使用shpinx编写文档有如下优点:
- 使用sphinx编写的文档可以方便地制作html、pdf等格式,非常方便浏览和转换。
- sphinx支持rst和markdown语法,方便共享及开源编辑,使用git也方便跟踪。
- 由于rst语法比markdown语法更强大和方便,我们主要采用rst语法编写文档, linux内核源码文档也是使用rst格式编写的。
- 我们的文档也支持markdown,主要是为了方便不熟悉rst的用户参与进来
首先展示一下效果:

这是我拿野火的开源项目做的一个示例。可以使用git下载:git clone git@github.com:Embdefire/ebf_contribute_guide.git
我们知道vscode是个很好用的ide,自带很多方便的插件以及优美的写代码环境。然后再搭配上SPHINX在右侧边预览边写文档岂不美哉?话不多说马上上教程;
1.安装python3
sudo apt install python3
2.安装sphinx和pip下载工具
sudo apt-get install python3-pip
apt-get install python3-sphinx
3.下载例子项目源码
`git clone git@github.com:Embdefire/ebf_contribute_guide.git`

4.在项目路径下安装各种依赖包
在documentation下安装requirements.txt
python3 -m pip install -r requirements.txt
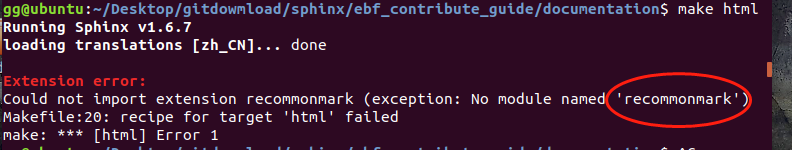
然后执行make html,一般都会因为缺失依赖包报错,如图:

根据报错使用命令:sudo pip3 install recommonmark
然后继续使用make html,循环上述两步直到没有报错编译成功如图:

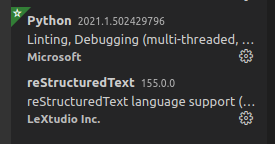
5.使用code命令打开vscode,安装相应插件

6.指定vscode解析器为python版本以上
在空白处右键,选择命令面板

输入python:select选择解释器

选择python3以上解释器(写着64-bit的)

7.点击预览,大功告成

于是就可以一边写文档一边预览了,不过更新预览需要保存一下。
























 7158
7158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








