AI 图像生成器和故事创建器(AI Image Story Generator)是一款 Web 应用程序,它利用先进的 AI 技术为用户提供一个交互式平台,用于根据音频提示生成图像和故事。
该应用程序使用 FastAPI 作为后端,从而能够高效处理请求和响应,而前端则使用 HTML、CSS(DaisyUI 和 Tailwind CSS)和 JavaScript 构建,以实现响应式用户体验。
该应用程序分别利用 llama-3.1–70b 生成提示、black-forest-labs/flux-1.1-pro 生成图像以及 llava-v1.5–7b vbision 模型通过 Groq 和 Replicat.AI 创作故事。
主要功能:
- 录音和转录:用户可以录制自己的语音提示,然后使用语音识别技术将其转录为文本。
- 图像生成:根据转录的文本,应用程序生成详细的图像提示并使用 Replicate API 创建相应的图像。
- 图片下载:用户可以将生成的图片下载到本地设备。
- 故事生成:该应用程序可以根据创建的图像生成引人入胜的故事,为视觉内容提供叙事背景。
- 用户友好界面:该应用程序具有简洁直观的界面,方便用户与各种功能进行交互。
使用的技术:
- 后端:FastAPI、Groq、Replicate.ai、SpeechRecognition
- 前端:HTML、CSS(DaisyUI、Tailwind CSS)、JavaScript
- 图像处理:用于图像处理的 Pillow
- 异步操作:用于高效文件处理和网络请求的 aiohttp 和 aiofiles
该项目作为将多个 AI 服务集成到一个有凝聚力的应用程序中的示例,允许用户探索 AI 生成内容的创造性可能性

NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
1、代码库说明
前端(HTML/JavaScript):
- 该应用程序使用单个 HTML 页面(index.html),并使用 DaisyUI 和 Tailwind CSS 进行响应式设计。
- 该页面包含用于录音、转录、提示生成、图像生成和故事生成的部分。
- JavaScript 文件(script.js)处理用户交互并与后端 API 通信。
后端(FastAPI):
主应用程序在 app/main.py 中定义。
它使用 FastAPI 创建具有各种端点的 Web 服务器:
/:提供主 HTML 页面。/transcribe:将音频转录为文本。/generate_prompt:使用 Groq 的 LLM 从文本生成图像提示。/generate_image:使用 Replicate 的 Flux 模型生成图像。/download_image:下载并保存生成的图像。/generate_story_from_image:使用 Groq 的 LLaVA 模型根据图像生成故事。/download/{filename}:提供下载的图像文件。
主要功能:
- 录音和转录
- 文本到图像提示生成
- 根据提示生成图像
- 根据图像生成故事
- 图像下载和保存
外部 API:
- Groq:用于文本生成(调整后的提示和故事)
- Replicate AI:用于图像生成的 black-forest-labs/flux-1.1-pro 模型
- 需要安装的软件包:
fastapi
uvicorn
jinja2
python-multipart
pydantic
python-dotenv
groq
replicate
SpeechRecognition
pydub
aiohttp
aiofiles
Pillow可以使用pip安装上述包:
pip install fastapi uvicorn jinja2 python-multipart pydantic python-dotenv groq replicate SpeechRecognition pydub aiohttp aiofiles Pillow2、执行说明
设置环境变量:在根目录中创建一个 .env 文件,内容如下:
GROQ_API_KEY=your_groq_api_key_here
REPLICATE_API_TOKEN=your_replicate_api_token_here将占位符值替换为你的实际 API 密钥。
确保已准备好所有必要的文件:
- app/main.py
- app/config.py
- app/utils.py
- templates/index.html
- static/css/styles.css
- static/js/script.js
- 运行 FastAPI 服务器:导航到包含 app/main.py 的目录并运行:
uvicorn app.main:app - reload打开 Web 浏览器并转到 http://127.0.0.1:8000 ,即可访问应用程序。
使用应用程序:
- 单击“开始录制”并说出提示。
- 完成后单击“停止录制”。
- 音频将自动转录。
- 单击“生成图像提示”以创建详细提示。
- 单击“生成图像”以根据提示创建图像。
- 使用“下载图像”按钮保存生成的图像。
- 单击“生成故事”以根据生成的图像创建故事。
注意:请确保具有正确的互联网连接,因为该应用程序依赖外部 API 来实现各种功能。
此应用程序演示了各种 AI 技术的复杂集成,包括语音识别、语言模型和图像生成,所有这些都包含在一个用户友好的 Web 界面中。
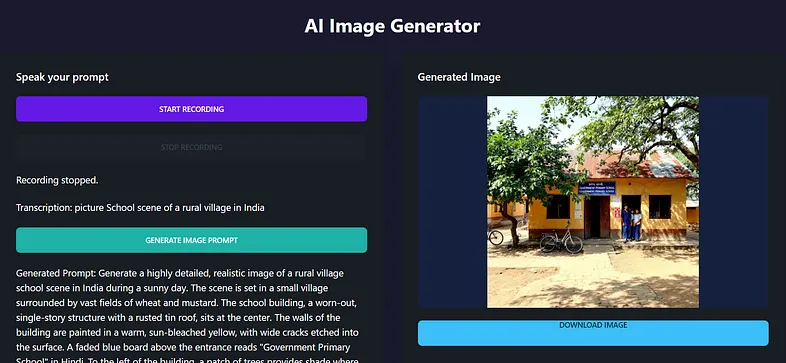
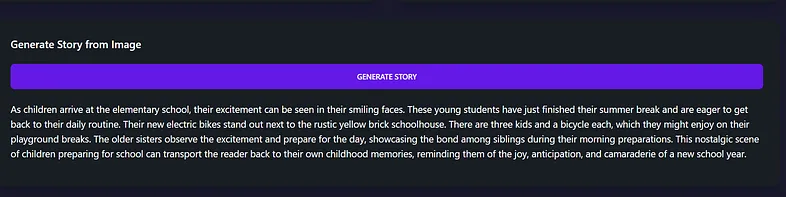
FastAPI UI 如下图所示










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








