定制ListView的界面
列表的显示需要三个元素:
1.ListVeiw 用来展示列表的View。
2.适配器 用来把数据映射到ListView上的中介。
3.数据 具体的将被映射的字符串,图片,或者基本组件。
根据列表的适配器类型,列表分为三种,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter
其中以ArrayAdapter最为简单,只能展示一行字。SimpleAdapter有最好的扩充性,可以自定义出各种效果。SimpleCursorAdapter可以认为是SimpleAdapter对数据库的简单结合,可以方面的把数据库的内容以列表的形式展示出来。
大概分为5个步骤
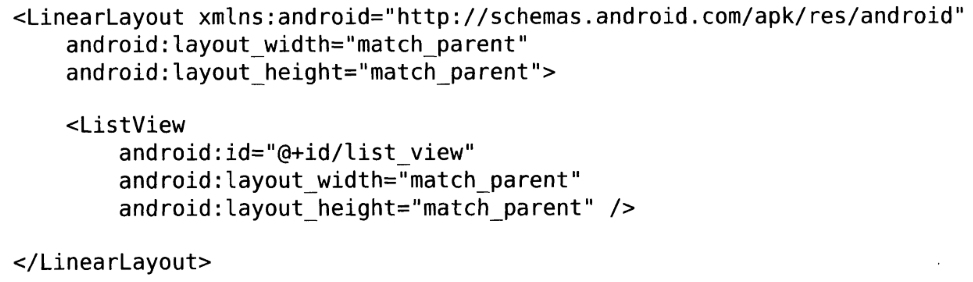
No.1创建一个ListView
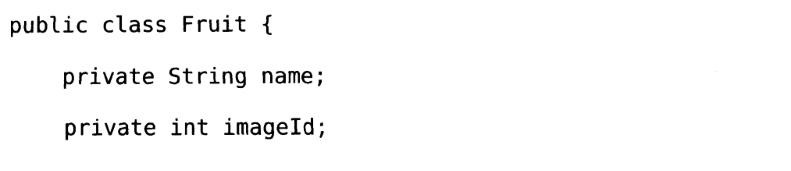
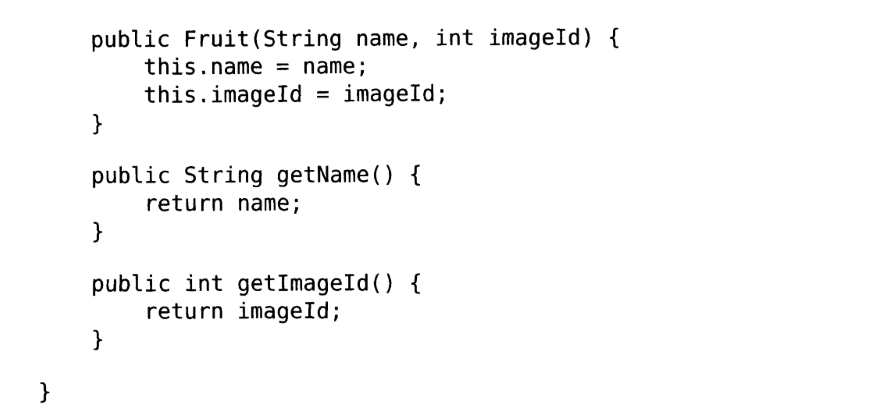
No.2定义一个实体类,作为ListView适配器的适配类型


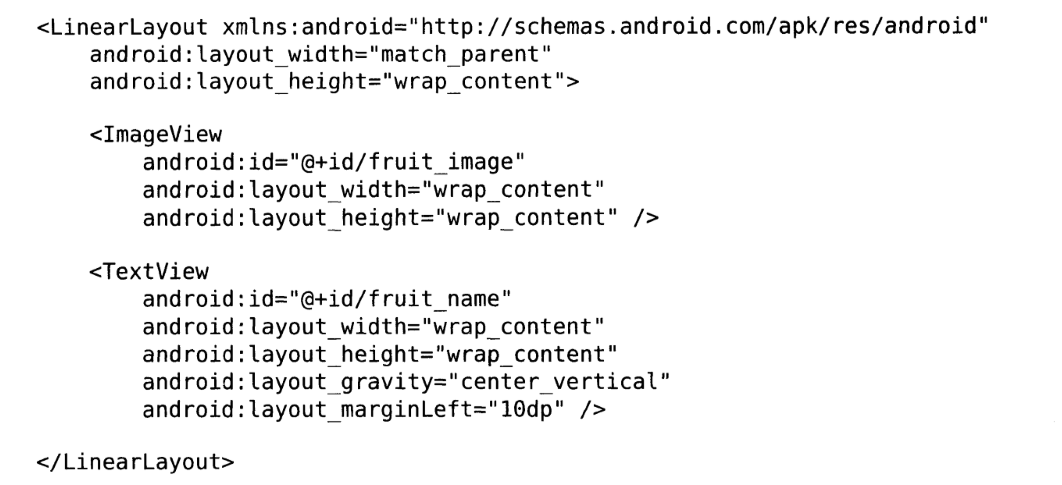
No.3为ListView的子项指定一个我们自定义的布局

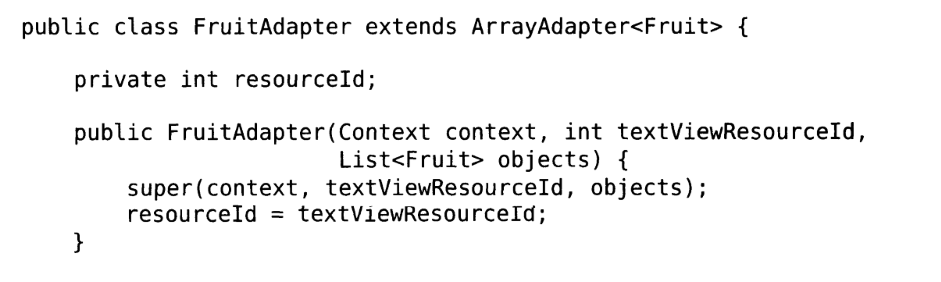
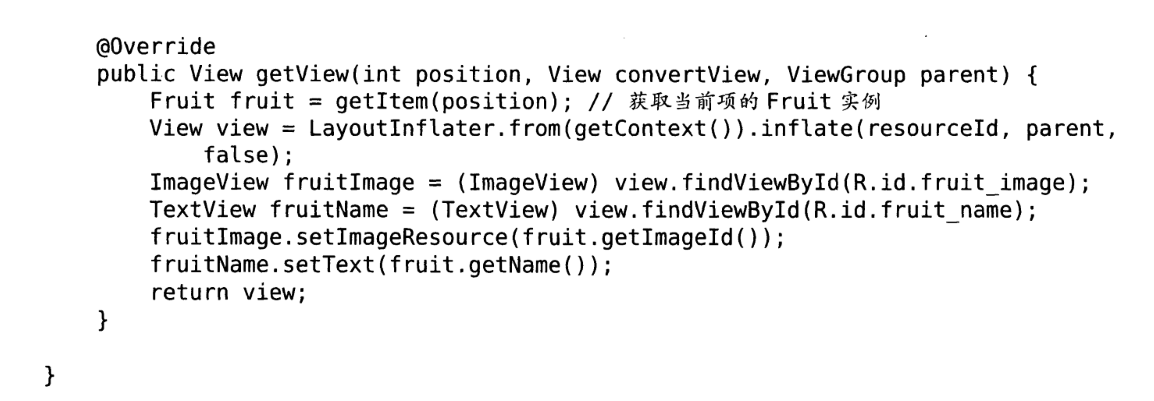
No.4创建一个适配器


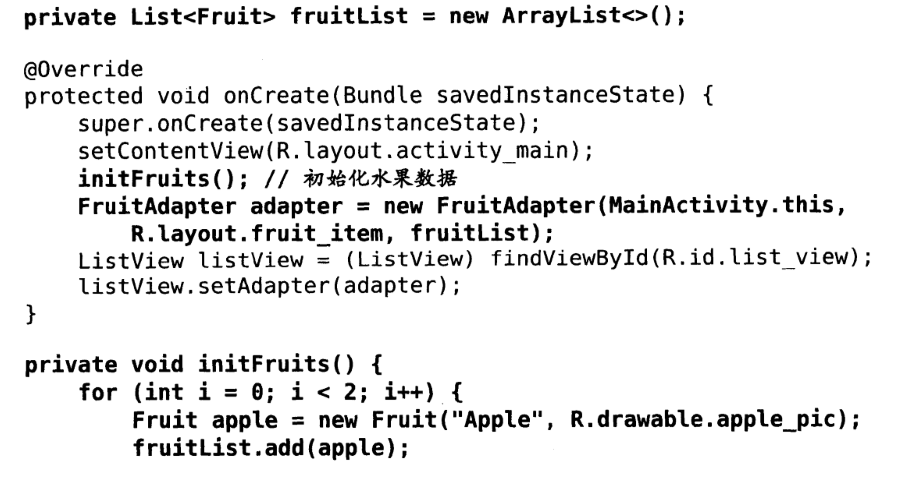
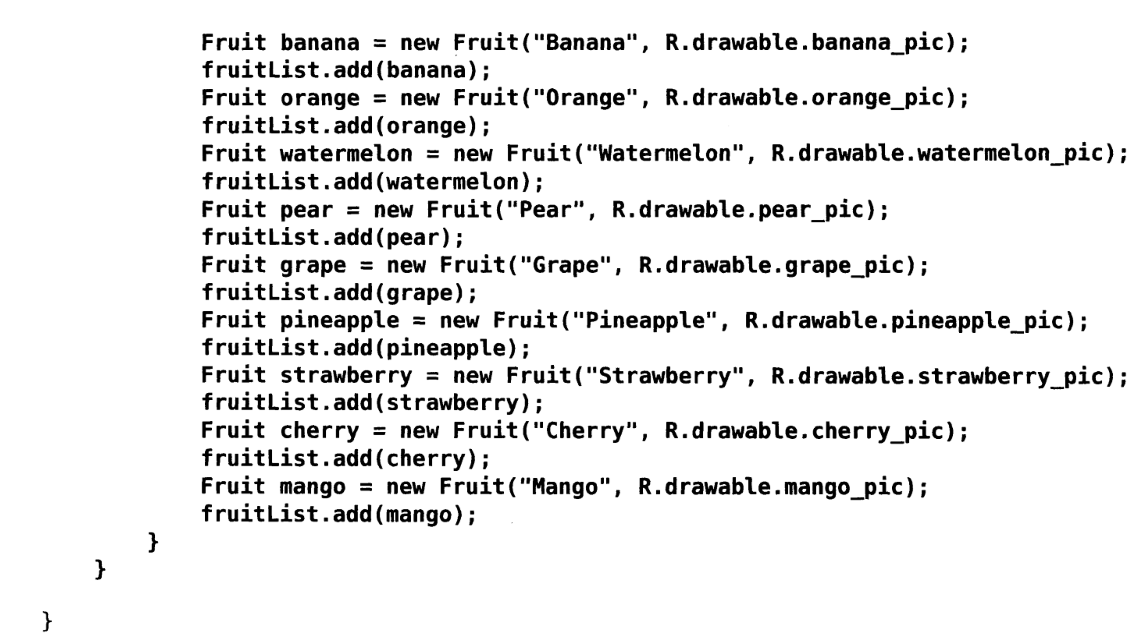
No.5在主活动代码中添加数据
























 4385
4385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








