目录
第一次使用vue3和vue-element-admin,配置的一点经验。
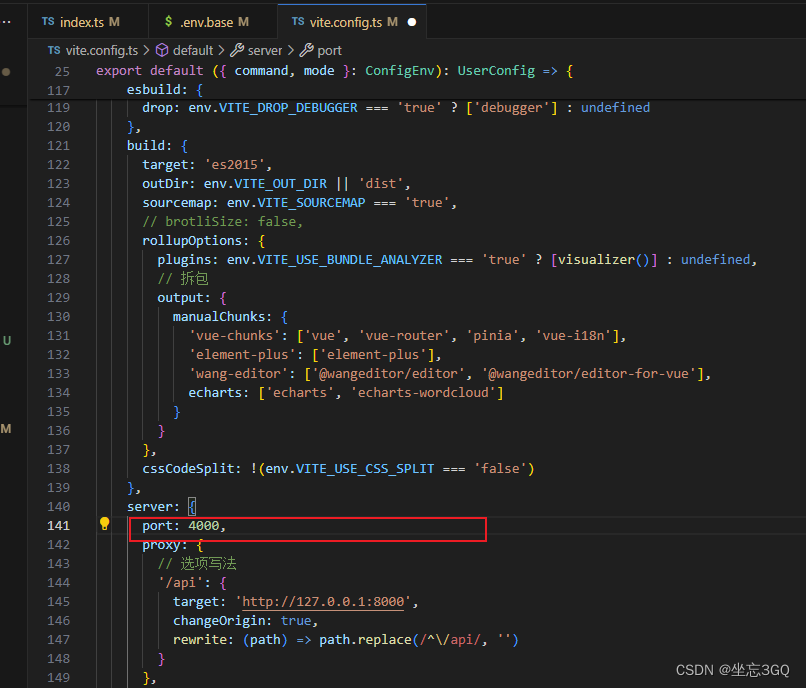
1.如何修改启动程序的端口
端口在根目录vite.config.ts文件里,如下

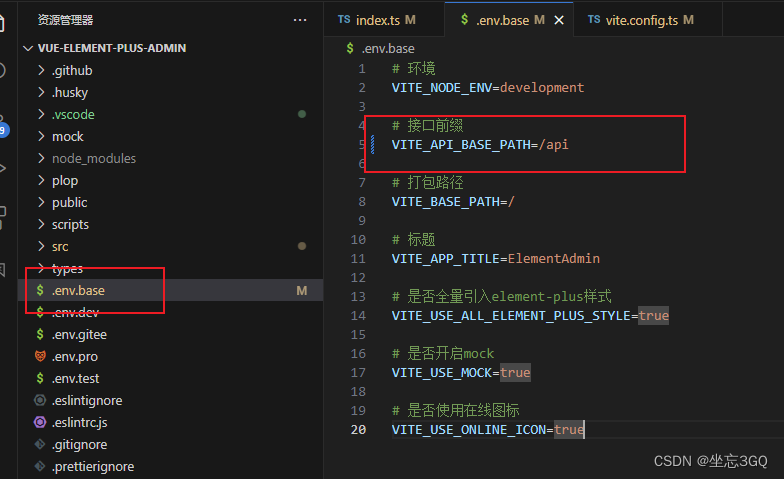
2.api访问路由配置
在根目录下的.env.base里

3.nginx里配置了反向代理配置
期望的目标是把http://127.0.0.1:4000/api/login转为http://127.0.0.1:8000/api/login

实际情况是把http://127.0.0.1:4000/api/login转为http://127.0.0.1:8000/login
一直以为是nginx的配置问题,多次修改nginx的配置,都没有达到预期目标。最后把nginx都删了。发现程序依然会为http://127.0.0.1:8000/login。
根据这个结果判断,可能是vue本身的配置,就在vue这边分析,最后定位到第一步的配置文件vite.config.ts里面发现了端倪。
server: {
port: 4000,
proxy: {
// 选项写法
'/api': {
target: 'http://127.0.0.1:8000',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
},
hmr: {
overlay: false
},
host: '127.0.0.1'
},其中rewrite这句把api给搞没了,修改了一下,就实现了预期的目的。
server: {
port: 4000,
proxy: {
// 选项写法
'/api': {
target: 'http://127.0.0.1:8000',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '/api')
}
},
hmr: {
overlay: false
},
host: '127.0.0.1'
},4.小结
对于第3步骤的问题,尝试了很多办法:
a.把nginx停掉,仍然实现了页面跳转
b.把nginx删了,仍然实现了页面跳转
最后,才想到可能是vue的问题。主要是拿来就用,没有全面学习和了解vue的工作套路。























 2386
2386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










