贝塞尔曲线是一种绘制曲线的方法,它的原理很简单:
以二阶贝塞尔曲线为例
如图,在p0,p1之间移动着一个点,我们先称之为a0,同样在p1,p2之间移动着一个点,我们称之为a1。他们需要满足的条件是这样的,在移动中,保证线段p0a0:p0p1=p1a1:p1p2=X
,这个比值X是从0到1逐渐变化的。
然后我们连接a0,a1,在线段a0a1上有一点b0,我们同样保证a0b0:a0a1=X;最后X从0到1变化的过程就是如图所显示的样子。这就是贝塞尔曲线。简单吧!
相对于更高阶的,原理一样,如果你有时间有耐心,函数很容易写出来的,这里只用二阶作为例子。
二阶函数点的位置可以这样计算
a0=p0+(p1-p0)*X;
a1=p1+(p2-p1)*X;
b0=a0+(a1-a0)*X;
这样我们根据p0,p1,p2的坐标就求出b0的坐标,b0的运动轨迹就是贝塞尔曲线。
三个公式最后得出:
b0=X*X*(p0+p2-2*p1)+2*X*(p1-p0)+p0
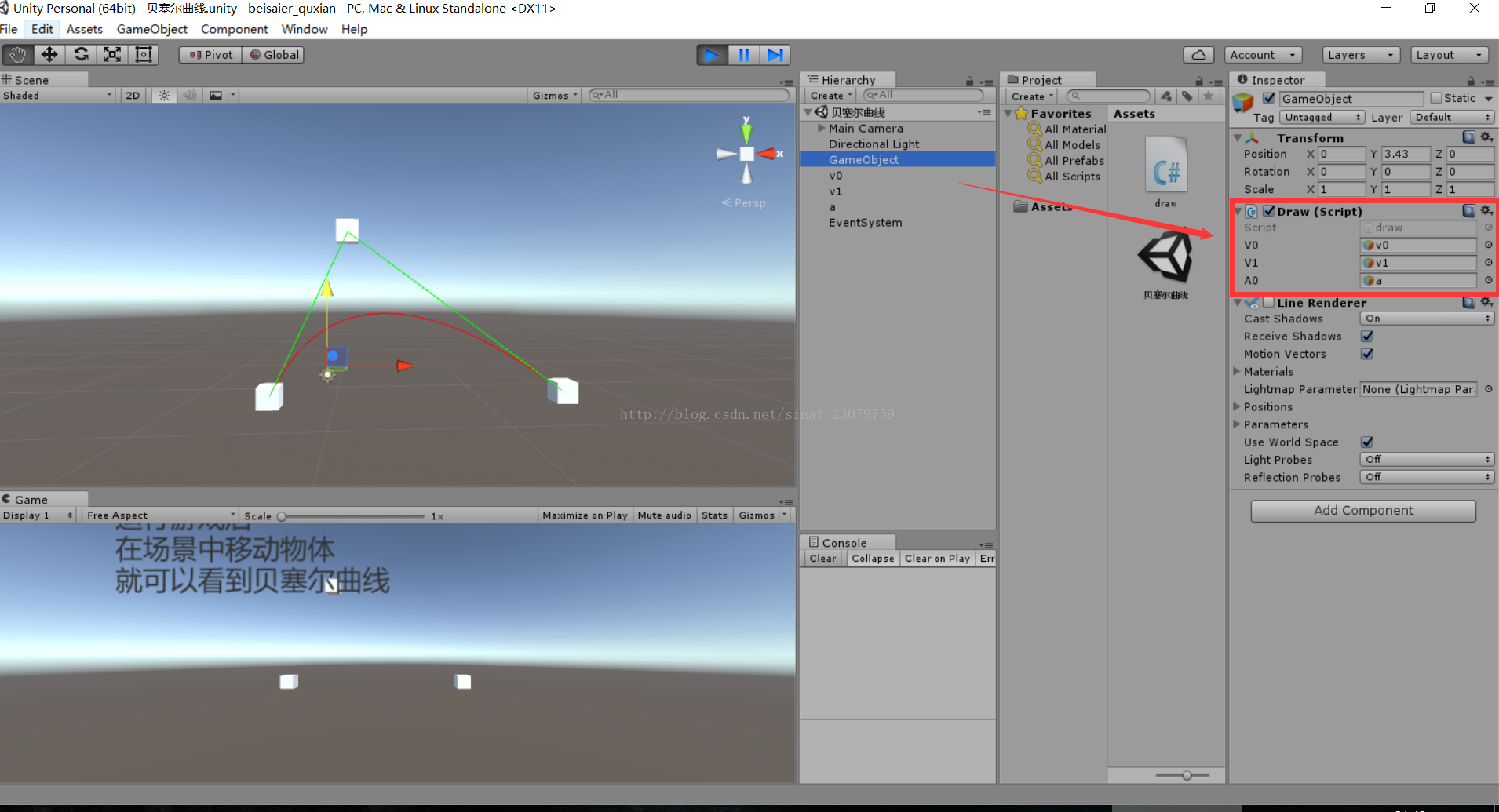
知道原理,接下来我们用unity3d实现起来就容易了。
代码如下:将脚本赋予一个空gameobject,并将新建的三个cube分别拖入对应空缺物体,运行游戏拖动物体就能看到贝塞尔曲线的变化。注意:这里只能在场景中拖动,不能在游戏视图中拖动,因为
Debug.DrawLine方法是只能在场景中显示的。
using UnityEngine;
using System.Collections;
public class draw : MonoBehaviour {
public GameObject v0, v1, a0;
LineRenderer lineRenderer;
//Vector3 v0, v1;//顶点
//Vector3 a0;
float jianxi = 0.05f;//绘制的0-1的间隙 越小曲线越接近曲线,
// Use this for initialization
void Start ()
{
}
// Update is called once per frame
void Update () {
for(float i=0;i<1;i+=jianxi)
{
Debug.DrawLine(po(i, v0, v1, a0), po(i + jianxi, v0, v1, a0), Color.red);
Debug.DrawLine(v0.transform.position,a0.transform.position, Color.green);
Debug.DrawLine(a0.transform.position, v1.transform.position, Color.green);
}
}
private Vector3 po(float t,GameObject v0, GameObject v1, GameObject a0)//根据当前时间t 返回路径 其中v0为起点 v1为终点 a为中间点
{
Vector3 a;
a.x = t * t * (v1.transform.position.x - 2 * a0.transform.position.x + v0.transform.position.x) + v0.transform.position.x + 2 * t * (a0.transform.position.x - v0.transform.position.x);//公式为B(t)=(1-t)^2*v0+2*t*(1-t)*a0+t*t*v1 其中v0为起点 v1为终点 a为中间点
a.y = t * t * (v1.transform.position.y - 2 * a0.transform.position.y + v0.transform.position.y) + v0.transform.position.y + 2 * t * (a0.transform.position.y - v0.transform.position.y);
a.z = t * t * (v1.transform.position.z - 2 * a0.transform.position.z + v0.transform.position.z) + v0.transform.position.z + 2 * t * (a0.transform.position.z - v0.transform.position.z);
return a;
}
}
unity3d项目资源可以点击 这里 下载






















 5738
5738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








