
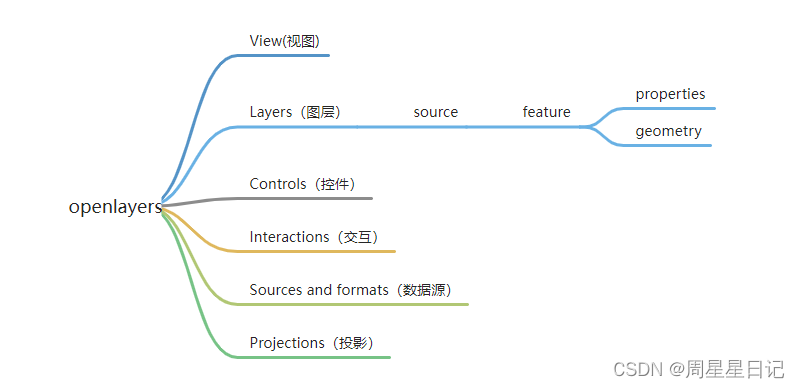
先贴一张图,知道ol中有这些概念,后面我们在慢慢针对其中的每一个元素来进行分析。
1.先看一个简单的地图
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
<title>OpenLayers地图示例</title>
<link href="../ol3.13.1/ol.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../src/ol3.13.1/ol.js" charset="utf-8"></script>
</head>
<body>
<div id="map" style="width: 100%"></div>
<script>
// 创建地图
new ol.Map({
// 设置地图图层
layers: [
// 创建一个使用Open Street Map地图源的瓦片图层
new ol.layer.Tile({source: new ol.source.OSM()})
],
// 设置显示地图的视图
view: new ol.View({
center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处
zoom: 2 // 并且定义地图显示层级为2
}),
// 让id为map的div作为地图的容器
target: 'map'
});
</script>
</body>
</html>
我们可以看到,构建一个地图是非常简单的,只需要构建对应的Map实例,并加载上对应layer和view,最后包裹在视图中,一个完整的地图就展示了,是不是非常简单
2.地图的所有组成部分
2.1 地图(Map)
对应的类是ol.Map,之前已有接触。从代码上来看,它就像是一个空壳子,感觉没做什么实事,因为具体事务都由其他组成部分处理了。但没有它,整个地图的其他组成部分就不能有效协调,组织在一起。同时对于开发者而言,它就是第一个入口,我们必须要掌握。
2.2 视图(View)
对应的类是ol.View,之前已有接触,控制地图显示的中心位置,范围,层级等,此处不再过多介绍。后面会详细讲解。
2.3.图层(Layer)
OpenLayers有多种多样用于不同业务的图层,每一种图层在实现上都对应于一个类,放在包ol.layer下面,之前已接触过的ol.layer.Tile就是其中的一种。
OpenLayers 3允许多个layer重叠在一起,相互之间互不干扰,是一种图形显示和管理的有效方式。应用这种方式能有效处理地图数据来源的多样性和复杂性问题。对开发者而言,它更多的表现为组织管理的类。
地图就是由多个layer组成,这种设计类似于Photoshop中的图层,多个图层是可以叠加的,在最上面的图层会覆盖下面的图层。
2.4 数据源(Source)
它是和图层一一对应的,OpenLayers也存在多种不同的数据源,每一种在实现上也对应于一个具体的类,它们都放在包ol.source下面,之前接触过的ol.source.OSM就是其中的一种。 毫无 疑问,它是整个地图背后真正的核心。
如果没有数据,那么渲染引擎将没有任何价值。在数据技术(Data Technology)大行其道的今天,GIS引擎将需要支持各式各样的数据来源。目前ol也确实是这样做的,已支持多种多样在线或离线的数据源;可以是静态图或者瓦片图;也可以是栅格化的或者矢量的。如果你想在地图上加载某种格式的数据,或者某种服务提供的数据,都可以优先查看一下OpenLayers是否已经支持了。图层和数据源是密不可分的。
2.5 控件(Control)
它为用户提供了和地图交互的入口。 针对不同的用途,具有不同的控件。其实现类都放在包ol.control下面,在此之前还没有具体接触过,但我们在地图上看到的放大缩小按钮就是众多控件中的一种。控件具备相同的一个特性,就是一直保持在地图的某个固定位置,不会随着地图移动而移动,也不会随着地图放大缩小而变化,一直处于地图的最上层。
2.6 交互(interaction)
这是所有软件都具备的一个组成部分,直观地是看不见的,其实现类放在包ol.interaction下面,之前也没具体接触过,但其实是使用到了,如果没有它,我们就没有办法直接用鼠标控制地图放大、缩小、移动。这并不仅仅存在于GIS引擎中,它存在于任何产品中。任何优秀的产品必然有着良好的交互能力,即使没有任何GIS知识,也能体会到它的作用和重要性。
总结
以上就是一个OpenLayer地图所有核心的组成部分, 他们有机的组合在一起,从而构成整个地图,实现了我们对地图的完整需要。 OpenLayer采用这样的模块化设计,不管是在实现上,还是对外提供API,都简化了整个系统。我们只要完整地了解每一个组成部分,就能游刃有余地运用它。在这些组成部分中,只有Layer和Source有直接的强联系,其他的组成部分,相互之间的联系很少。为此,在掌握某一部分后,就可以有效地处理这一部分的开发工作,从而不一定要掌握所有组成部分。
3.看懂官方API
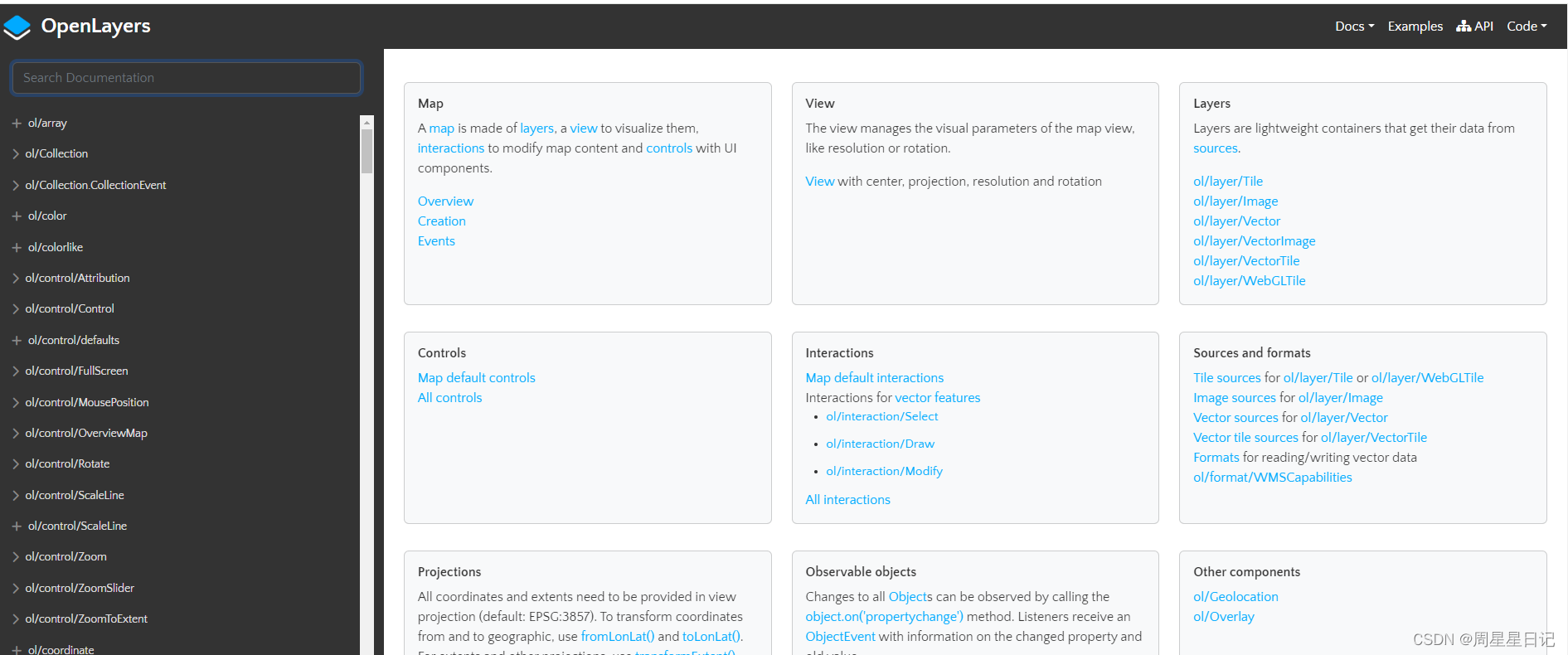
在浏览器中打开OpenLayers官网 http://openlayers.org/,下图箭头所指向的地方即为API文档链接:

看到对应的文档,可以看到由ol封装的各种包和对应的使用方法。
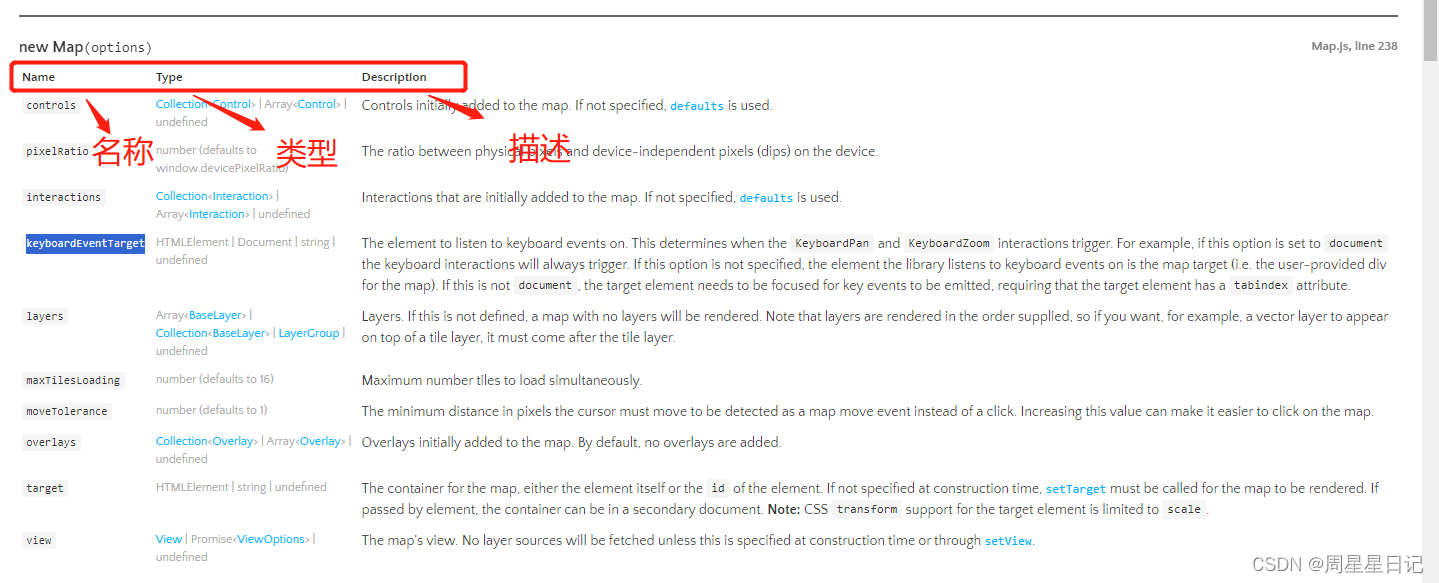
我们以ol.Map为例子,可以看到下面对应的属性和方法

针对英文,我们看起来很头大,但是我们可以通过网页翻译,大致推断出来这些属性的用法,然后再看英文,来明确用法

3.vue中开发天地图
服务地图:http://lbs.tianditu.gov.cn/server/MapService.html
显示如下图:

1.初始化地图的实例
2.加载矢量底图和矢量注记
<script setup lang="ts">
import "ol/ol.css";
import { ref, onMounted } from "vue";
import * as ol from "ol";
import { Projection, addProjection } from "ol/proj";
import { XYZ } from "ol/source";
import Tile from "ol/layer/Tile";
const mapRef = ref();
onMounted(() => {
// 4490处理
var projection = new Projection({
code: "EPSG:4490",
units: "degrees",
axisOrientation: "neu"
});
projection.setExtent([-180, -90, 180, 90]);
projection.setWorldExtent([-180, -90, 180, 90]);
addProjection(projection);
const GJ_TDT_HOST = () =>
`http://t${Math.round(Math.random() * 7)}.tianditu.com/DataServer?T=`;
const GJ_TDT_TOKEN = "13a4fee837babd2b8c569ebff100fe9f";
const map = new ol.Map({
layers: [
new Tile({
source: new XYZ({
projection: "EPSG:4490",
url: `${GJ_TDT_HOST()}vec_c&x={x}&y={y}&l={z}&tk=${GJ_TDT_TOKEN}`
})
}),
new Tile({
source: new XYZ({
projection: "EPSG:4490",
url: `${GJ_TDT_HOST()}cva_c&x={x}&y={y}&l={z}&tk=${GJ_TDT_TOKEN}`
})
})
],
view: new ol.View({
projection: "EPSG:4490",
center: [107.530635013, 29.5446061089],
zoom: 8,
minZoom: 6
}),
target: mapRef.value
});
});
</script>
<template>
<div id="map" ref="mapRef"></div>
</template>
<style scoped>
#map {
position: absolute;
left: 0;
width: 100%;
height: 100%;
border: 1px solid #ccc;
}
</style>





















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








