Cesium.ScreenSpaceEventHandler
处理用户输入事件。可以添加自定义功能,以便在用户输入时执行。初始化:
const handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas);添加事件监听
使用方法 setInputAction
例如
handler.setInputAction(onMove, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
function onMove(e) {
console.log('MOUSE_MOVE', e);
}
取消监听事件
使用方法 removeInputAction
例如:
handler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);
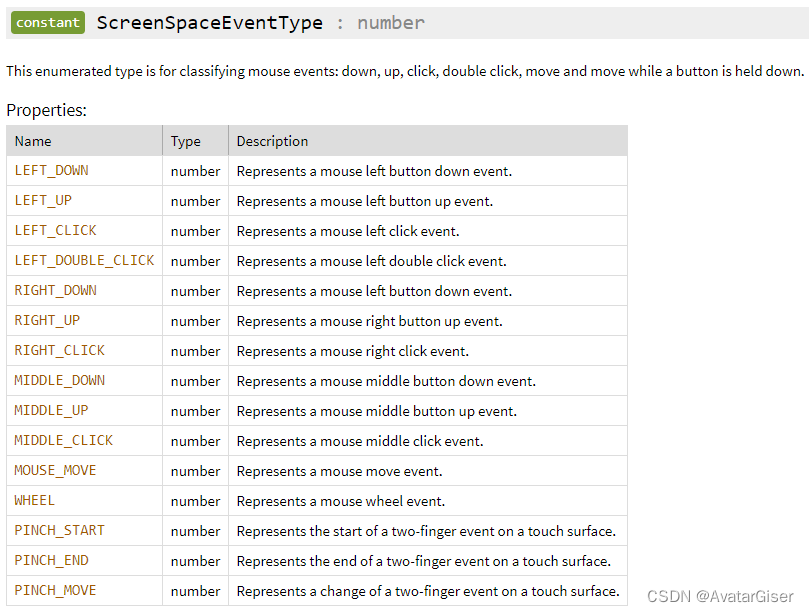
事件类型






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








