第1章-介绍
WebGL 解决了用户在页面中绘制和渲染 3D 图形的功能,且使用户通过页面与三维图形交互成为可能,这项技术将在下一代开发用户易用直观界面中发挥重要的作用。在接下的几年,WebGL技术将广泛地应用于电子设备的移动终端,包括平板、手机设备,因此,WebGL 技术的学习显的特别重要。
涉及技术栈
- HTML、HTML5
- JavaScript
- GLSL ES语言
第2章-初识WebGL
2.1 手动绘制一个图形
实现的步骤
- 添加一个画布元素
- 获取到画布元素的基于webgl上下文环境对象
- 使用对象中的API实现图形绘制
代码
<body>
<canvas id="cvs" width="200" height="200" style="border: dashed 1px red">
你的浏览器不支持画布元素
</canvas>
<script type="text/javascript">
//获取画布元素
var cvs = document.getElementById('cvs')
//获取到元素的上下文环境对象
var gl = cvs.getContext('webgl')
//设置绘制图形填充的颜色
gl.clearColor(1.0, 0.0, 0.0, 1.0)
//调用缓存中值填充图形
gl.clear(gl.COLOR_BUFFER_BIT)
</script>
</body>
2.2 使用着色器绘制图形

WebGL 中的坐标系统


着色器的介绍
着色器是使用 OpenGL ES Shading Language 语言编写的程序,负责记录像素点的位置和颜色,并由顶点着色器和片段着色器组成,通过用GLSL 编写这些着色器,并将代码文本传递给WebGL执行时编译,另外,顶点着色器和片段着色器的集合我们通常称之为着色器程序。
顶点着色器的功能是将输入顶点从原始坐标系转换到WebGL使用的缩放空间坐标系,每个轴的坐标范围从-1.0到1.0,顶点着色器对顶点坐标进行必要的转换后,保存在名称为gl_Position的特殊变量中备用。
片段着色器在顶点着色器处理完图形的顶点后,会被要绘制的每个图形的每个像素点调用一次,它的功能是确定像素的颜色值,并保存在名称为gl_FragColor的特殊变量中,该颜色值将最终绘制到图形像素的对应位置中。
代码
<body>
<canvas id="cvs" width="200" height="200" style="border: dashed 1px red">
你的浏览器不支持画布元素
</canvas>
<script type="text/javascript">
//获取画布元素
var cvs = document.getElementById('cvs')
//获取到元素的上下文环境对象
var gl = cvs.getContext('webgl')
//顶点着色器变量
var VSHADER_SOURCE =
'void main() {' +
//定义点的坐标并转换成变量保存
'gl_Position = vec4(0.0, 0.0, 0.0, 1.0); ' +
//设置缩放距离的直径
'gl_PointSize = 10.0; ' +
'} '
//片段着色器变量
var FSHADER_SOURCE =
'void main() {' +
//设置图形像素的颜色并保存
'gl_FragColor = vec4(0.0, 1.0, 0.0, 1.0);' +
'}'
//新建一个用于装顶点字符串的着色器对象
var vertShader = gl.createShader(gl.VERTEX_SHADER)
//加载保存好的顶点代码字符串变量
gl.shaderSource(vertShader, VSHADER_SOURCE)
//编译顶点着色器
gl.compileShader(vertShader)
//新建一个用于装片段字符串的着色器对象
var fragShader = gl.createShader(gl.FRAGMENT_SHADER)
//加载保存好的片段代码字符串变量
gl.shaderSource(fragShader, FSHADER_SOURCE)
//编译片段着色器
gl.compileShader(fragShader)
//新建一个程序
var shaderProgram = gl.createProgram()
//分别附加两个已编译好的着色器对象
gl.attachShader(shaderProgram, vertShader)
gl.attachShader(shaderProgram, fragShader)
//链接两个附件加好的着色器程序
gl.linkProgram(shaderProgram)
//开启程序的使用
gl.useProgram(shaderProgram)
//绘制指定位置的图形
gl.drawArrays(gl.POINTS, 0, 1)
</script>
</body>
第3章-绘制三角形
3.1 多点绘制的方法

- 什么attribute 变量
它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它。
- 使用attribute 变量
- 在顶点着色器中,声明一个 attribute 变量。
- 将 attribute 变量赋值给 gl_Position 变量。
- 向 attribute 变量传输数据。
- 使用缓存区关联attribute变量
- 创建缓存区对象
- 绑定缓存区对象
- 将数据写入对象
- 将缓存区对象分配给attribute变量
- 开启attribute变量
3.2 绘制三角形方法
<body>
<canvas id="cvs" width="200" height="200" style="border: dashed 1px red">
你的浏览器不支持画布元素
</canvas>
<script type="text/javascript">
//获取画布元素
var cvs = document.getElementById('cvs')
//获取到元素的上下文环境对象
var gl = cvs.getContext('webgl')
//顶点着色器变量
var VSHADER_SOURCE =
//使用存储限定符定义一个接受顶点坐标的变量
'attribute vec4 a_Position;' +
'void main() {' +
//定义点的坐标并转换成变量保存
'gl_Position = a_Position; ' +
'} '
//片段着色器变量
var FSHADER_SOURCE =
'void main() {' +
//设置图形像素的颜色并保存
'gl_FragColor = vec4(0.0, 1.0, 0.0, 1.0);' +
'}'
//新建一个用于装顶点字符串的着色器对象
var vertShader = gl.createShader(gl.VERTEX_SHADER)
//加载保存好的顶点代码字符串变量
gl.shaderSource(vertShader, VSHADER_SOURCE)
//编译顶点着色器
gl.compileShader(vertShader)
//新建一个用于装片段字符串的着色器对象
var fragShader = gl.createShader(gl.FRAGMENT_SHADER)
//加载保存好的片段代码字符串变量
gl.shaderSource(fragShader, FSHADER_SOURCE)
//编译片段着色器
gl.compileShader(fragShader)
//新建一个程序
var shaderProgram = gl.createProgram()
//分别附加两个已编译好的着色器对象
gl.attachShader(shaderProgram, vertShader)
gl.attachShader(shaderProgram, fragShader)
//链接两个附件加好的着色器程序
gl.linkProgram(shaderProgram)
//开启程序的使用
gl.useProgram(shaderProgram)
//定义一个类型数组保存顶点坐标值
var vertices = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5])
//先创建一个缓存对象
var vertexBuffer = gl.createBuffer()
//说明缓存对象保存的类型
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)
//写入坐标数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)
//获取到顶点着色器中变量
var a_Position = gl.getAttribLocation(shaderProgram, 'a_Position')
//将坐标值赋值给变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)
//开启变量值的使用
gl.enableVertexAttribArray(a_Position)
//绘制指定位置的图形
gl.drawArrays(gl.TRIANGLES, 0, 3)
</script>
</body>
第4章-WebGL动画
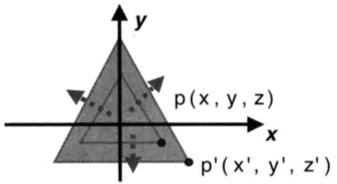
4.1 图形移动

- 平移原理
为了平移一个三角形,只需要对它的每个顶点进行移动,即每个顶点加上一个分量,得到一个新的坐标:
X1=X+TX``Y1=Y+TY``Z1=Z+TZ
只需要着色器中为顶点坐标的每个分量加上一个常量就可以实现,当然这这修改在顶点着色器上。
- uniform类型变量
用于保存和传输一致的数据,既可用于顶点,也可用于片断。
<body>
<canvas id="cvs" width="200" height="200" style="border: dashed 1px red">
你的浏览器不支持画布元素
</canvas>
<script type="text/javascript">
//获取画布元素
var cvs = document.getElementById('cvs')
//获取到元素的上下文环境对象
var gl = cvs.getContext('webgl')
//顶点着色器变量
var VSHADER_SOURCE =
//使用存储限定符定义一个接受顶点坐标的变量
'attribute vec4 a_Position;' +
//使用存储限定符定义一个接受一致偏移量的变量
'uniform vec4 u_Translation;' +
'void main() {' +
//定义点的坐标并转换成变量保存
'gl_Position = a_Position + u_Translation; ' +
'} '
//片段着色器变量
var FSHADER_SOURCE =
'void main() {' +
//设置图形像素的颜色并保存
'gl_FragColor = vec4(0.0, 1.0, 0.0, 1.0);' +
'}'
//新建一个用于装顶点字符串的着色器对象
var vertShader = gl.createShader(gl.VERTEX_SHADER)
//加载保存好的顶点代码字符串变量
gl.shaderSource(vertShader, VSHADER_SOURCE)
//编译顶点着色器
gl.compileShader(vertShader)
//新建一个用于装片段字符串的着色器对象
var fragShader = gl.createShader(gl.FRAGMENT_SHADER)
//加载保存好的片段代码字符串变量
gl.shaderSource(fragShader, FSHADER_SOURCE)
//编译片段着色器
gl.compileShader(fragShader)
//新建一个程序
var shaderProgram = gl.createProgram()
//分别附加两个已编译好的着色器对象
gl.attachShader(shaderProgram, vertShader)
gl.attachShader(shaderProgram, fragShader)
//链接两个附件加好的着色器程序
gl.linkProgram(shaderProgram)
//开启程序的使用
gl.useProgram(shaderProgram)
//定义一个类型数组保存顶点坐标值
var vertices = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5])
//先创建一个缓存对象
var vertexBuffer = gl.createBuffer()
//说明缓存对象保存的类型
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)
//写入坐标数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)
//获取到顶点着色器中变量
var a_Position = gl.getAttribLocation(shaderProgram, 'a_Position')
//将坐标值赋值给变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)
//开启变量值的使用
gl.enableVertexAttribArray(a_Position)
//定义各坐标点的统一偏移量
var Tx = 0.2,
Ty = 0.3,
Tz = 0.0
//获取到顶点着色器中uniform变量
var u_Translation = gl.getUniformLocation(shaderProgram, 'u_Translation')
//将多个偏移量赋值值给uniform变量
gl.uniform4f(u_Translation, Tx, Ty, Tz, 0.0)
//绘制指定位置的图形
gl.drawArrays(gl.TRIANGLES, 0, 3)
</script>
</body>
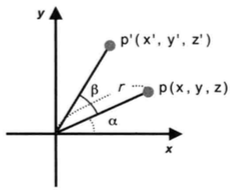
4.2 图形旋转

旋转原理
为了描述一个图形的旋转过程,必须指明以下内容:
- 旋转轴(围绕X和Y轴旋转)
- 旋转的方向(顺时针和逆时针),负值是为顺时针,正值时为逆时针
- 旋转的角度(图形经过的角度)


4.3 图形缩放

-
缩放的原理
通过改变原有图形中的矩阵值,实现图形的拉大和缩下效果,因此,只需要修改原有图形的矩阵值即可。

-
动画实现
需求:制作一个按旋转三角形的动画
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MmKI0duN-1649683016895)(/Users/taoguorong/Documents/Snagit/页面高性能图形编程/01 笔记/img/2019-03-29_15-13-39_01.jpg)]](https://img-blog.csdnimg.cn/4a2c2d2c08574479825db2c5c088cd1a.png)
屏幕刷新频率
图像在屏幕上更新的速度,也即屏幕上的图像每秒钟出现的次数,一般是60Hz的屏幕每16.7ms刷新一次。
动画原理
图像被刷新时,引起以连贯的、平滑的方式进行过渡变化。
核心方法
requestAnimationFrame(callback)
//执行一个动画,并在下次绘制前调用callback回调函数更新该动画
第5章-WebGL颜色
5.1 操作步骤介绍

- 颜色添加步骤
- 在顶点着色器中定义一个接收外部传入颜色值的属性变量a_Color和用于传输获取到的颜色值变量v_Color
- 在片段着色器中定义一个同一类型和名称的v_Color变量接收传顶点传入的值。
- 重新传入到顶点坐标和颜色值的类型化数组
- 将数组值传入缓存中并取出,赋值给顶点的两个变量
- 接收缓存值并绘制图形和颜色
-
vertexAttribPointer 方法
-
参数 说明 第1个参数 指定待分配attribute变量的存储位置 第2个参数 指定缓存区中每个顶点的分量个数(1~4) 第3个参数 类型有,无符号字节,短整数,无符号短整数,整型,无符号整型,浮点型 第4个参数 表示是否将非浮点型的数据归到[0,1][-1,1]区间 第5个参数 相邻两个顶点的字节数。默认为0 第6个参数 表示缓存区对象的偏移量(以字节为单位),attribute 变量从缓冲区中的何处开始存储 -
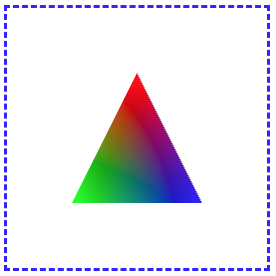
案例实现
- 添加画布元素,并获取webGL对象,保存在变量中。
- 定义着色器内容,并进行附件编译。
- 使用缓存对象向顶点传入多个坐标数据。
- 根据坐标数据绘制图像。
5.2 着色器编译与图像绘制
<body>
<canvas id="cvs" width="200" height="200" style="border: dashed 1px red">
你的浏览器不支持画布元素
</canvas>
<script type="text/javascript">
//获取画布元素
var cvs = document.getElementById('cvs')
//获取到元素的上下文环境对象
var gl = cvs.getContext('webgl')
//顶点着色器变量
var VSHADER_SOURCE =
//使用存储限定符定义一个接受顶点坐标的变量
'attribute vec4 a_Position;' +
'attribute vec4 a_Color;' +
'varying vec4 v_Color;' +
'void main() {' +
//定义点的坐标并转换成变量保存
'gl_Position = a_Position; ' +
'v_Color = a_Color; ' +
'} '
//片段着色器变量
var FSHADER_SOURCE =
'precision mediump float;' +
'varying vec4 v_Color;' +
'void main() {' +
//设置图形像素的颜色并保存
'gl_FragColor = v_Color ;' +
'}'
//新建一个用于装顶点字符串的着色器对象
var vertShader = gl.createShader(gl.VERTEX_SHADER)
//加载保存好的顶点代码字符串变量
gl.shaderSource(vertShader, VSHADER_SOURCE)
//编译顶点着色器
gl.compileShader(vertShader)
//新建一个用于装片段字符串的着色器对象
var fragShader = gl.createShader(gl.FRAGMENT_SHADER)
//加载保存好的片段代码字符串变量
gl.shaderSource(fragShader, FSHADER_SOURCE)
//编译片段着色器
gl.compileShader(fragShader)
//新建一个程序
var shaderProgram = gl.createProgram()
//分别附加两个已编译好的着色器对象
gl.attachShader(shaderProgram, vertShader)
gl.attachShader(shaderProgram, fragShader)
//链接两个附件加好的着色器程序
gl.linkProgram(shaderProgram)
//开启程序的使用
gl.useProgram(shaderProgram)
//定义一个类型数组保存顶点坐标值
var vertices = new Float32Array([
// x, y, red, green, blue
0.0, 0.5, 1.0, 0.0, 0.0, -0.5, -0.5, 0.0, 1.0, 0.0, 0.5, -0.5, 0.0, 0.0,
1.0,
])
//先创建一个缓存对象
var vertexBuffer = gl.createBuffer()
//说明缓存对象保存的类型
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)
//写入坐标数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)
//获取到数组中单个元素的字节数
var FSIZE = vertices.BYTES_PER_ELEMENT
//获取到顶点着色器中变量
var a_Position = gl.getAttribLocation(shaderProgram, 'a_Position')
//将坐标值赋值给变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 5, 0)
//开启变量值的使用
gl.enableVertexAttribArray(a_Position)
//获取到顶点着色器中变量
var a_Color = gl.getAttribLocation(shaderProgram, 'a_Color')
//将坐标值赋值给变量
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 5, FSIZE * 2)
//开启变量值的使用
gl.enableVertexAttribArray(a_Color)
//绘制指定位置的图形
gl.drawArrays(gl.TRIANGLES, 0, 3)
</script>
</body>























 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










