CSS语法
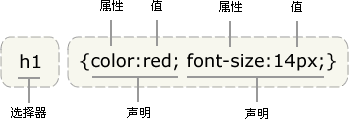
CSS规则由两个主要的部分构成:选择器,以及一条或者多条声明。
selector {declaration1; declaration2; ... declarationN }选择器通常是我们需要改变样式的HTML元素。
每条声明由一个属性和一个值组成。
属性(property)是我们希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}<!-- 这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。 -->
h1 {color:red; font-size:14px;}
提示:请使用花括号来包围声明
记得写引号
提示:如果值为若干单词,则要给值加引号。
h1 {color:red; font-size:14px;}
p {font-family: "sans serif";} <!-- 值为若干单词 -->多重声明
提示:如果要定义不止一个声明,则需要分号将每个声明分开。
最后一个规则是不需要加分号的,因为分号在英语中是一个分隔符号,而不是结束符号。
然而大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能的减小出错。就像这样:
p {text-align:center; color:red;}我们应该在每行只描述一个属性,这样可以增加样式定义的可读性,就像这样:
p {
text-align: center;
color: black;
font-family: arial;
}空格和引号
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更容易被编辑:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}color值的不同写法和单位
除了英文单词red,我们还可以使用十六进制的颜色值#ff0000:
p { color: #ff0000; }为了节约字节,我们可以使用CSS的缩写形式
p { color: #f00; }我们还可以通过两种方法使用RGB值:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }请注意,当使用RGB百分比时,即使当值为0时也要写百分比符号。
但是在其他情况下就不需要这么做了,比如说当尺寸为0像素时,0之后不需要使用px单位,因为0就是0,无论单位是什么。






















 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








