1. 标题标签
1.1 应用场景
为了使网页更具有语义化,我们经常会在页面中用到标题标签,
1.2 使用规则
HTML提供了6个等级的标题,即:
、
、
、
、
和
。
其基本语法格式如下:
标题文本
## 1.3 注意事项 1. 标题标签语义:作为标题使用,并且依据重要性递减 2. h1 标签因为重要,尽量少用,不要动不动就使用h1。一般h1都是给logo使用,或者页面中最重要标题信息。 # 2. 段落标签 ## 2.1 应用场景 在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是为了完成这个事情。 ## 2.2 使用规则文本内容
P是HTML文档中最常见的标签。 ## 2.3 特点 1)默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。 2)段落之间,有默认的间距。比普通的换行要大一些。 # 3. 水平线标签 ## 3.1 应用场景 在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成 ## 3.2 语法规则单标签 在网页中显示默认样式的水平线。 # 4. 换行标签 ## 4.1 应用场景 在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。 ## 4.2 语法规则
单标签 # 5. 盒子和范围标签 ## 5.1 应用场景 网页布局 div 划分网页中的区域。 span 范围,跨度,跨距。 ## 5.2 语法
6.3 注意事项
b i s u 只有使用,没有强调的意思;strong em del ins语义更强烈。
7. 图片标签
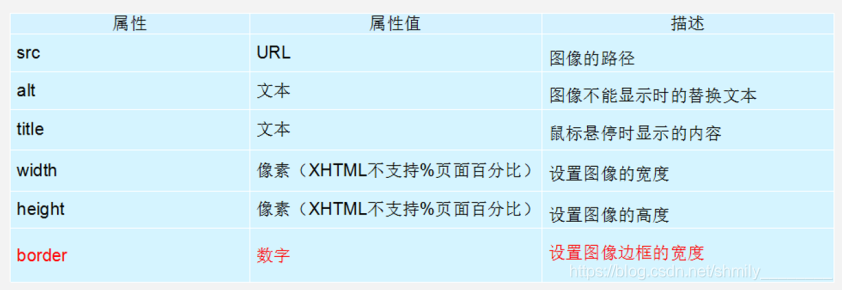
7.1 标签属性
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1=“属性值1” 属性2=“属性值2” … >内容</标签名>
在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取键值对的格式 key=“value” 的格式,比如:
属性是宽度,值是400。 ## 7.2 图像标签 
单标签
7.3 路径问题
1)应用场景
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
3)相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
• 图像文件和HTML文件位于同一文件夹,直接引用。例如:
• 图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开。例如
• 图像文件位于HTML文件的上一级文件夹:在文件名之前加入“…/” ,如果是上两级,则需要使用 “…/ …/”,以此类推,例如:
2)绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
• 完整的本地路径:“D:\web\img\logo.gif”
• 完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”
8. 链接标签
8.1 a标签
1)语法规则
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
文本或图像
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式。
2)注意事项
1.外部链接需要添加全域名路径,比如:https:// www.baidu.com
2.内部链接直接链接内部页面名称即可,比如< a href=“index.html”>首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
8.2 base标签
base可以设置整体链接的打开状态;
base写到 之间。
8.3 锚点定位
• 通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:
• 使用创建链接文本(被点击的)
例如:
• 使用相应的id名标注,跳转目标的位置
例如:
第2集
9. 特殊字符

10. 注释
10.1 应用场景
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
10.2 语法规则
快捷键👉ctrl + / 或者 ctrl +shift + /10.3 注意事项
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
11. 列表标签
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是:整齐、整洁、有序。
11.1 无序列表 ul

无序列表的各个列表项之间没有顺序级别之分,是并列的。
注意事项:
-
- ,直接在
- 与
- 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己样式属性。
11.2 有序列表 ol

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义。
11.3 自定义列表

定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。表的列表项前没有任何项目符号。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








