使用chatgpt生成交互式地图
1.教程来源
2.数据来源
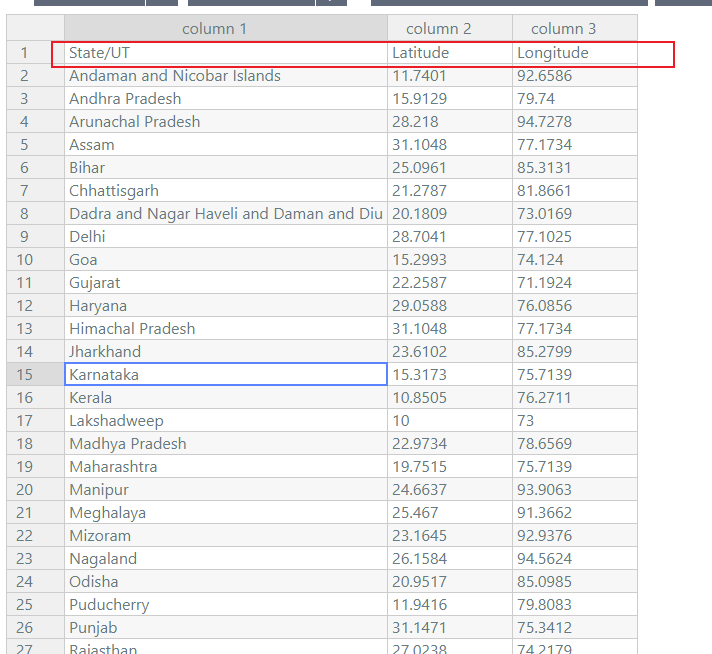
States & UTs of India(Updated Data w/ Coordinates)

3. 使用chatgpt生成交互式地图
描述文字:”我有一份数据,里面有三列,分别是State/UT,Latitude,Longitude,我想用python、folium生成一个交互式地图,并在地图上显示数据中的点“
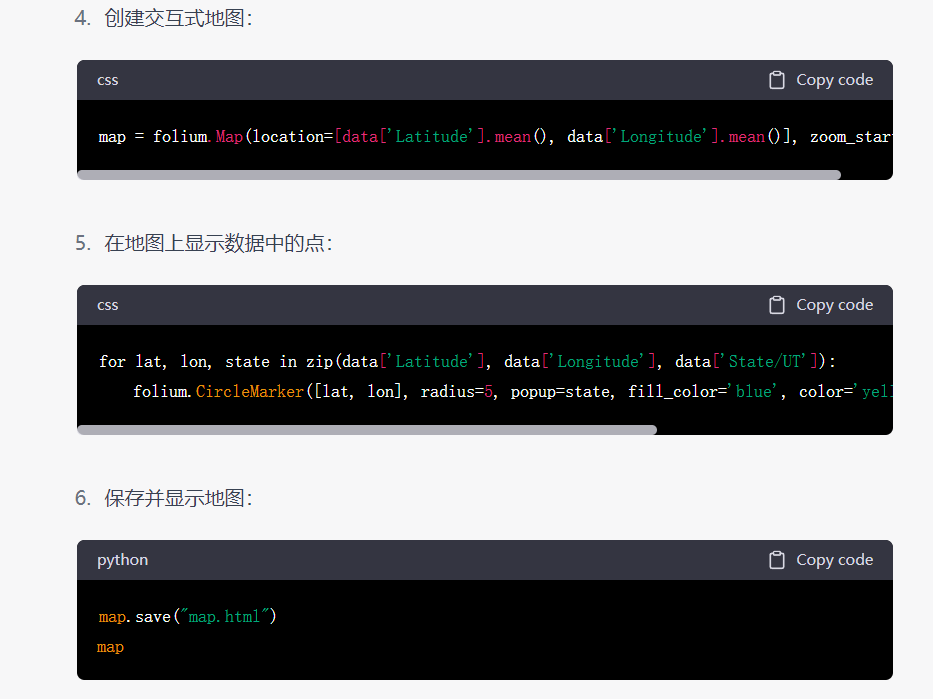
chatgpt回复如下:


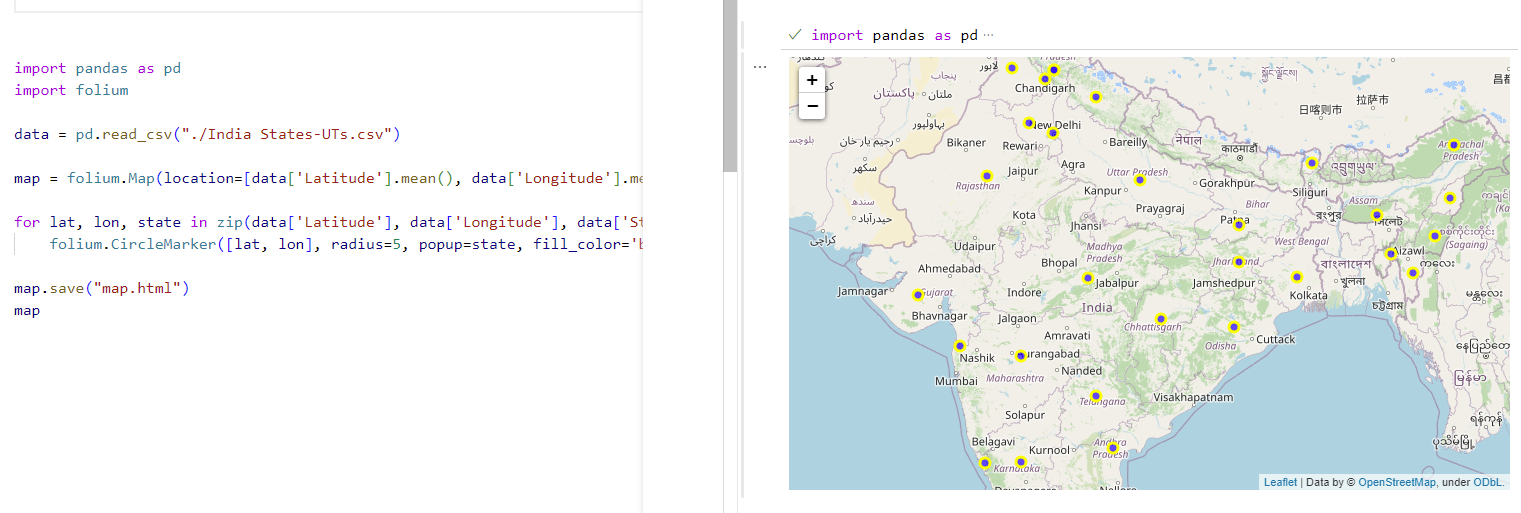
4. 稍微修改一下文件名

完整代码:
import pandas as pd
import folium
data = pd.read_csv("./India States-UTs.csv")
map = folium.Map(location=[data['Latitude'].mean(), data['Longitude'].mean()], zoom_start=5)
for lat, lon, state in zip(data['Latitude'], data['Longitude'], data['State/UT']):
folium.CircleMarker([lat, lon], radius=5, popup=state, fill_color='blue', color='yellow', fill_opacity=0.7).add_to(map)
map.save("map.html")
map





















 2814
2814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








