先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注运维)

正文
启动 Nginx 服务:
sudo systemctl start nginx
验证 Nginx 是否已经成功启动:
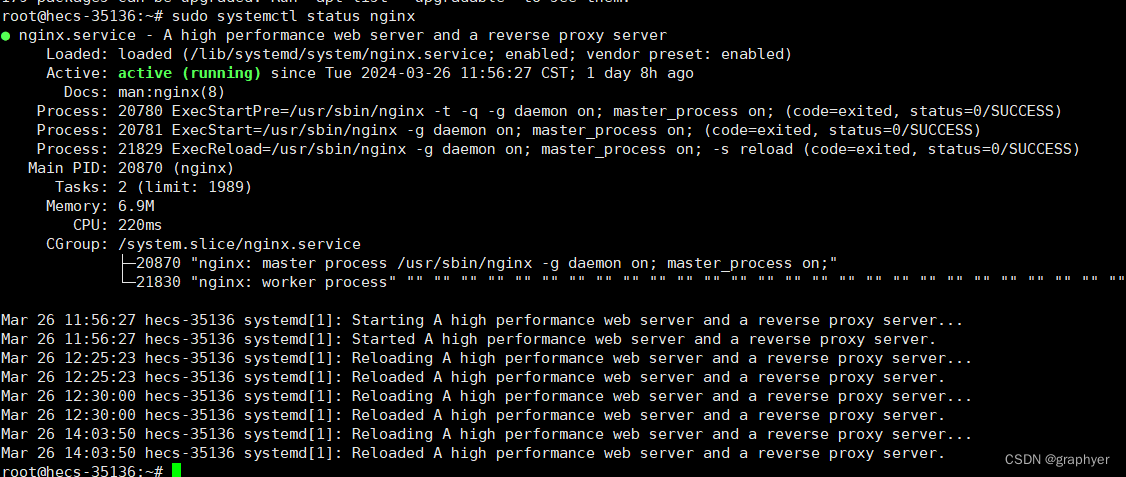
sudo systemctl status nginx
如果上面的都没有问题,应该看到下面的页面

成功证明最好的就是浏览器输入自己的云服务器弹性公网ip,就会出现nginx的welcom页面

打包vue项目
打包的关键是获得dist包
我使用的是vscode
- CTRL + ~ 快捷键打开终端
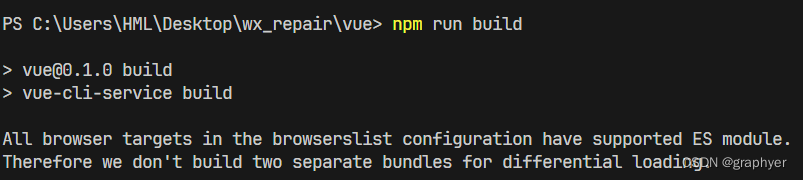
- 终端输入: npm run build

没有任何报错,看到下面你就成功

在左边目录你将会看到dist包

本地dist传到云服务器
推荐使用winscp,直接拖过去

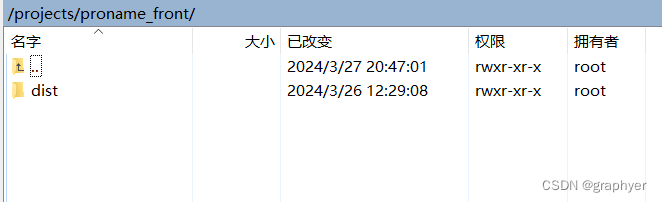
dist可以放在任何自定义目录,比如:
自定义一个目录,dist存在proname_front目录下
后面以这个路径为例
cd /
mkdir projects
cd projects
mkdir proname_front
xshell远程操作云服务器
配置nginx
如果你是第一次,完全可以用完的命令,后面你懂了再自定义
我的目标是配置上面的那个vue项目
新建myweb.conf
进入配置目录
cd /etc/nginx/sites-enabled
新建一个myweb.conf配置文件
sudo touch myweb.conf

myweb.conf里配置项目
打开文件
vim myweb.conf
启用编辑模式(就是按一个建:i)
i
复制下面的server代码块,根据自己的需要修改
server {
listen 80; # 设置服务器监听的端口号为80,默认端口,其他端口就要加上default_server
root /projects/proname_front/dist; # 设置服务器的根目录为指定路径下的前端文件存放地址
index index.html; # 设置默认索引文件为index.html
server_name your_ip; # 设置服务器的域名或IP地址,用于匹配请求的主机头部
location / {
# 当请求的 URI 匹配当前位置(即根目录)时,如果找不到则重定向到index.html
try_files $uri $uri/ /index.html;
}
}
保存退出

最全的Linux教程,Linux从入门到精通
======================
1. **linux从入门到精通(第2版)**
2. **Linux系统移植**
3. **Linux驱动开发入门与实战**
4. **LINUX 系统移植 第2版**
5. **Linux开源网络全栈详解 从DPDK到OpenFlow**

第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。

**本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。**
> 需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)**
[外链图片转存中...(img-6mdYu1aV-1713482440077)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1674
1674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








