一.源码下载
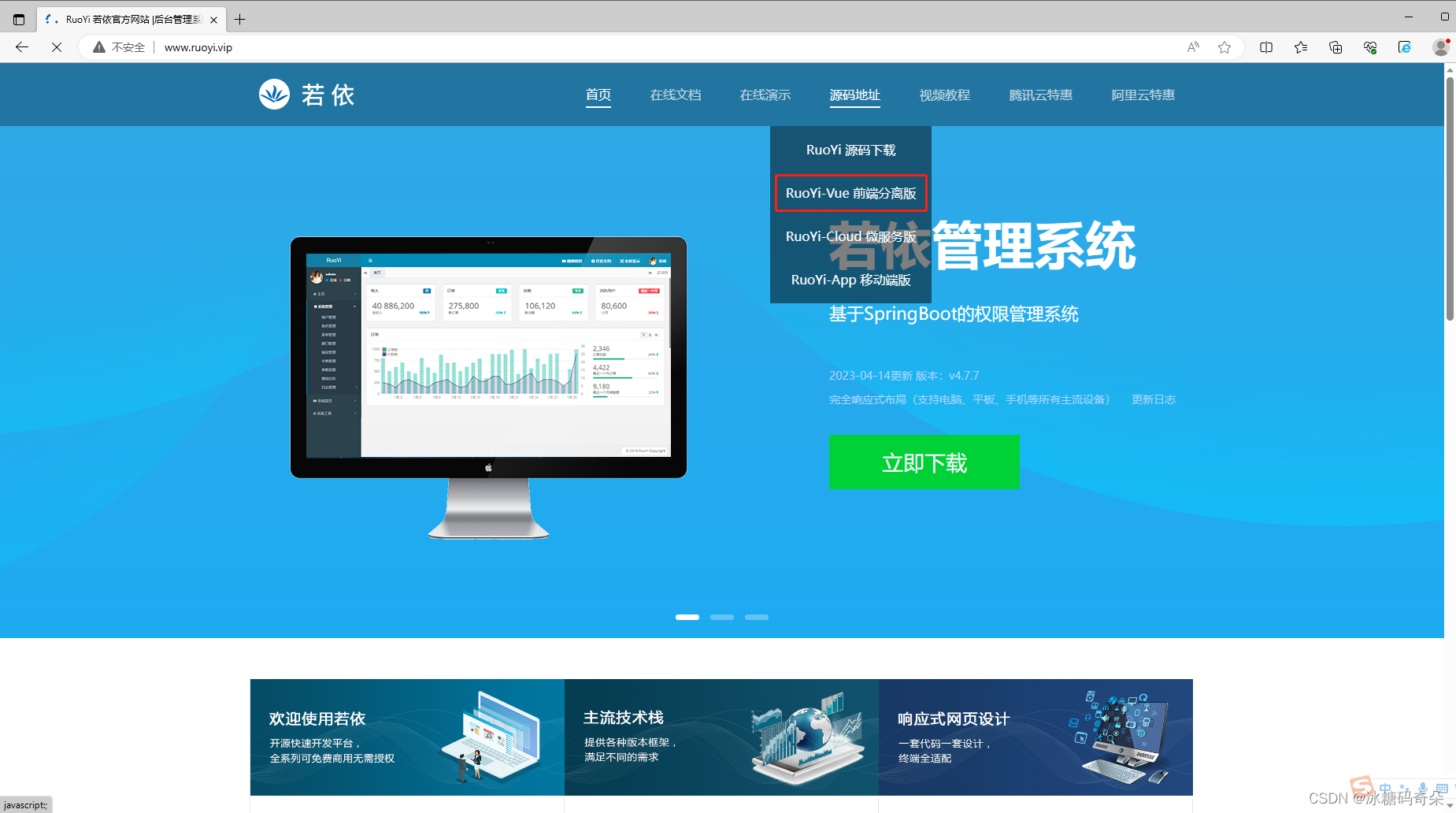
1.进入若依官网:http://www.ruoyi.vip/,顶部菜单栏【源码地址】,选择前后端分离版

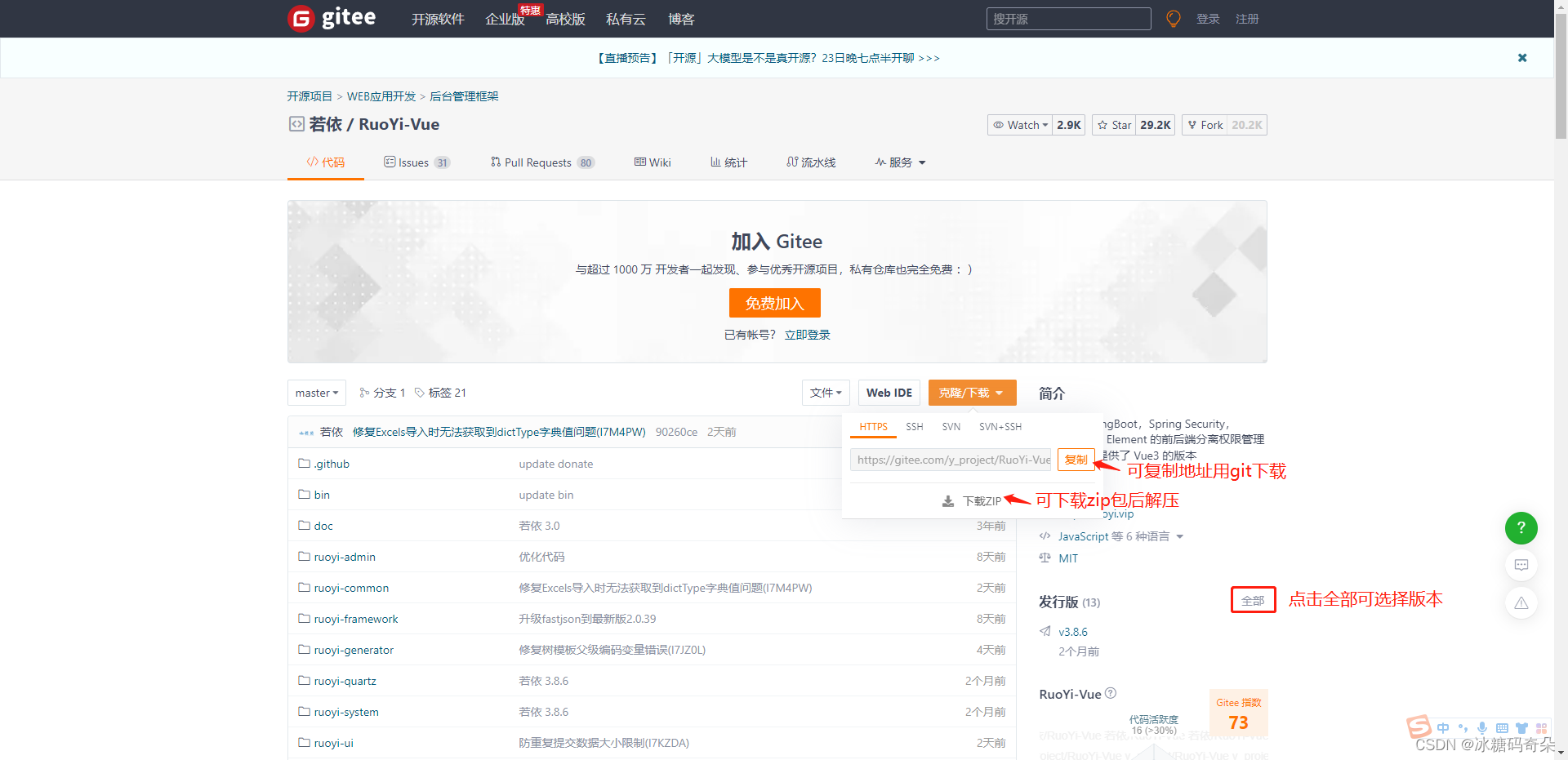
2.下载方式二选一即可,①复制地址用git下载 ②将zip包下载到本地后解压。右侧能够预览并选历史版本进行下载。随着版本的更新会对框架进行bug的修复和升级完善,通常选择最新版就可以了。

二.环境准备及代码修改
1.环境准备
后端:jdk1.8+ mysql redis maven
前端:node.js
2.代码修改
修改项目名称、模块名称及“ruoyi”相关命名。
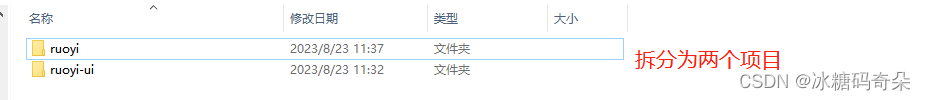
(1)由于是前后端分离版本,前后端代码由不同人员编写,为便于管理,将前后端代码分为两个项目维护。将ruoyi-ui模块拷贝出来作为前端项目,其余的单独创建一个文件夹做为后端项目。

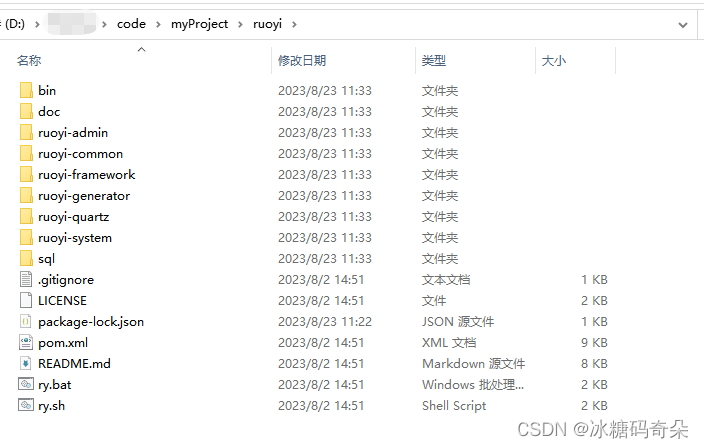
后端项目目录

前端项目目录

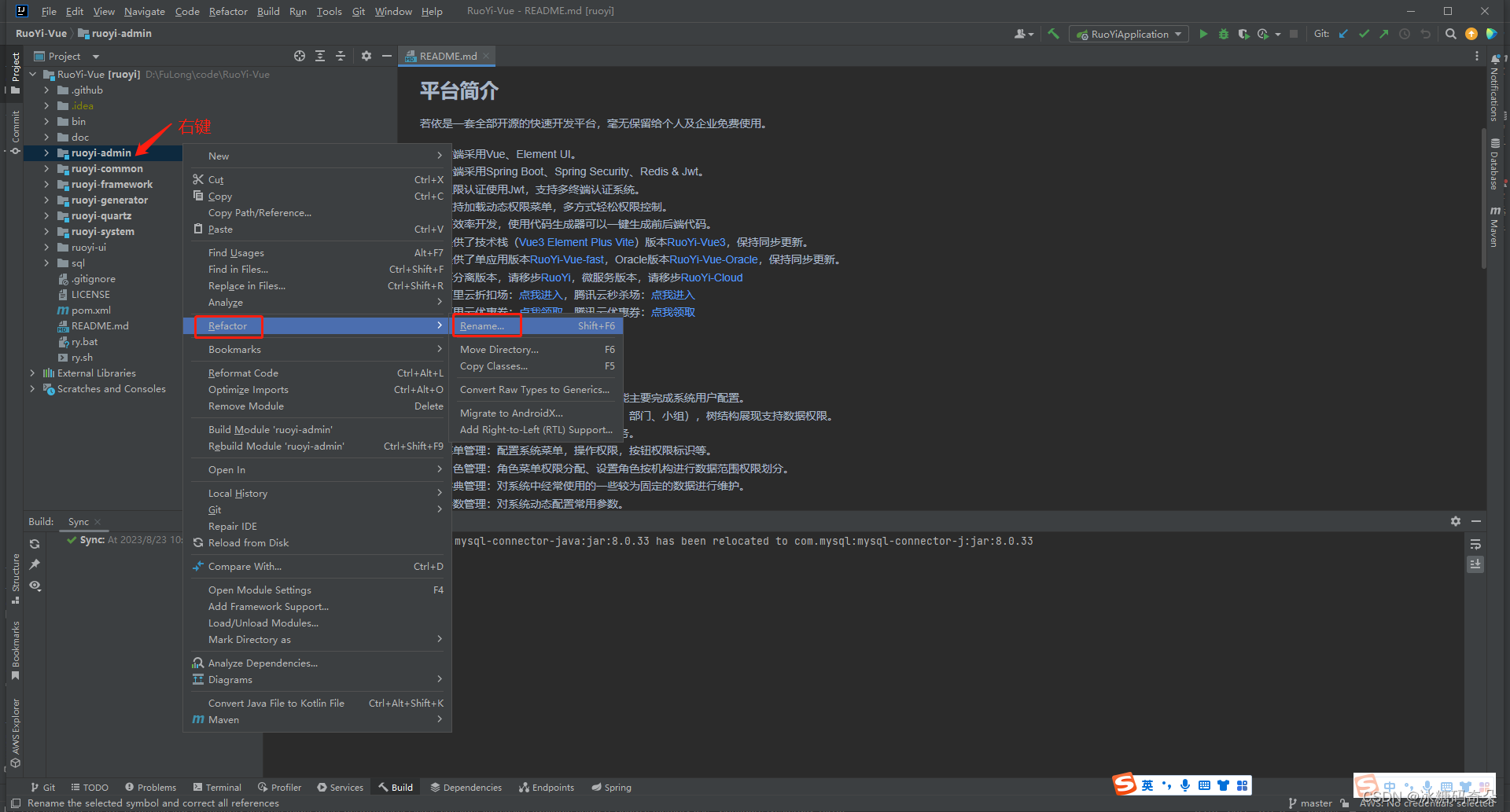
(2)项目名称和模块名称直接右键修改即可。

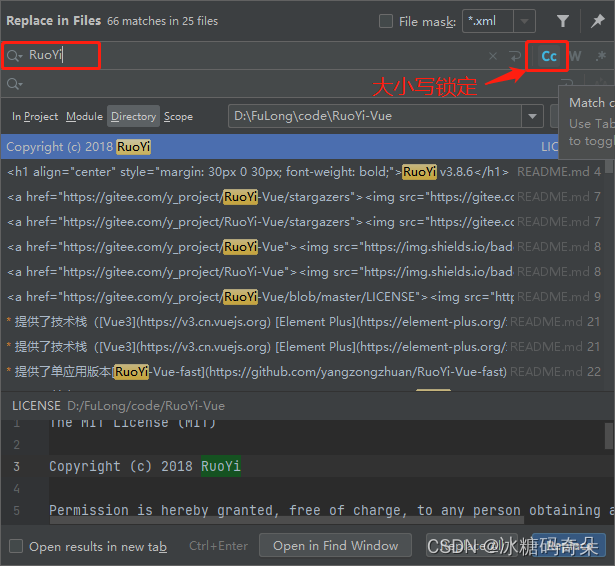
(3)项目中有很多“ruoyi”相关的命名,例如包名、类名等,根据命名规范大小写不同,而Java是严格区分大小写的,所以不能一次性统一替换,需区分大小写替换。用Ctrl+Shift+R全局搜索替换,注意锁定大小写,如下图,不同版本IDEA锁定大小写按钮的样式和位置可能不同。

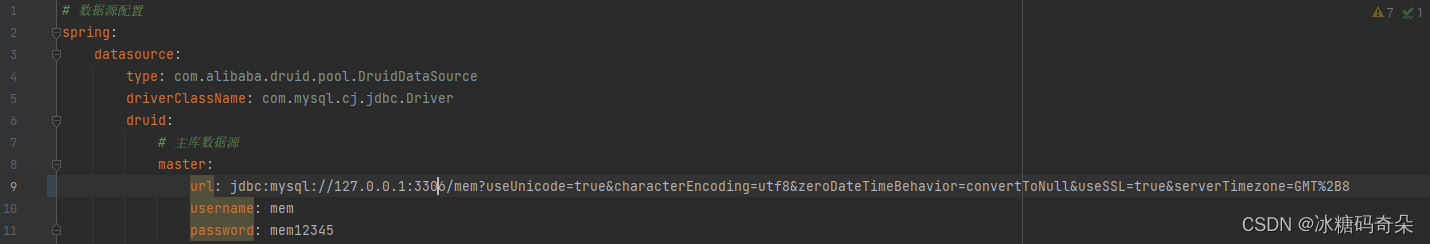
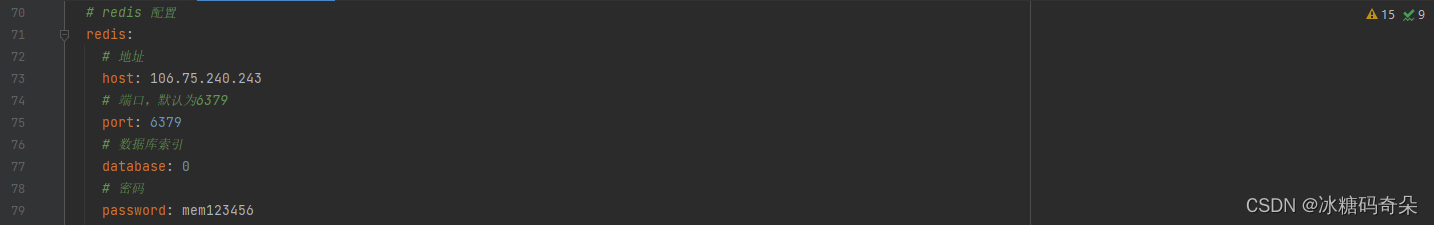
(4)修改后端配置文件,修改application-druid.yml中的数据库连接配置,修改application.yml中的redis配置。


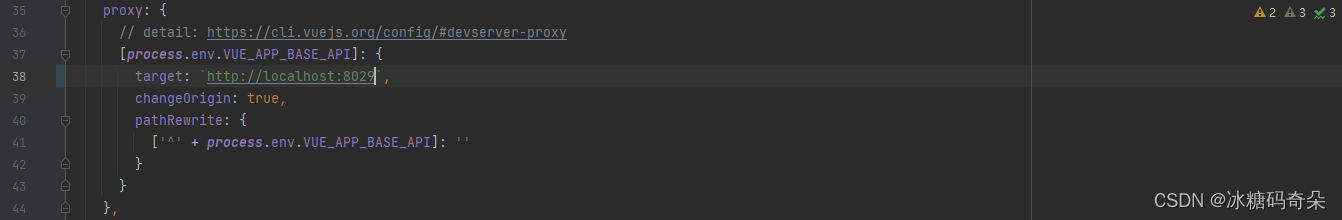
(5)修改前端配置文件,修改vue.config.js中的代理,ip和端口与后端服务相匹配。

三.前后端启动
1.后端启动
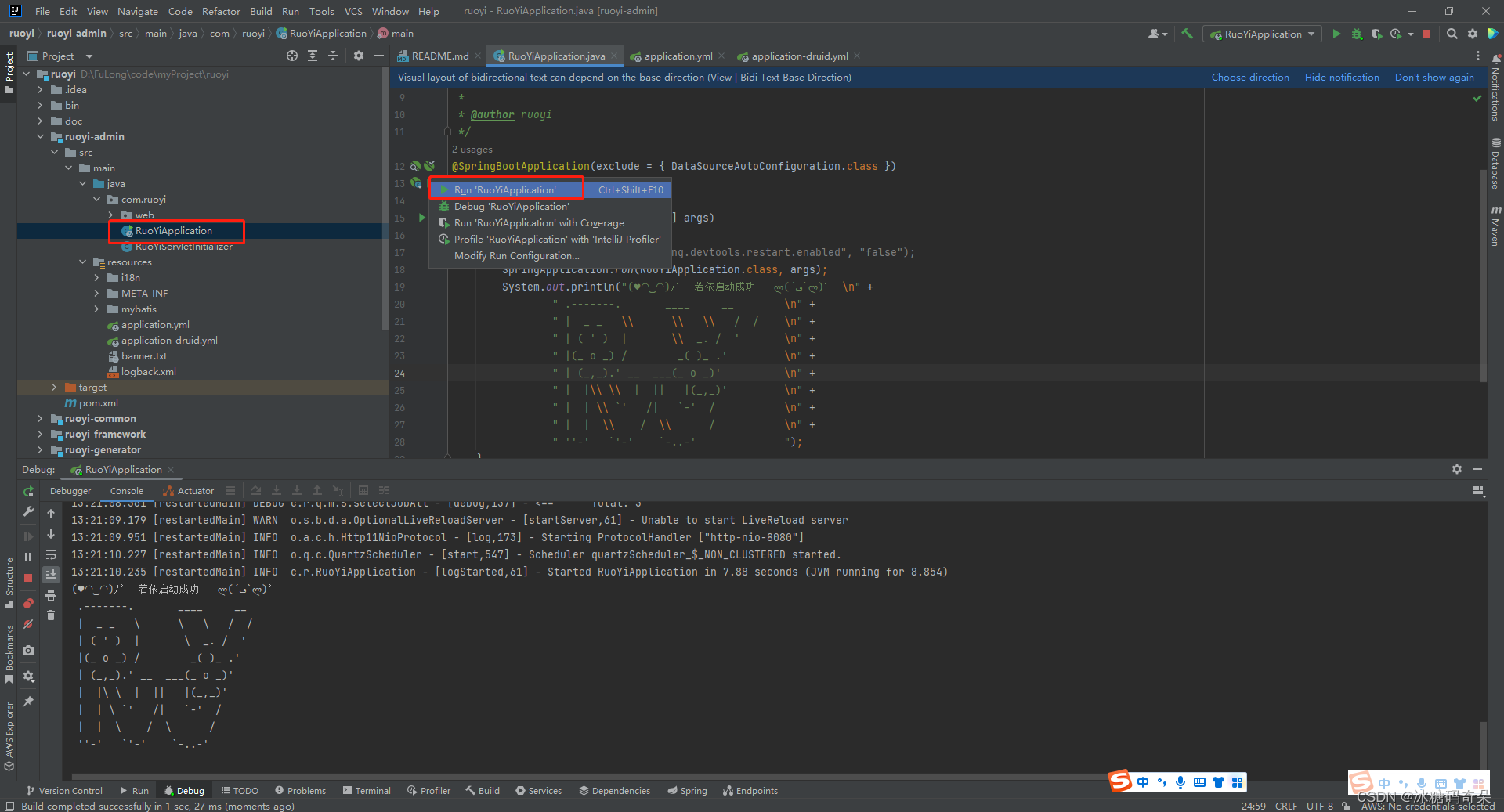
运行启动文件即可,看到控制台如下输出则启动成功。

2.前端启动
首先确保本机已装有node.js,没有需要安装。
# 安装依赖
npm install
# 启动服务
npm run dev

3.启动验证
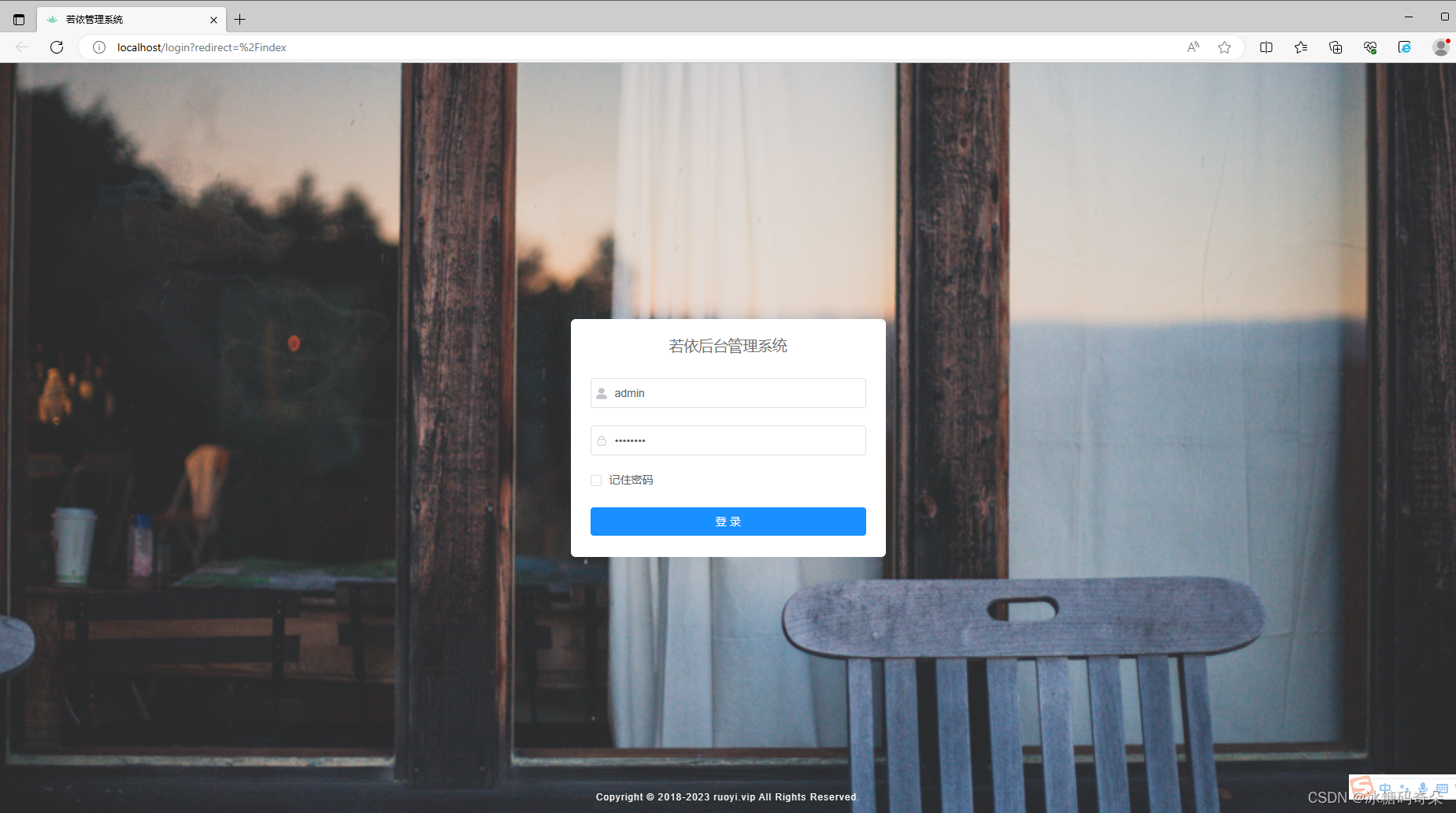
请求本地服务地址http://localhost:8080可看到登录页面

四.集成mybatis-plus
1.引入依赖
<!-- mybatis plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
2.代码修改
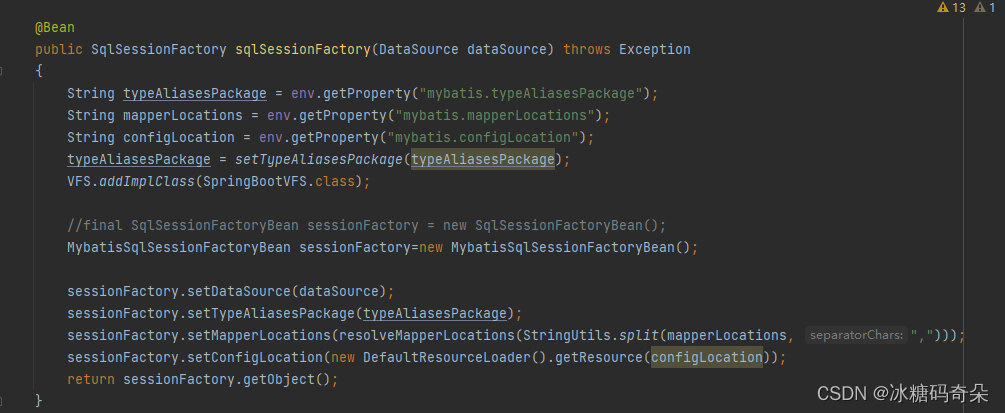
修改MyBatisConfig.java文件的127行,修改为
final MybatisSqlSessionFactoryBean sessionFactory = new MybatisSqlSessionFactoryBean();
修改后代码如下

至此,若依框架的搭建与mybatis-plus的集成已经完成。
附官方文档:http://doc.ruoyi.vip/ruoyi-vue/




















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








