主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码
- 首页
- 锻炼分类
- 减肥包
- 团队介绍
- 联系我

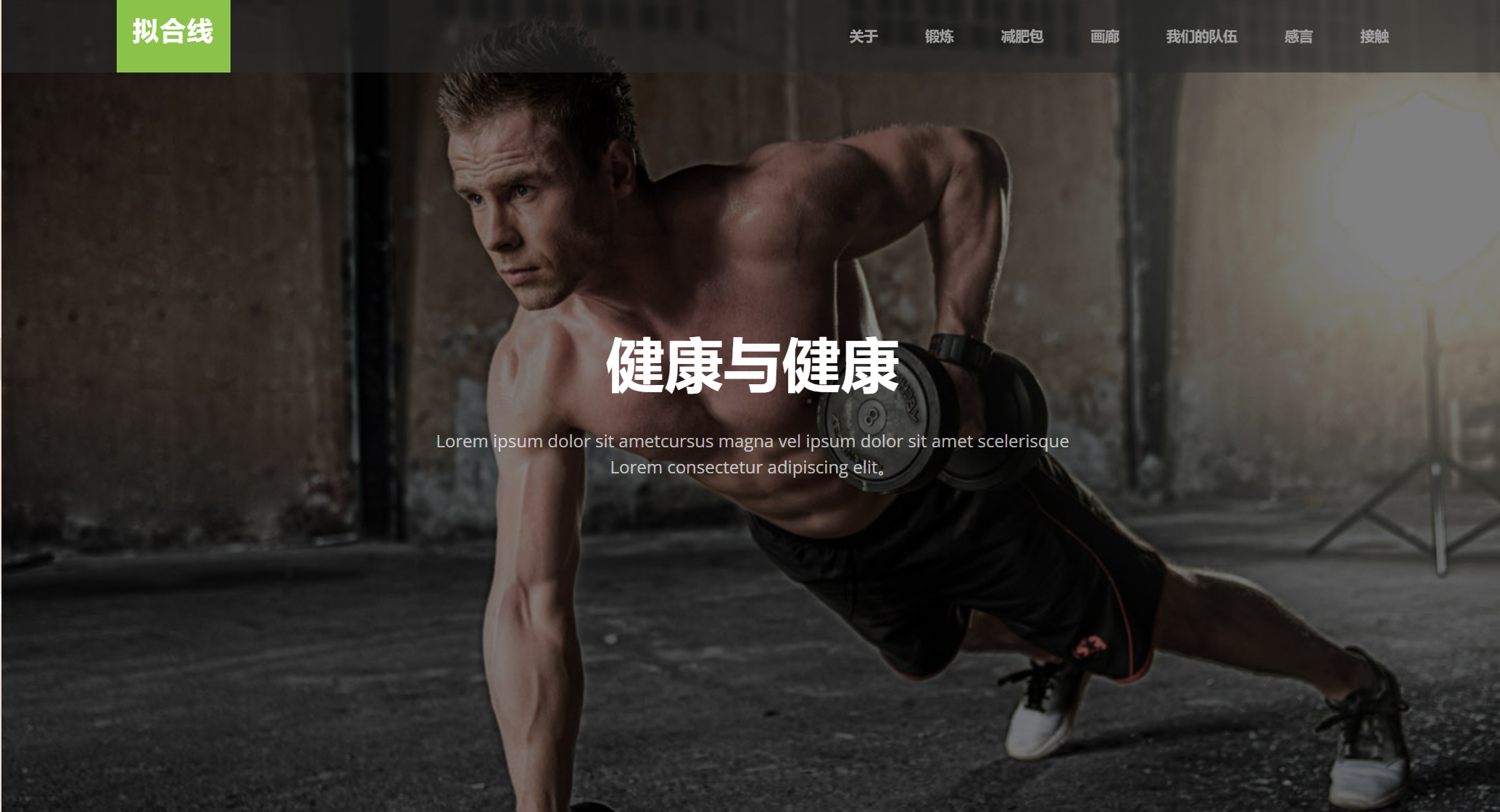
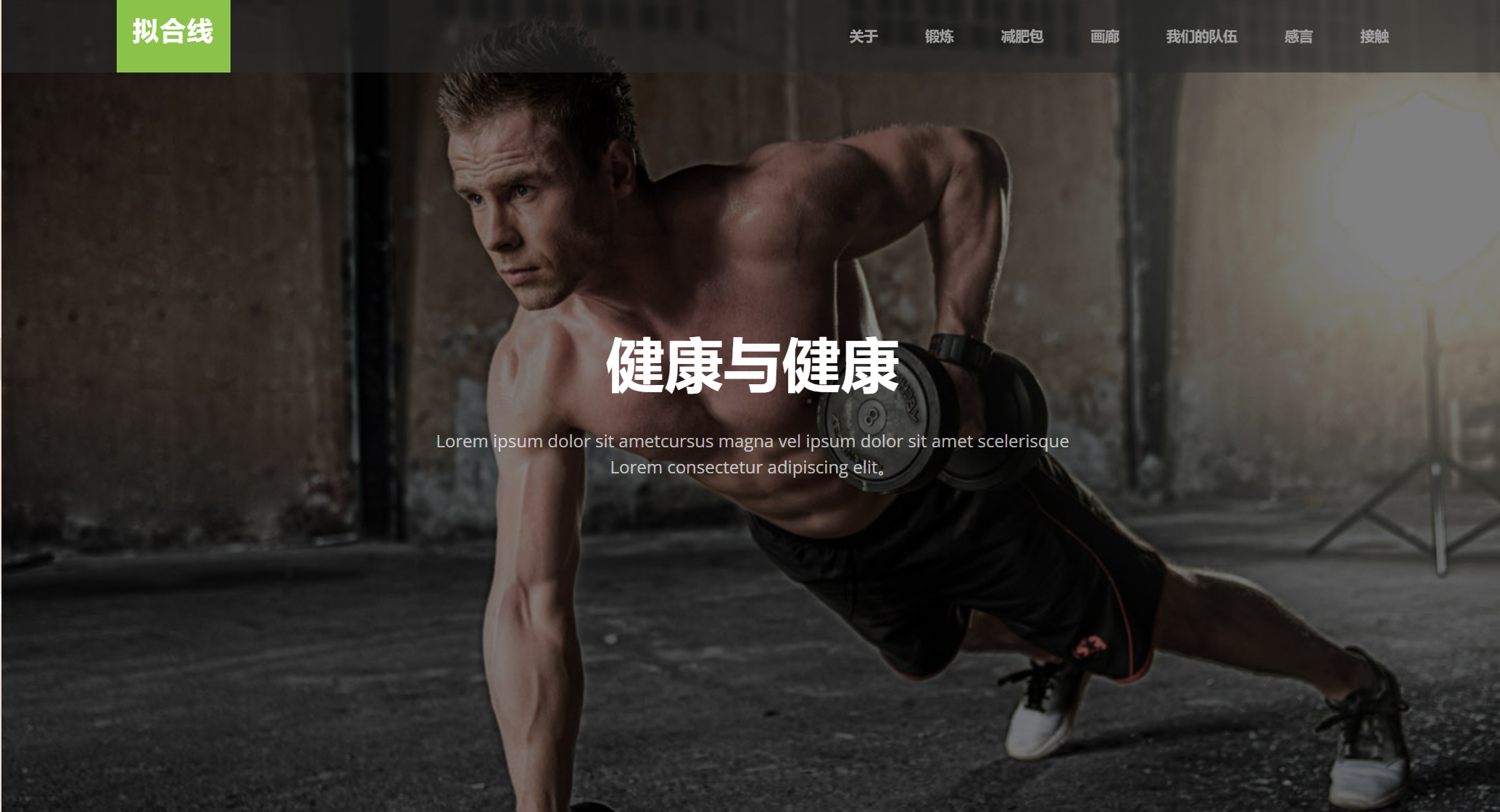
首页

<section id="intro" class="section intro">
<div class="container">
<div class="col-md-8 col-md-offset-2 text-center">
<h3>Boost your Healt and Life</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eu libero scelerisque ligula sagittis faucibus eget quis lacus.Lorem ipsum dolor sit amet, consectetur adipiscing elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<a href="#package" class="btn btn-large">Packages</a>
</div>
</div>
</section>
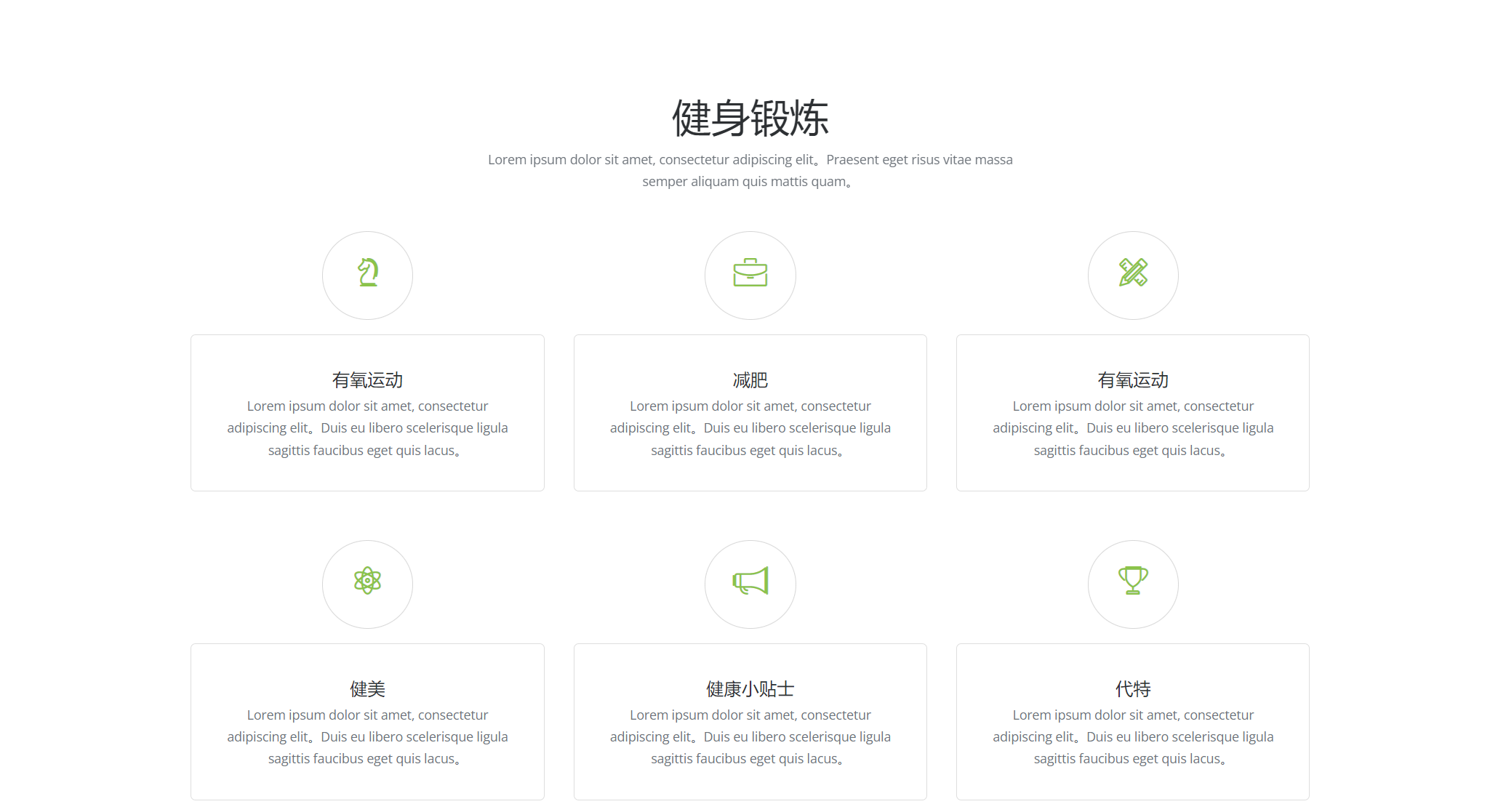
锻炼计划

<section id="package" class="packageList">
<div class="container">
<div class="section-header">
<h2 class="wow fadeInDown animated">Package</h2>
<p class="wow fadeInDown animated">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget risus vitae massa <br> semper aliquam quis mattis quam.</p>
</div>
<div class="row">
<div class="col-md-6">
<div class="package wow fadeInLeft animated" data-wow-offset="250" data-wow-delay="200ms">
<h5>Morning Pack</h5>
<ul class="list-default">
<li>Lorem ipsum dolor sit amet, consectetur</li>
<li>adipiscing eliteger gravida velit quis dolo</li>
<li>Pellentesque elit tortor</li>
</ul>
<strong class="price"><small>$</small>38</strong>
</div><!-- end package -->
<div class="package wow fadeInLeft animated" data-wow-offset="200" data-wow-delay="300m">
<h5>Daily Pack</h5>
<ul class="list-default">
<li>Lorem ipsum dolor sit amet, consectetur</li>
<li>adipiscing eliteger gravida velit quis dolo</li>
<li>Pellentesque elit tortor</li>
</ul>
<strong class="price"><small>$</small>75</strong>
</div><!-- end package -->
<div class="package no-border wow fadeInLeft animated" data-wow-offset="150" data-wow-delay="400m" >
<h5>Weekly Pack</h5>
<ul class="list-default">
<li>Lorem ipsum dolor sit amet, consectetur</li>
<li>adipiscing eliteger gravida velit quis dolo</li>
<li>Pellentesque elit tortor</li>
</ul>
<strong class="price"><small>$</small>46</strong>
</div><!-- end package -->
</div><!-- end col-md-6 -->
<div class="col-md-6">
<div class="package wow fadeInRight animated" data-wow-offset="250" data-wow-delay="500m" >
<h5>Weight Loss Pack</h5>
<ul class="list-default">
<li>Lorem ipsum dolor sit amet, consectetur</li>
<li>adipiscing eliteger gravida velit quis dolo</li>
<li>Pellentesque elit tortor</li>
</ul>
<strong class="price"><small>$</small>15</strong>
</div><!-- end package -->
<div class="package wow fadeInRight animated" data-wow-offset="200" data-wow-delay="600m">
<h5>Body Build Pack</h5>
<ul class="list-default">
<li>Lorem ipsum dolor sit amet, consectetur</li>
<li>adipiscing eliteger gravida velit quis dolo</li>
<li>Pellentesque elit tortor</li>
</ul>
<strong class="price"><small>$</small>84</strong>
</div><!-- end package -->
<div class="package no-border wow fadeInRight animated" data-wow-offset="150" data-wow-delay="700m">
<h5>Health Tips</h5>
<ul class="list-default">
<li>Lorem ipsum dolor sit amet, consectetur</li>
<li>adipiscing eliteger gravida velit quis dolo</li>
<li>Pellentesque elit tortor</li>
</ul>
<strong class="price"><small>$</small>95</strong>
</div><!-- end package -->
</div><!-- end col-md-6 -->
</div><!-- end row -->
</div>
</section>
<!-- package section -
团队介绍

<div class="content-block" id="testimonials">
<header class="block-heading cleafix text-center">
<h1>What Clients Say</h1>
<!-- <p>Lorem Ipsum Text</p> -->
</header>
<div class="block-content text-center">
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="owl-carousel">
<div class="owl-item">
<div class="testimonial">
<img alt="Client Photo" src="img/testimonial_31-190x190.jpg">
<p>In at accumsan risus. Nam id volutpat ante. Etiam vel mi mattis, vulputate nunc nec, sodales nibh. Etiam nulla magna, gravida eget ultricies sit amet.</p>
<strong>Jhon Doe</strong><br>
<span>Head of Ideas, Technext</span>
</div>
</div> <!-- owl-item -->
<div class="owl-item">
<div class="testimonial">
<img alt="Client Photo" src="img/testimonial_11-190x190.jpg">
<p>In at accumsan risus. Nam id volutpat ante. Etiam vel mi mattis, vulputate nunc nec, sodales nibh. Etiam nulla magna, gravida eget ultricies sit amet.</p>
<strong>Jane Doe</strong><br>
<span>CEO, Apple Inc</span>
</div>
</div> <!-- owl-item -->
<div class="owl-item">
<div class="testimonial">
<img alt="Client Photo" src="img/testimonial_22-190x190.jpg">
<p>In at accumsan risus. Nam id volutpat ante. Etiam vel mi mattis, vulputate nunc nec, sodales nibh. Etiam nulla magna, gravida eget ultricies sit amet.</p>
<strong>Albert Doe</strong><br>
<span>Team Lead, Design Studio</span>
</div>
</div> <!-- owl-item -->
</div> <!-- owl-carousel -->
</div> <!-- col-md-12 -->
</div> <!-- row -->
</div> <!-- container -->
</div> <!-- block-content -->
</div> <!-- content-block -->
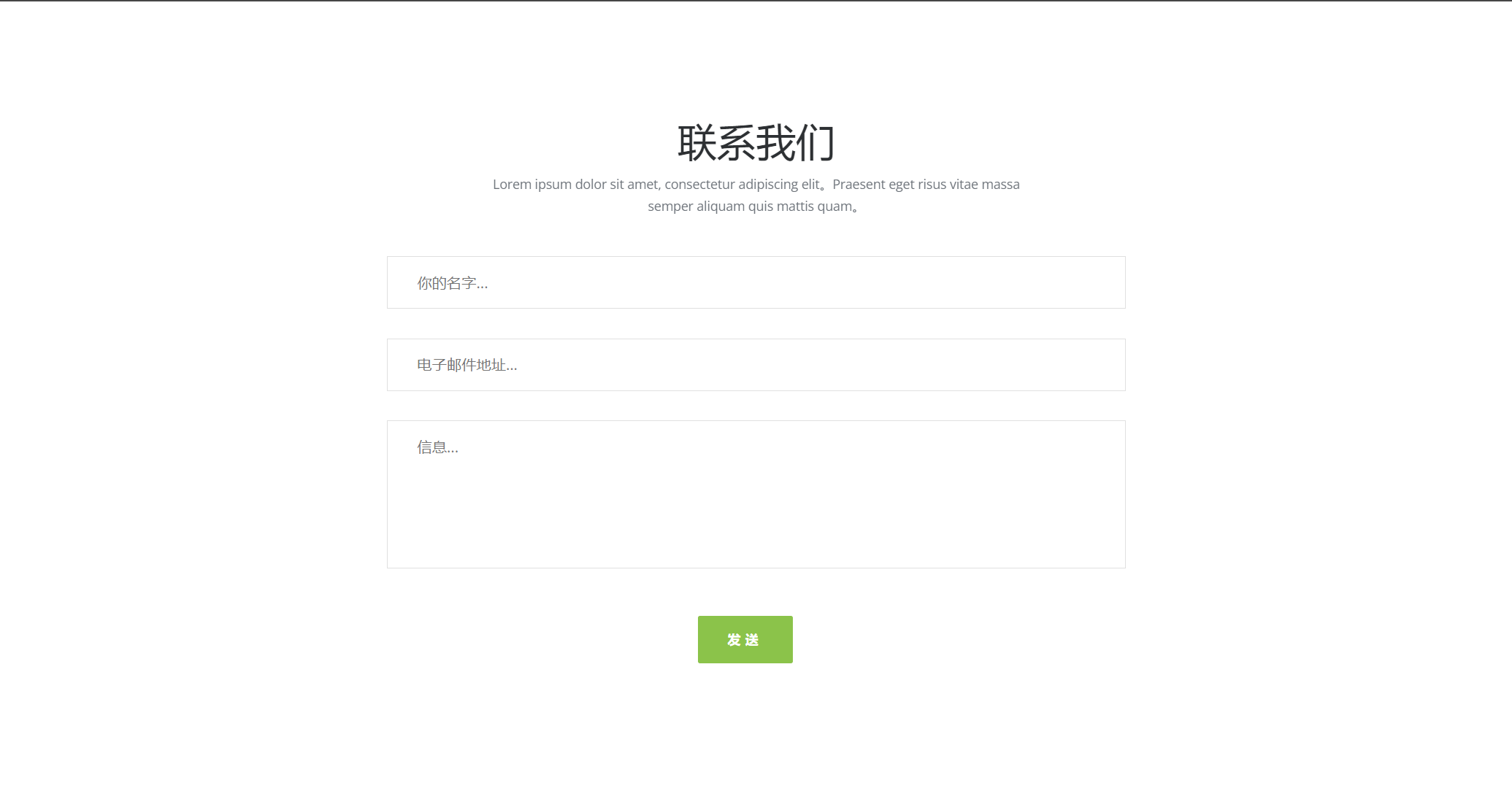
联系我们

<section id="contact" class="section">
<div class="container">
<div class="section-header">
<h2 class="wow fadeInDown animated">Contact Us</h2>
<p class="wow fadeInDown animated">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget risus vitae massa <br> semper aliquam quis mattis quam.</p>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2 conForm">
<div id="message"></div>
<form method="post" action="php/contact.php" name="cform" id="cform">
<input name="name" id="name" type="text" class="col-xs-12 col-sm-12 col-md-12 col-lg-12" placeholder="Your name..." >
<input name="email" id="email" type="email" class=" col-xs-12 col-sm-12 col-md-12 col-lg-12 noMarr" placeholder="Email Address..." >
<textarea name="comments" id="comments" cols="" rows="" class="col-xs-12 col-sm-12 col-md-12 col-lg-12" placeholder="Message..."></textarea>
<input type="submit" id="submit" name="send" class="submitBnt" value="Send">
<div id="simple-msg"></div>
</form>
</div>
</div>
</div>
</section>
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻






















 6416
6416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










