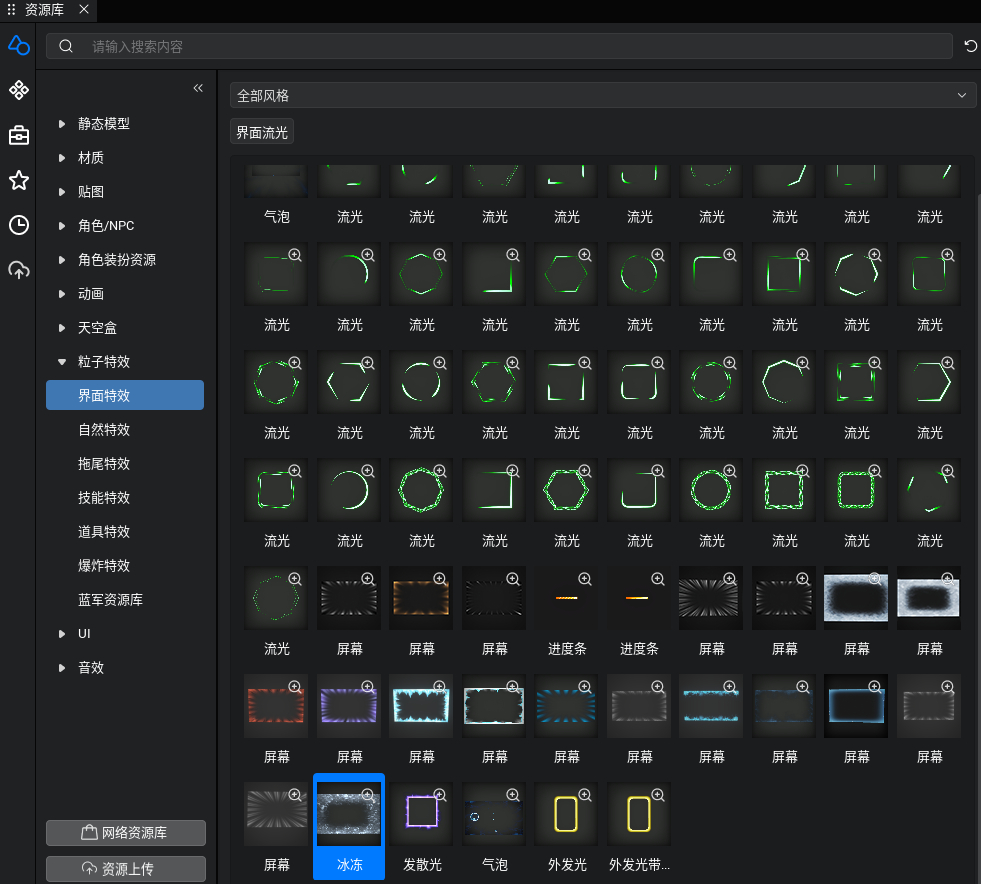
资源库有很多这样的“界面特效”

脚本
使用该脚本,我们只需要调用一行代码即可将特效生成在屏幕上啦~
export class UIEffect {
private constructor() { }
/**
* 播放一个界面特效
* @param guid 特效guid
* @param duration 特效持续时间(秒)
*/
public static async showUIEffect(guid: string, duration: number) {
if (SystemUtil.isServer()) { return }
// 创建特效
let effect = await GameObjPool.asyncSpawn(guid) as Effect
// 设置持续时间
effect.duration = duration
// 播放完毕回收
effect.onFinish.add(() => {
GameObjPool.despawn(effect)
})
// 播放特效
effect.play()
// 将特效挂到摄像机上
effect.parent = Camera.currentCamera
// 设置相对位置
effect.localTransform.position = new Vector(90, 0, 0)
// 设置相对旋转
effect.localTransform.rotation = new Rotation(0, 0, 90)
}
}





















 3180
3180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








