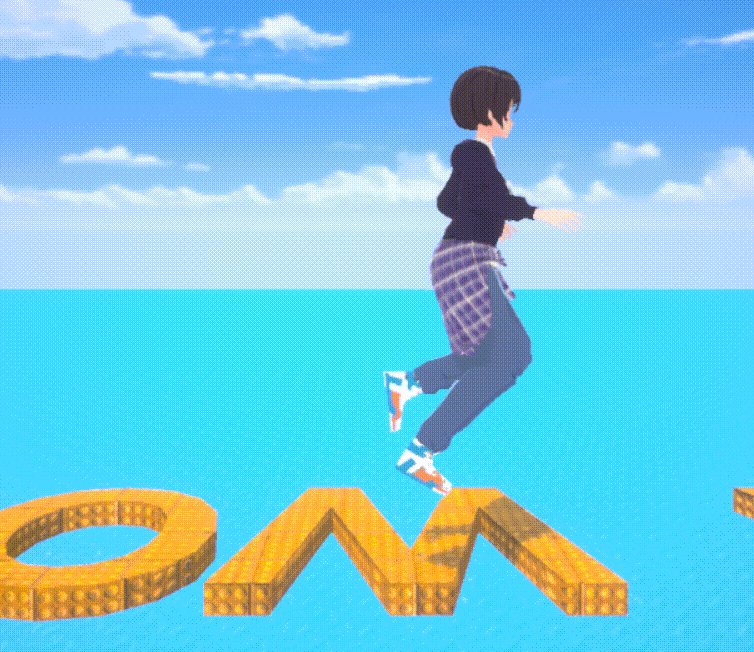
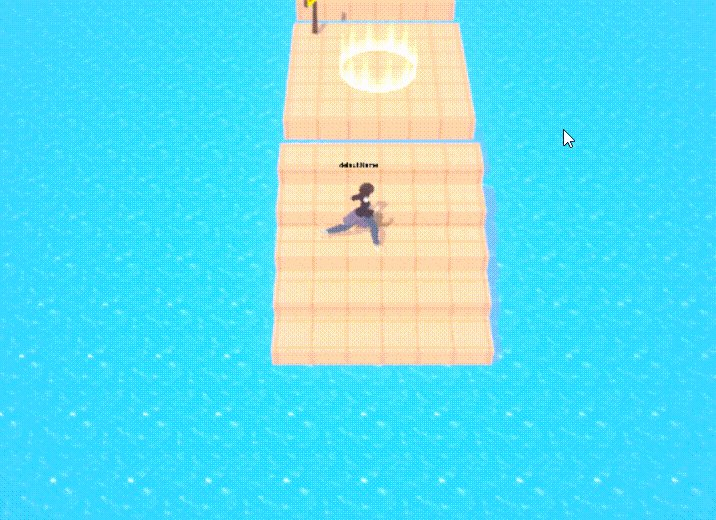
本篇将从如何制作摄像机从侧面拍摄跟随玩家移动这个细节开讲 没有做任何修改时,我们能转动摄像机,使得我们能对周遭的一切进行一个评估,做出后续的操作选择
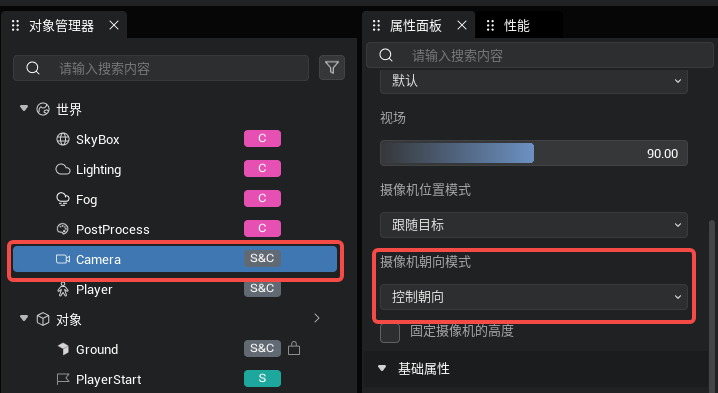
我们在对象管理器中选中 Camera,然后再属性面板中找到 摄像机朝向模式
(图2 找到摄像机朝向模式)
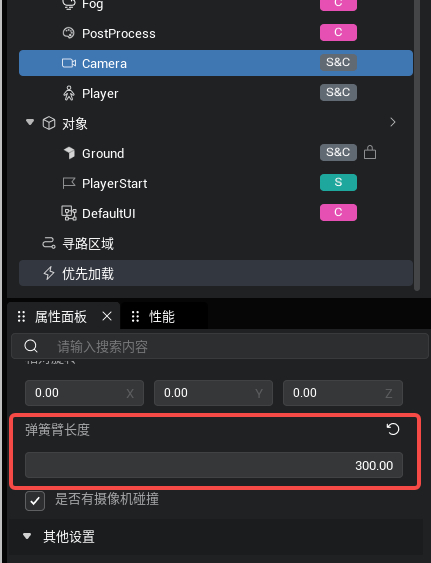
由于更改固定模式后,摄像机距离要调整远一点,才能有一个好点的效果,不然脚下就啥都看不到了
(图3 弹簧臂长度设置为300)
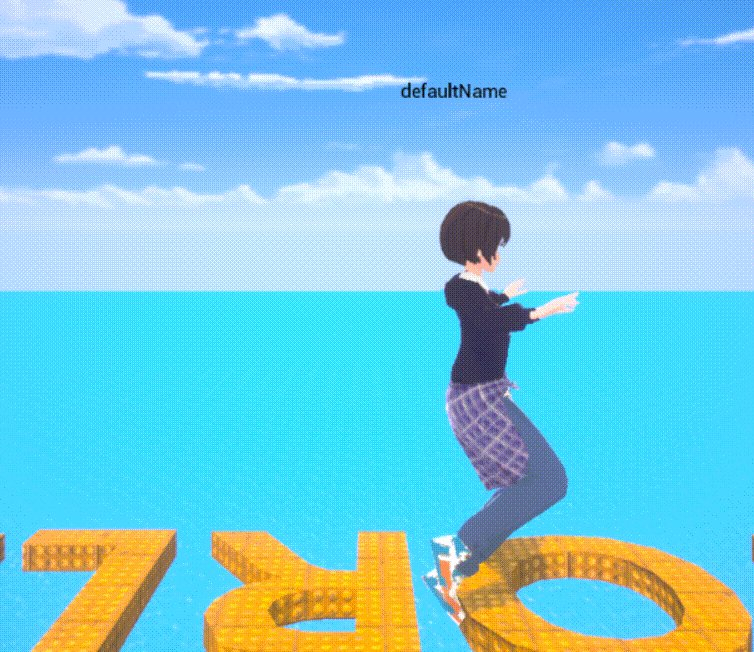
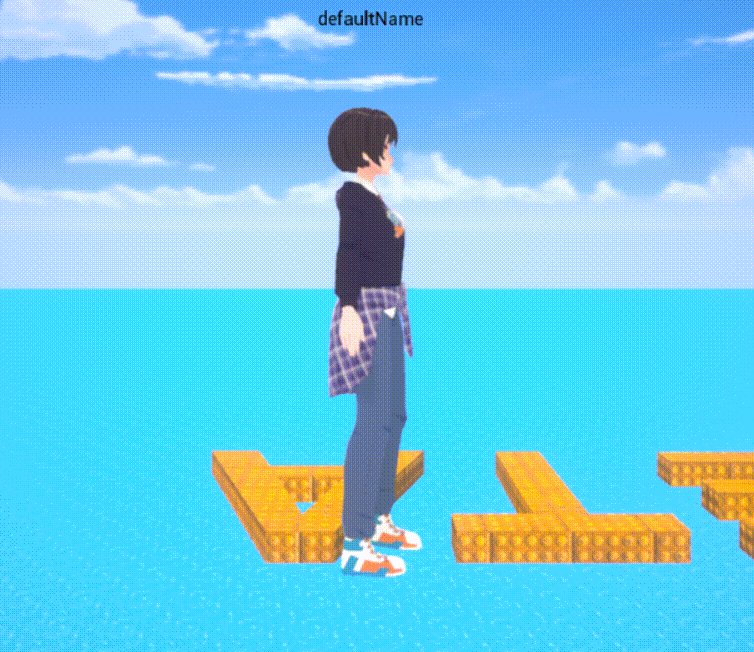
(图4 侧面跟随的最终效果)
俯视角类型
除了侧面跟随外,俯视角类型的游戏也很类似
我们只需要调整
摄像机模式为
俯视角
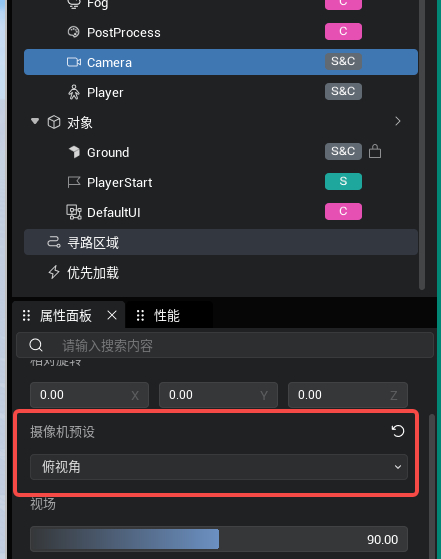
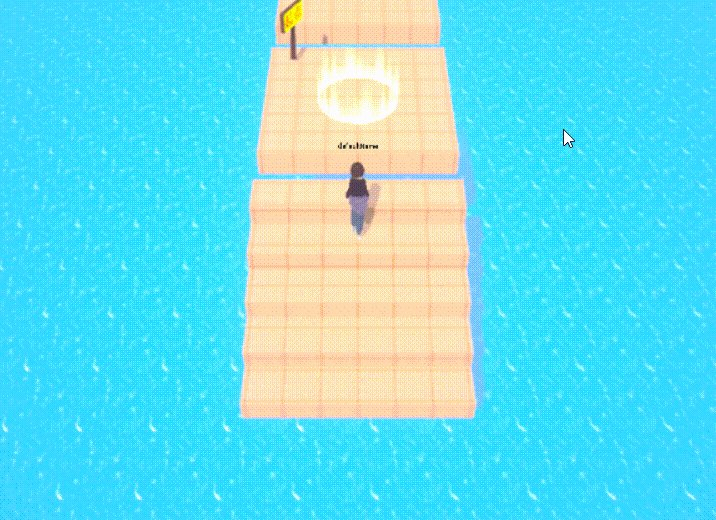
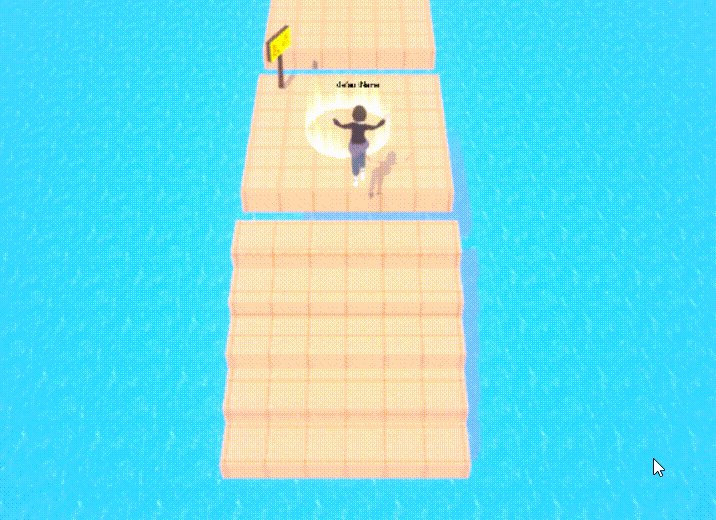
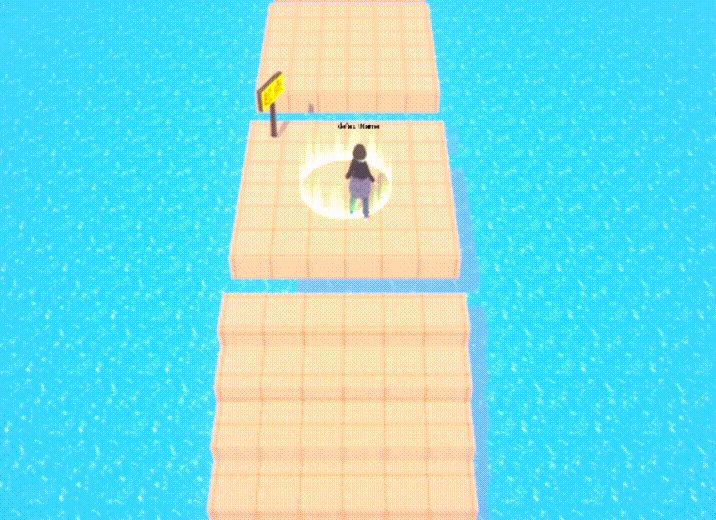
(图5 将摄像机模式调整为俯视角)
(图6 距离调整为合适自己的值)
固定视角不跟随玩家
在不少经典游戏中有类似做法,比如生化危机1-3(原版),当移动到特定位置出发了镜头切换时,镜头会被设置到新的位置
制作方法,在需要切视角的地方做如下操作
TypeScript
复制
// 将设置后的worldTrans设置回给cameraWorldTransform
固定视角跟随在不少跑酷类型游戏中都有涉及,通过视角制造的阳谋也成了玩家挑战的乐趣之一,因此善用摄像机会给游戏带了不少新的启示。
如需了解更多细节可以参考:
https://docs.ark.online/WorldObjects/Camera.html
https://api-docs.ark.online/classes/Gameplay.CameraSystem.html
|
评论 1

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包