目录
前言
时间 5.13-5.19 第五周 项目实训
项目名称:雅思ai口语老师
目标:学习相关知识,搭建雅思ai口语老师前端框架
实现录音功能
一、网页录音容器搭建
设置容器,触发后更改样式


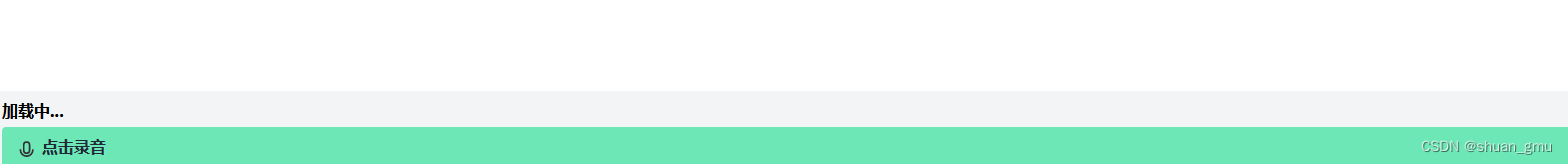
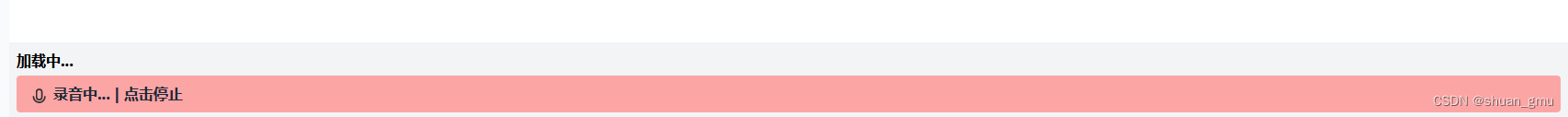
效果如下


二、录音第三方库的调用
选用js-audio-recorder,
js-audio-recorder 是一个用于浏览器端录音的 JavaScript 库,支持音频录制、播放、导出等功能。这个库利用了 Web Audio API 提供的能力,可以轻松地在 Web 应用中实现录音功能。
import Recorder from 'js-audio-recorder'
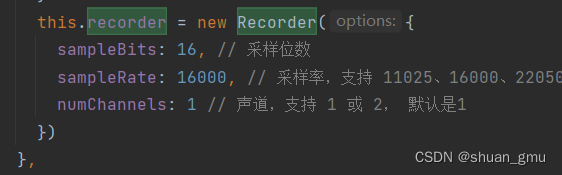
1、初始化对象

采样位数设置16位,效果较好,语音录制非音乐,故设置单声道,16000HZ的采样率适合人声,
故如此设置参数
2、参考API文档
start(): 开始录音。stop(): 停止录音。play(): 播放录音。pause(): 暂停播放。resume(): 恢复播放。getWAVBlob(): 获取 WAV 格式的 Blob 对象。clear(): 清除当前录音数据。
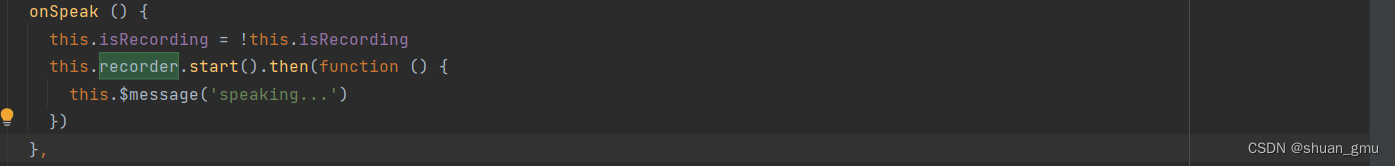
3、开始录音

这里调用recorder.start()一旦录音开始成功(即 Promise 被解决),then 方法中的回调函数就会被执行。在这个回调函数中,this.$message('speaking...') 用于显示一条消息,提示用户正在录音。
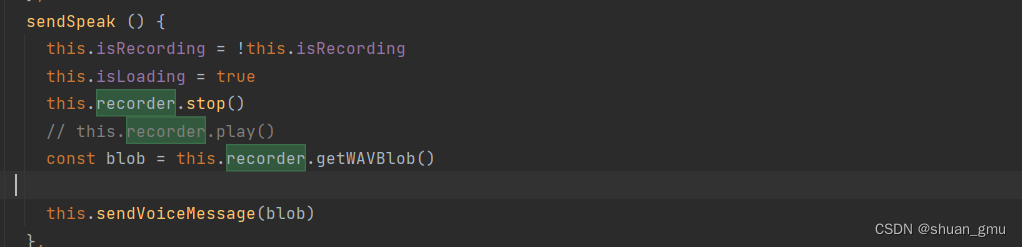
4、结束录音
首先:将 isRecording 的状态取反,以停止录音。然后将 isLoading 设置为 true,表示发送操作正在进行中。
其次:调用 recorder 对象的 getWAVBlob 方法获取录音数据的 Blob 对象
最后:调用 sendVoiceMessage 方法,将录音数据传递给该方法进行处理

样式如上





















 2662
2662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








