微信小程序的开发中,有一点我是很是欣赏的,他更新视图的方式是根据this。setData()的方式来更行的,这意味着我们不用去动态的更新视图,
只需调用一次方法就可以了
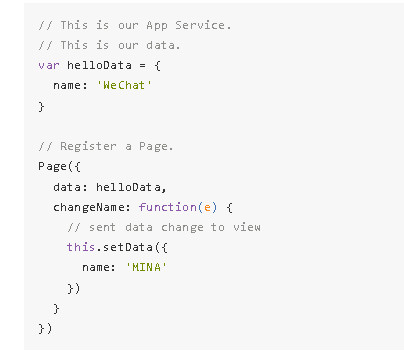
但是这也存在一个弊端,比如,我们在一个自定义的function内部,我们是这么刷新我们的是视图的:
上图依旧来自官方文档,
当然很多情况下我们是这样子的:
aaa:function(aaa){
this.data.name=aaa;
this.setData(this.data);
}
这样也是可以刷新视图,只是刷新的是一整个data,所以使用的时候小心点
解析下重点吧,说到this,想到的第一个就是作用域,当两个作用域冲突,我们就无法调用到izhge方法,怎么才算冲突?我们肯定常用到这么一个场景:
wx.request{
.......
this.setData(this.data);
,,,,,,,,
}
这时候我们会发现报错了,很不好意思,就是this的问题,所以我们需要区分好区域的问题
就有了这种做法:
var that=this;
wx.request{}
这就巧妙地解决了作用域的问题
微信小程序只是个框架,多看看文档



























 3130
3130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








