主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
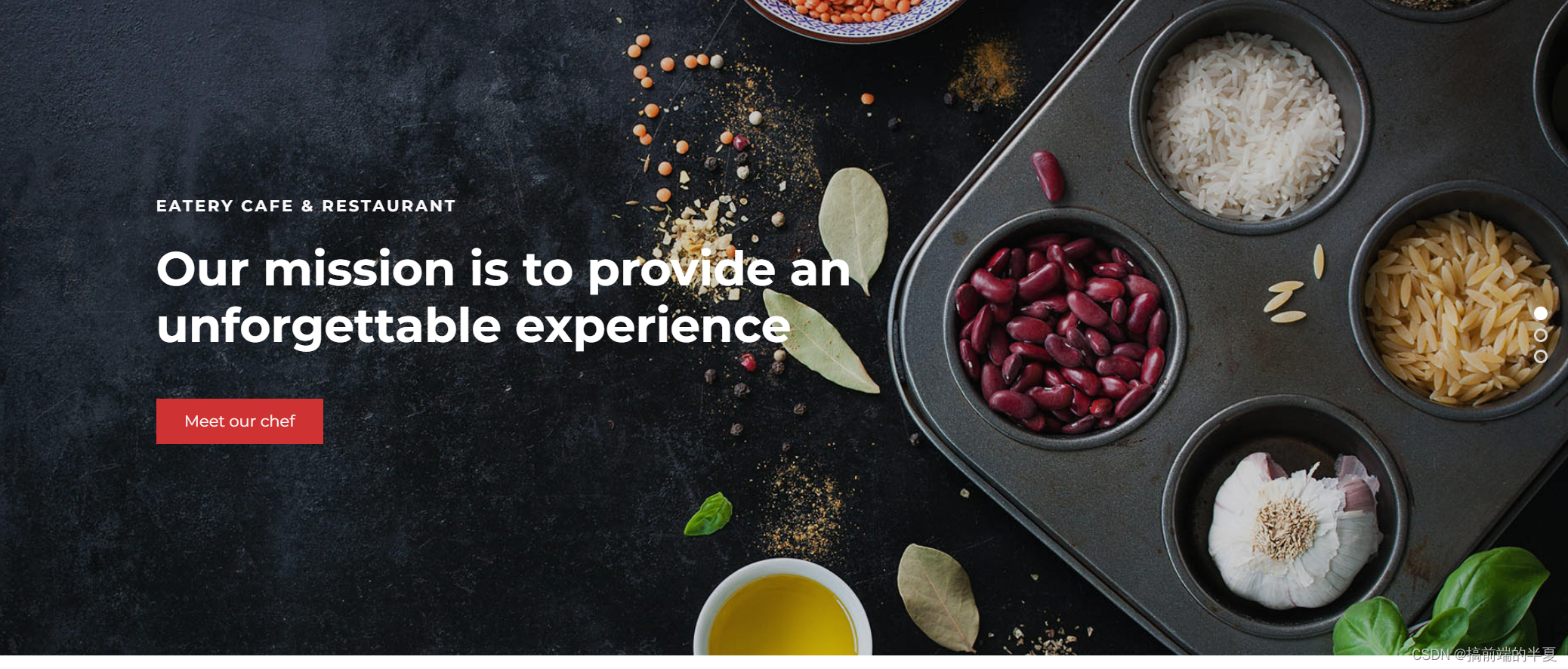
本模板 是一个咖啡馆和餐厅网站的 CSS 模板。它包括一个漂亮的图像滑块、一个悬停缩放图像库和白色背景部分。
模块设计-文末获取源码
-
首页
-
关于
-
主厨
-
菜单
-
联系我们

首页
大图轮播展示
<section id="home" class="slider" data-stellar-background-ratio="0.5">
<div class="row">
<div class="owl-carousel owl-theme">
<div class="item item-first">
<div class="caption">
<div class="container">
<div class="col-md-8 col-sm-12">
<h3>Eatery Cafe & Restaurant</h3>
<h1>Our mission is to provide an unforgettable experience</h1>
<a href="#team" class="section-btn btn btn-default smoothScroll">Meet our chef</a>
</div>
</div>
</div>
</div>
<div class="item item-second">
<div class="caption">
<div class="container">
<div class="col-md-8 col-sm-12">
<h3>Your Perfect Breakfast</h3>
<h1>The best dinning quality can be here too!</h1>
<a href="#menu" class="section-btn btn btn-default smoothScroll">Discover menu</a>
</div>
</div>
</div>
</div>
<div class="item item-third">
<div class="caption">
<div class="container">
<div class="col-md-8 col-sm-12">
<h3>New Restaurant in Town</h3>
<h1>Enjoy our special menus every Sunday and Friday</h1>
<a href="#contact" class="section-btn btn btn-default smoothScroll">Reservation</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
主厨列表

<section id="team" data-stellar-background-ratio="0.5">
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12">
<div class="section-title wow fadeInUp" data-wow-delay="0.1s">
<h2>Meet our chefs</h2>
<h4>They are nice & friendly</h4>
</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="team-thumb wow fadeInUp" data-wow-delay="0.2s">
<img src="images/team-image1.jpg" class="img-responsive" alt="">
<div class="team-hover">
<div class="team-item">
<h4>Duis vel lacus id magna mattis vehicula</h4>
<ul class="social-icon">
<li><a href="#" class="fa fa-linkedin-square"></a></li>
<li><a href="#" class="fa fa-envelope-o"></a></li>
</ul>
</div>
</div>
</div>
<div class="team-info">
<h3>New Catherine</h3>
<p>Kitchen Officer</p>
</div>
</div>
</div>
</div>
</section>
菜单

<div class="col-md-4 col-sm-6">
<!-- MENU THUMB -->
<div class="menu-thumb">
<a href="images/menu-image1.jpg" class="image-popup" title="American Breakfast">
<img src="images/menu-image1.jpg" class="img-responsive" alt="">
<div class="menu-info">
<div class="menu-item">
<h3>American Breakfast</h3>
<p>Tomato / Eggs / Sausage</p>
</div>
<div class="menu-price">
<span>$25</span>
</div>
</div>
</a>
</div>
</div>
联系我们

<div class="col-md-6 col-sm-12">
<div class="col-md-12 col-sm-12">
<div class="section-title wow fadeInUp" data-wow-delay="0.1s">
<h2>Contact Us</h2>
</div>
</div>
<!-- CONTACT FORM -->
<form action="#" method="post" class="wow fadeInUp" id="contact-form" role="form" data-wow-delay="0.8s">
<!-- IF MAIL SENT SUCCESSFUL // connect this with custom JS -->
<h6 class="text-success">Your message has been sent successfully.</h6>
<!-- IF MAIL NOT SENT -->
<h6 class="text-danger">E-mail must be valid and message must be longer than 1 character.</h6>
<div class="col-md-6 col-sm-6">
<input type="text" class="form-control" id="cf-name" name="name" placeholder="Full name">
</div>
<div class="col-md-6 col-sm-6">
<input type="email" class="form-control" id="cf-email" name="email" placeholder="Email address">
</div>
<div class="col-md-12 col-sm-12">
<input type="text" class="form-control" id="cf-subject" name="subject" placeholder="Subject">
<textarea class="form-control" rows="6" id="cf-message" name="message" placeholder="Tell about your project"></textarea>
<button type="submit" class="form-control" id="cf-submit" name="submit">Send Message</button>
</div>
</form>
</div>
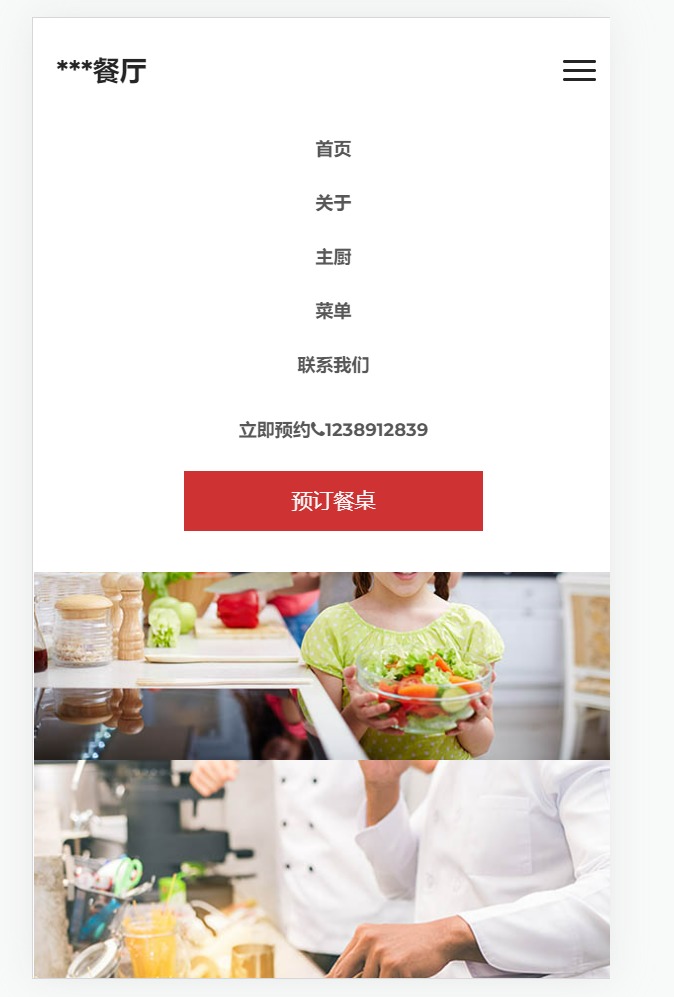
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取50+套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
























 4804
4804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










