扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!本专栏为纯前端网站模板,提供海量精美免费网站模板、企业网站模板、html模板网站、公司网站模板、手机网站模板、自适应网站模板等免下载使用,覆盖全行业,0门槛建网站。一站式解决建站需求,功能强大,seo优化简单,收录快。
N++网站模板 源码链接 链接:https://pan.baidu.com/s/1MqR-L2X2ZL8Are_zAv56lQ?pwd=c1hn
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码
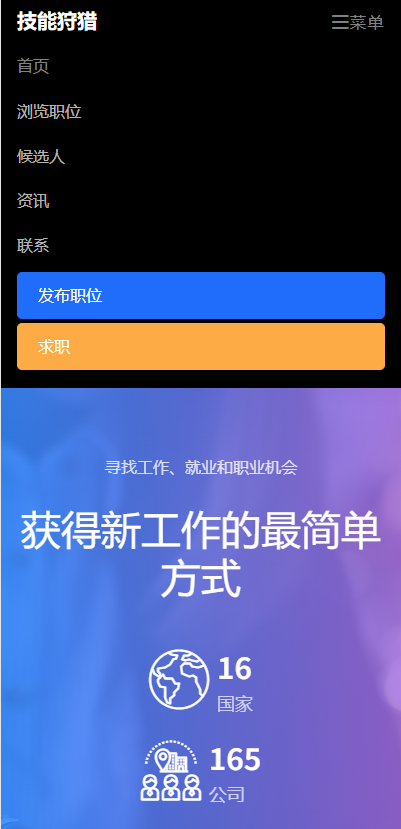
首页

<div class="col-md-4 d-flex justify-content-center counter-wrap ftco-animate">
<div class="block-18">
<div class="text d-flex">
<div class="icon mr-2">
<span class="flaticon-worldwide"></span>
</div>
<div class="desc text-left">
<strong class="number" data-number="46">0</strong>
<span>Countries</span>
</div>
</div>
</div>
</div>
职位分类

<div class="col-md-2">
<div class="top-category text-center active">
<h3><a href="#">Education & Training</a></h3>
<span class="icon flaticon-mortarboard"></span>
<p><span class="number">143</span> <span>Open position</span></p>
</div>
</div>
<div class="col-md-2">
<div class="top-category text-center">
<h3><a href="#">Graphic & UI/UX Design</a></h3>
<span class="icon flaticon-idea"></span>
<p><span class="number">143</span> <span>Open position</span></p>
</div>
</div>
资讯

<div class="col-md-3 d-flex ftco-animate">
<div class="blog-entry align-self-stretch">
<a href="blog-single.html" class="block-20" style="background-image: url('images/image_1.jpg');">
</a>
<div class="text mt-3">
<div class="meta mb-2">
<div><a href="#">August 28, 2019</a></div>
<div><a href="#">Admin</a></div>
<div><a href="#" class="meta-chat"><span class="icon-chat"></span> 3</a></div>
</div>
<h3 class="heading"><a href="#">Even the all-powerful Pointing has no control about the blind texts</a></h3>
</div>
</div>
</div>
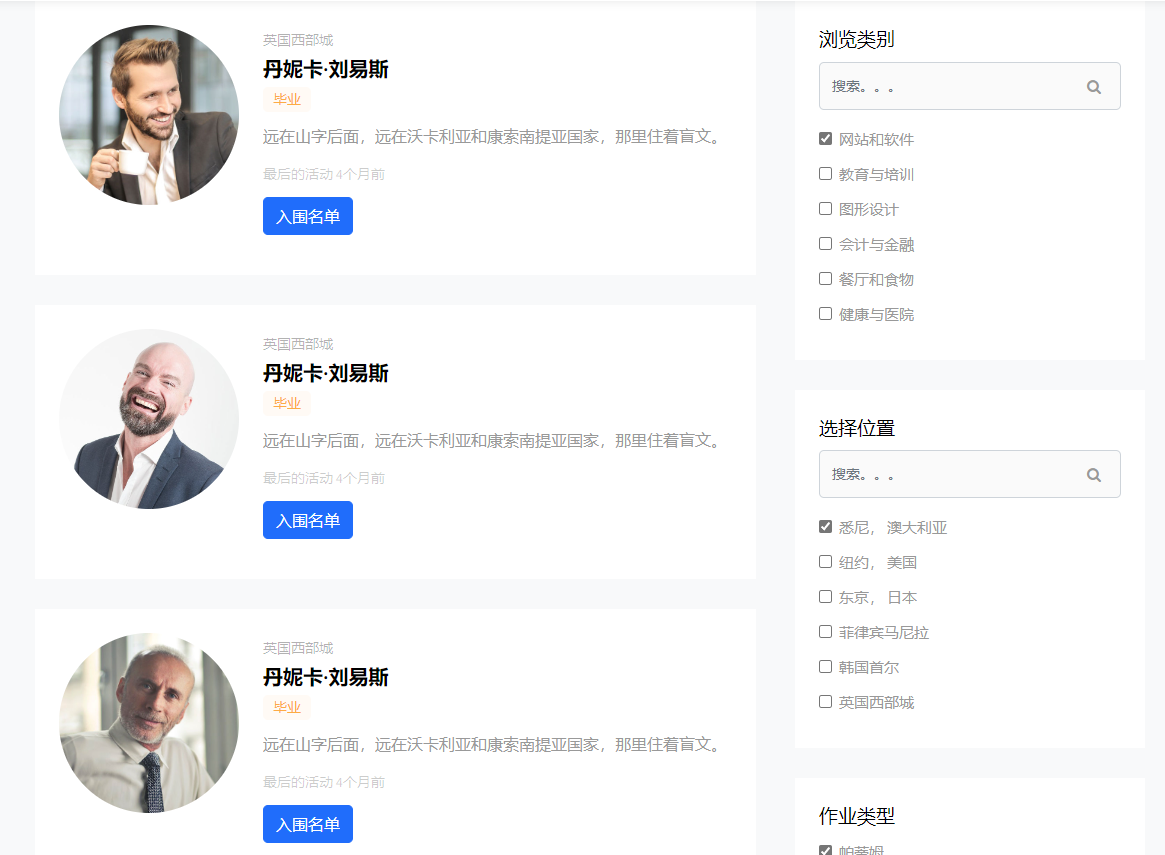
候选人

<html>
<head></head>
<body>
<ul class="navbar-nav ml-auto">
<li class="nav-item active"><a href="index.html" class="nav-link">首页</a></li>
<li class="nav-item"><a href="browsejobs.html" class="nav-link">浏览职位</a></li>
<li class="nav-item"><a href="candidates.html" class="nav-link">候选人</a></li>
<li class="nav-item"><a href="blog.html" class="nav-link">资讯</a></li>
<li class="nav-item"><a href="contact.html" class="nav-link">联系</a></li>
<li class="nav-item cta mr-md-1"><a href="new-post.html" class="nav-link">发布职位</a></li>
<li class="nav-item cta cta-colored"><a href="job-post.html" class="nav-link">求职</a></li>
</ul>
</body>
</html>
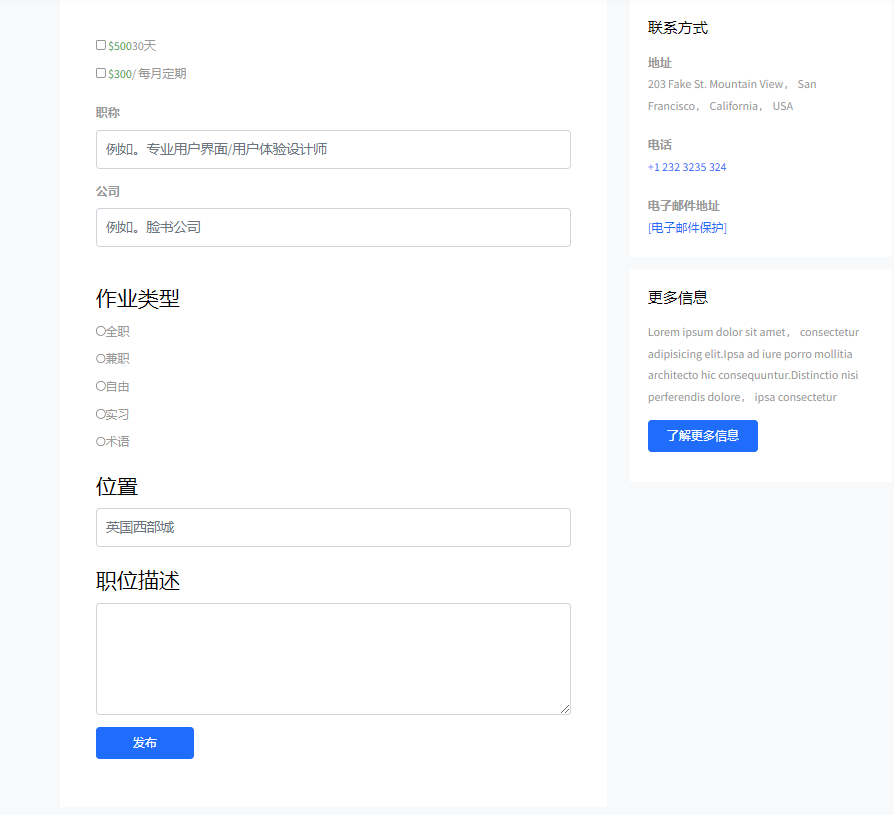
发布职位

<form class="form-default" action="login-bg.mp4" method="POST">
<div class="login-form">
<!-- logo-login -->
<div class="logo-login">
<a href="index.html"><img src="assets/img/logo/loder.png" alt=""></a>
</div>
<h2>Login Here</h2>
<div class="form-input">
<label for="name">Email</label>
<input type="email" name="email" placeholder="Email">
</div>
<div class="form-input">
<label for="name">Password</label>
<input type="password" name="password" placeholder="Password">
</div>
<div class="form-input pt-30">
<input type="submit" name="submit" value="login">
</div>
<!-- Forget Password -->
<a href="#" class="forget">Forget Password</a>
<!-- Forget Password -->
<a href="register.html" class="registration">Registration</a>
</div>
</form>
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
























 6578
6578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










