Flutter 入门
Flutter 使用的是 Dart 语言
Dart 单线程语言
Flutter 都是单线程执行的
1、基础知识
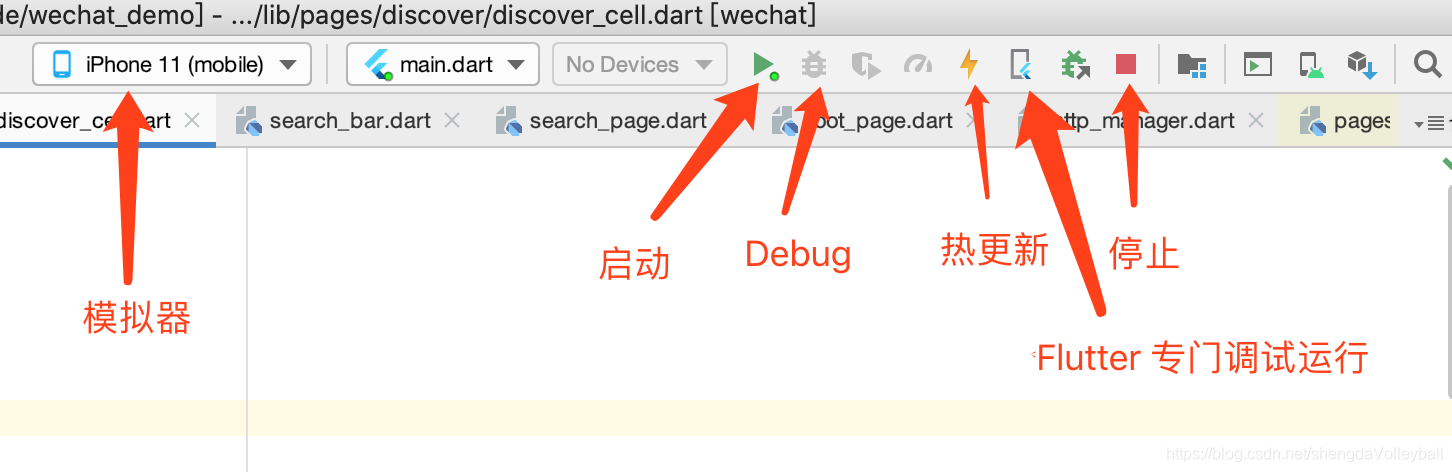
1.1、AS 简单界面介绍

1.2、命令行打卡Flutter 并选择运行设备
如果是iOS真机的话需要用xcode 打开 工程,然后配置证书。(跟正常iOS的配置一样)
1.3、被锁
在使用iOS模拟的时候,有可能会出现闪退,如果出现闪退报错提示被锁的时候。去倒Flutter 的bin -> cache 目录下删除lockfile 文件重新运行即可
1.4、创建工程



创建文件夹

创建文件
2、控件基础
2.1、导入UI空间所以在的包
导入UI空间所以在的包(材料市场,所有的UI空间都在这里,相当于iOS中的UIKit)
import 'package:flutter/material.dart';Main函数里面的
runApp() 里面包含的视图就是根视图,
例如
import 'package:flutter/material.dart';
import 'package:wechat/root_page.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
//1, 0, 0, 0.0 设置为透明 0.0透明度 item长按
highlightColor: Color.fromRGBO(1, 0, 0, 0.0),
//tabbar item点击
splashColor: Color.fromRGBO(1, 0, 0, 0.0),
cardColor: Color.fromRGBO(1, 1, 1, 0.5),
primarySwatch: Colors.blue
//点击的水波纹去掉。tabbar
//visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: RootPage(),
);
}
}RootPage() root_page 文件里面写的,我们的tabbar
2.2、Center() 布局
是用来布局的,空间要的大小、颜色等要放在一个地方,用Center(),在里面写空间,并进行布局
2.3、child
相当于子控件,放一个东西进到布局里来,如下放的一个Text(同iOS中的UILabel)
void main() {
runApp(
// MyWidget()
Center(
child: Text(
'Hello Flutter',
textDirection: TextDirection.ltr, //从左到右排列
),
));
}textDirection: TextDirection.ltr, //从左到右排列这个排列方向是必须要加的,否者会报错。因为系统并不知道如何排列,所以会报错。在后面会用到一些高级的UI,就不需要了,系统做了处理的。
2.4、自定义控件
例如,可以在runAPP中直接调用
//错误 option + 回车 会提供解决方案
//MyWidget 小部件
//类名可以用驼峰命名,文件名只能用下划线不能用驼峰,不能用大写
class MyWidget extends StatelessWidget {
//覆盖了父类
@override
Widget build(BuildContext context) {
// return null;
return Center(
child: Text(
'Hello Flutter',
textDirection: TextDirection.ltr,
),
);
}
}在runApp中直接调用 MyWidget() 就可以了
//如果就一行代码,可以不用代码块,直接 => 就行了
//void main() => runApp(MyWidget());2.4.1、build
返回 Widget 也就是用户界面
2.4.2、@override
代表这个方法覆盖了父类
参数 context
Text(
'123',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 40, color: Colors.red, fontWeight: FontWeight.bold),
),- fontSize 字体大小
- FontWeight.bold 字体加粗
Style 这样属性的形式有个好处就是我们的 TextStyle ,如果后面有一样的配置,可以抽出来,写一个全局的,然后在用的时候,直接用就行了。
单击 TextStyle (某一个类的类名), 然后CMD + y 就可以看到他有那些属性了
extends StatelessWidget
继承 StatelessWidget
2.5、MaterialApp
导航条
class Home extends StatelessWidget {
Widget _itemForRow; //下划线包里私有
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(
'123',
textDirection: TextDirection.ltr,
),
),
body: Center(
child: Text(
'Hello Flutter',
style: TextStyle(
fontSize: 40, color: Colors.red, fontWeight: FontWeight.bold),
),
),
),
);
}
}MaterialApp 存放小控件
MaterialApp 出来的页面由上角会带 DEBUG 字样

MaterialApp 的构造方法中的每一个参数都是可以省略的,但是官方还是要求[home] ,[routes][onGenerateRoute]这三个参数至少要填写一个。如果只给出路由,则必须包含Navigator.defaultRouteName(/)条目,因为当应用程序以指定不受支持的路由的意图启动时,将使用该条目。
也可以如下这样写,把 MaterialApp 写到 main 函数中
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: MyApp()));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Demo"),
),
body: Center(
child: Text('Hello Flutter'),
),
);
}
}
- appBar 是导航条
- body 是内容
2.5.1、修改主题颜色
home: Scaffold(…),
theme: ThemeData(
primaryColor: Colors.red,
),theme 是主题,可以设置主题颜色
如上这样设置的话导航条就变成了红色,但是这个不是只修改导航栏的颜色,而是用到主题色的地方都会修改掉。所以如果只是修改导航栏颜色,不建议这样改。
建议使用如下的形式,直接修改导航栏的背景色
appBar: AppBar(
backgroundColor: WeChatThemColor,
)
如有不对还望指正,共同进步。谢谢






















 1525
1525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








