
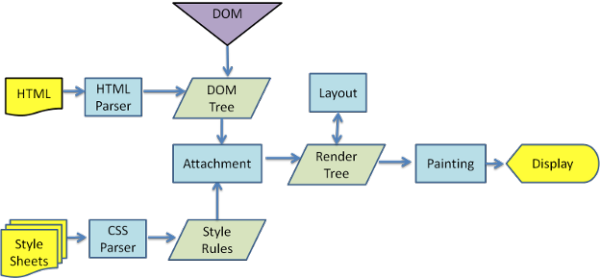
一、从上面这个图上,我们可以看到,浏览器渲染过程如下
1、解析HTML,生成DOM树,解析CSS,生成CSSOM树
2、将DOM树和CSSOM树结合,生成渲染树(Render Tree)
3、Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置、大小)
4、Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素
5、Display:将像素发送给GPU,展示在页面上。(这一步其实还有很多内容,比如会在GPU将多个合成层合并为同一个层,并展示在页面中。而css3硬件加速的原理则是新建合成层,这里我们不展开,之后有机会会写一篇博客)
二、通俗理解
在页面加载时,浏览器把获取到的HTML代码解析成1个DOM树,DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等。
浏览器把所有样式(用户定义的CSS和用户代理)解析成样式结构体
DOM Tree 和样式结构体组合后构建render tree, render tree类似于DOM tree,但区别很大,因为render tree能识别样式,render tree中每个NODE都有自己的style,而且render tree不包含隐藏的节点(比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到 render tree中。我自己简单的理解就是DOM Tree和我们写的CSS结合在一起之后,渲染出了render tree。
三、什么是回流
3.1、理解回流/重排
当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。
每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候是一定会发生回流的,因为要构建render tree。
在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
回流:是布局或者几何属性需要改变就称为回流。
回流是影响浏览器性能的关键因素,因为其变化涉及到部分页面(或是整个页面)的布局更新。一个元素的回流可能会导致了其所有子元素以及DOM中紧随其后的节点、祖先节点元素的随后的回流。
3.2、会触发重绘或回流/重排的操作
1、添加、删除元素(回流+重绘)
2、隐藏元素,display:none(回流+重绘),visibility:hidden(只重绘,不回流)
3、移动元素,如改变top、left或移动元素到另外1个父元素中(重绘+回流)
4、改变浏览器大小(回流+重绘)
5、改变浏览器的字体大小(回流+重绘)
6、改变元素的padding、border、margin(回流+重绘)
7、改变浏览器的字体颜色(只重绘,不回流)
8、改变元素的背景颜色(只重绘,不回流)
四、什么是重绘
当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
重绘:由于节点的几何属性发生改变或者由于样式发生改变而不会影响布局的,称为重绘,例如outline,visibility,color、background-color等。
五、重绘与回流的区别
回流必将引起重绘,而重绘不一定会引起回流。
比如:只有颜色改变的时候就只会发生重绘而不会引起回流
当页面布局和几何属性改变时就需要回流。
比如:添加或者删除可见的DOM元素,元素位置改变,元素尺寸改变——边距、填充、边框、宽度和高度,内容改变。
六、浏览器的帮助
所以我们能得知回流比重绘的代价要更高,回流的花销跟render tree有多少节点需要重新构建有关系。
因为这些机制的存在,所以浏览器会帮助我们优化这些操作,浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
但是!当你获取布局信息的操作的时候,会强制队列刷新,比如当你访问以下属性或者使用以下方法:
offsetTop、offsetLeft、offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、crollHeight、clientTop、clientLeft、clientWidth、clientHeight、getComputedStyle()、getBoundingClientRect
具体可以访问这个网站:https://gist.github.com/paulirish/5d52fb081b3570c81e3a
以上属性和方法都需要返回最新的布局信息,因此浏览器不得不清空队列,触发回流重绘来返回正确的值。因此,我们在修改样式的时候,最好避免使用上面列出的属性,他们都会刷新渲染队列。如果要使用它们,最好将值缓存起来。
七、我们能做的优化
但是靠浏览器不如靠自己,我们可以改变一些写法减少回流和重绘。
比如改变样式的时候,不去改变他们每个的样式,而是直接改变className 就要用到cssText 但是要注意有一个问题,会把原有的cssText清掉,比如原来的style中有’display:none;’,那么执行完上面的JS后,display就被删掉了。
为了解决这个问题,可以采用cssText累加的方法,但是IE不支持累加,前面添一个分号可以解决。
还有添加节点的时候比如要添加一个div里面有三个子元素p,如果添加div再在里面添加三次p,这样就触发很多次回流和重绘,我们可以用cloneNode(true or false) 来避免,一次把要添加的都克隆好再appened就好了,还有其他很多的方法就不一一说了。
八、避免回流与重绘
8.1、spa架构项目(spa项目会大大的减少回流与重绘,数据驱动相对操作dom节点)
8.2、数据驱动取代dom操作,vue工程化项目对比传统jQuery项目开发
8.3、使用定位使元素脱离文档流
8.4、documentfragment
const ul = document.getElementById('list');
const fragment = document.createDocumentFragment();
appendDataToElement(fragment, data);
ul.appendChild(fragment);8.5、清晰的业务逻辑、代码逻辑
8.6、组件化的使用
8.7、使用定位,使元素脱离文档流
8.8、css3硬件加速(GPU加速)
8.8.1、css3硬件加速的坑
如果你为太多元素使用css3硬件加速,会导致内存占用较大,会有性能问题。
在GPU渲染字体会导致抗锯齿无效。这是因为GPU和CPU的算法不同。因此如果你不在动画结束的时候关闭硬件加速,会产生字体模糊。
8.8.1常见的触发硬件加速的css属性:
transform、opacity、filters、Will-change
8.9、最小化重绘和重排
由于重绘和重排可能代价比较昂贵,因此最好就是可以减少它的发生次数。为了减少发生次数,我们可以合并多次对DOM和样式的修改,然后一次处理掉。考虑这个例子
const el = document.getElementById('test');
el.style.padding = '5px';
el.style.borderLeft = '1px';
el.style.borderRight = '2px';
例子中,有三个样式属性被修改了,每一个都会影响元素的几何结构,引起回流。当然,大部分现代浏览器都对其做了优化,因此,只会触发一次重排。但是如果在旧版的浏览器或者在上面代码执行的时候,有其他代码访问了布局信息(上文中的会触发回流的布局信息),那么就会导致三次重排。
因此,我们可以合并所有的改变然后依次处理,比如我们可以采取以下的方式:
- 使用cssText
const el = document.getElementById('test'); el.style.cssText += 'border-left: 1px; border-right: 2px; padding: 5px;'; - 修改CSS的class
const el = document.getElementById('test'); el.className += ' active';
8.10、当我们需要对DOM对一系列修改的时候,可以通过以下步骤减少回流重绘次数:
- 使元素脱离文档流
- 对其进行多次修改
- 将元素带回到文档中。
该过程的第一步和第三步可能会引起回流,但是经过第一步之后,对DOM的所有修改都不会引起回流,因为它已经不在渲染树了。
有三种方式可以让DOM脱离文档流:
- 隐藏元素,应用修改,重新显示
- 使用文档片段(document fragment)在当前DOM之外构建一个子树,再把它拷贝回文档。
- 将原始元素拷贝到一个脱离文档的节点中,修改节点后,再替换原始的元素。
考虑我们要执行一段批量插入节点的代码:
function appendDataToElement(appendToElement, data) {
let li;
for (let i = 0; i < data.length; i++) {
li = document.createElement('li');
li.textContent = 'text';
appendToElement.appendChild(li);
}
}
const ul = document.getElementById('list');
appendDataToElement(ul, data);
如果我们直接这样执行的话,由于每次循环都会插入一个新的节点,会导致浏览器回流一次。
我们可以使用这三种方式进行优化:
隐藏元素,应用修改,重新显示
这个会在展示和隐藏节点的时候,产生两次重绘
function appendDataToElement(appendToElement, data) {
let li;
for (let i = 0; i < data.length; i++) {
li = document.createElement('li');
li.textContent = 'text';
appendToElement.appendChild(li);
}
}
const ul = document.getElementById('list');
ul.style.display = 'none';
appendDataToElement(ul, data);
ul.style.display = 'block';九、window.addEventListener('resize')消耗性能吗
使用`window.addEventListener('resize')监听浏览器窗口的大小改变事件是一种常见的做法,但它确实会带来一些性能消耗。
每次窗口大小发生改变,浏览器都会触发`resize`事件,监听该事件的函数会被执行。如果该函数中包含耗费大量计算或重绘的操作,则会导致网页性能下降。
因此,为了避免性能问题,我们应该尽量简化监听函数中的操作,避免在该事件中做过多的计算和操作。另外,还可以通过节流或防抖等手段来控制事件的触发频率,减少性能消耗。
如果合理使用并控制好执行操作的复杂度,它并不会对网页的性能产生明显的影响。
所以监听本身并没有带来性能消耗,真正消耗的是可能的重绘与重排,控制好重绘与重排就影响很小,可以放心使用。
十、CSS媒体查询
在某些情况下,CSS媒体查询可能会对性能产生一些影响。当浏览器加载CSS文件时,如果文件中包含较多的媒体查询,浏览器需要计算查询条件并应用相应的样式规则,这可能会导致一些额外的计算和处理。因此,在处理大量CSS文件和媒体查询时,这可能会对网页加载时间和性能产生一些影响。
然而,在现代的浏览器中,这个问题通常不会对性能产生太大的影响。浏览器已经进行了优化,以便更快地处理媒体查询和CSS文件。此外,通过优化CSS代码和减少媒体查询的数量和复杂度,可以降低性能影响。
使用媒体查询可能会引起重排和重绘,具体取决于媒体查询中的条件和样式规则。媒体查询可以应用不同的样式规则,这些规则可能会改变页面中元素的布局和样式,从而导致页面的重排和重绘。
当媒体查询中的条件与页面状态不匹配时,浏览器可能需要重新计算页面布局和样式,这可能会导致重排和重绘。因此,为了减少这种情况的发生,可以尽可能避免在媒体查询中使用复杂的条件和样式规则。
但需要注意的是,重排和重绘不一定是坏事。这可能意味着页面正在进行必要的更新,以确保在不同的设备和屏幕尺寸上呈现良好。因此,在使用媒体查询时,需要在优化性能和确保页面质量之间进行权衡。
十一、每个页面初始化操作都会回流(重排,个人理解,重排更加直观,易理解),但是个人理解不管是回流或称为重排都是第一次以后的事情,所以第一次回流,个人认为是排版或初次排版。
十二、欢迎交流指正,关注我,一起学习。
参考链接:
https://www.jianshu.com/p/79cbfb404ca2
一文教会你何为重绘、回流?_几何心凉的博客-CSDN博客_回流重绘
页面优化,谈谈重绘(repaint)和回流(reflow) - 听风是风 - 博客园























 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








