主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
N++网站模板 源码链接:https://pan.baidu.com/s/1ZoEYDLVwy6-kXQbLOpFIdw?pwd=3zuu
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码

首页

<div class="col-md-3 col-sm-6">
<div class="person"> <img src="images/team-3.jpg" alt="" class="img-responsive">
<div class="person-content">
<h4>Chris Jemes</h4>
<h5 class="role">Technical</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit eget risus vitae massa.</p>
</div>
<ul class="social-icons clearfix">
<li><a href="#" class=""><span class="fa fa-facebook"></span></a></li>
<li><a href="#" class=""><span class="fa fa-twitter"></span></a></li>
<li><a href="#" class=""><span class="fa fa-google-plus"></span></a></li>
</ul>
</div>
</div>
服务

<div class="col-md-4">
<div class="media block-list">
<div class="media-left">
<i class="fa fa-laptop"></i>
</div>
<div class="media-body">
<h3 class="media-heading">Car Servicing</h3>
<blockquote>
<p>Dolor sit amet, consectetur adipisicing elit. Iure aperiam consequatur placeat.</p>
</blockquote>
</div>
</div>
</div>
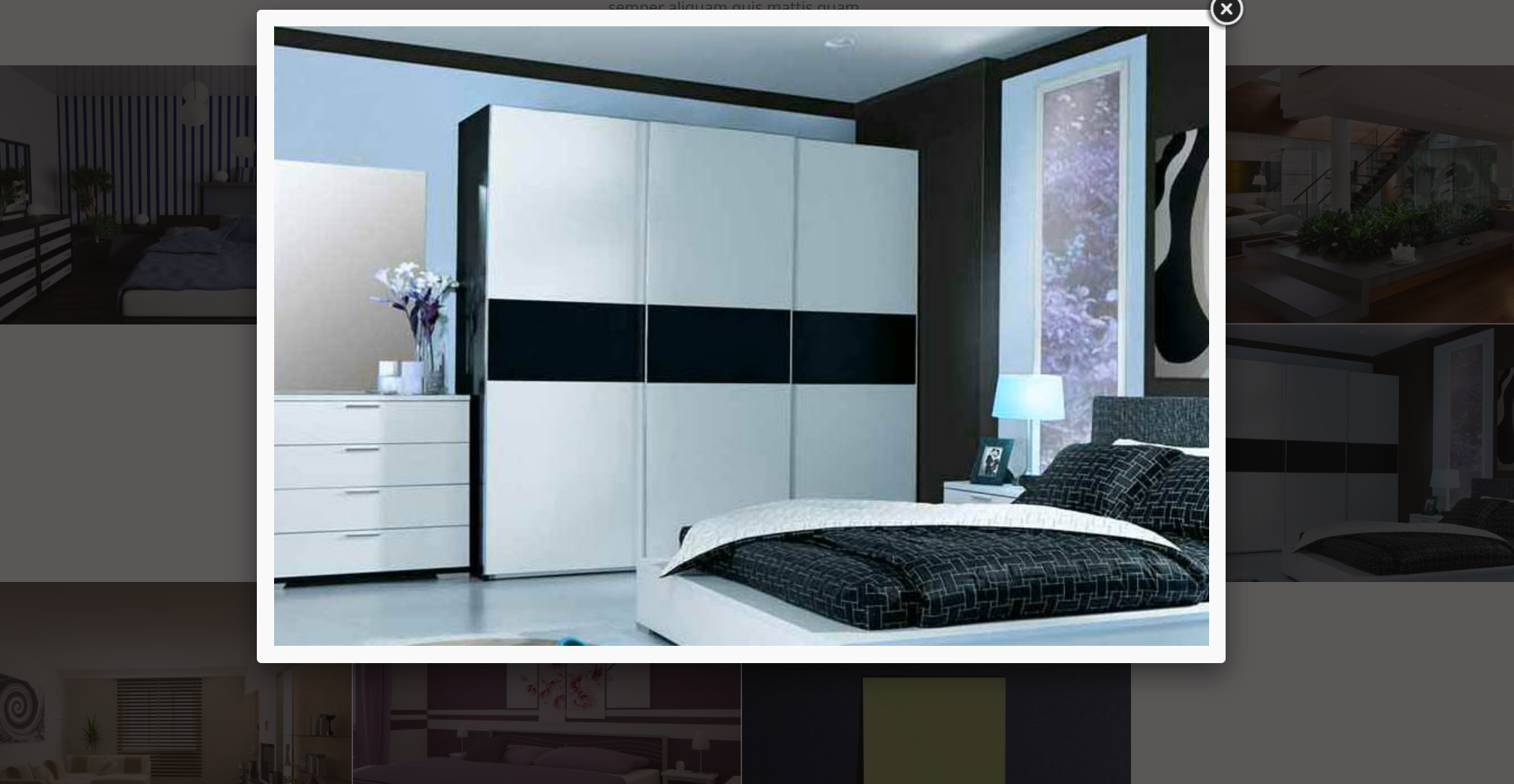
案例

<li>
<div class="col-md-12">
<blockquote>
<h1>"Praesent eget risus vitae massa Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget risus vitae massa
semper aliquam quis mattis consectetur adipiscing elit.." </h1>
<p>Kristean velnly</p>
</blockquote>
</div>
</li>
价格

联系我们

响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










