这是AndroidASD完全解析系列的第二篇,上一篇我们介绍过了NavigationView控件,这一篇我们介绍另外一个控件TextInputLayout,好了,不多说,下面我们直接进入主题。
概述
我们在编写登录或者注册页面的时候,都用到EditText这个控件,而且为了给用户良好的体验,会设置hint属性。但是使用这个属性有一个缺陷,就是:当EditText获得焦点的时候,hint就会消失,折让用户体验非常不好。现在这个有了很好的解决办法,就是使用TextInputLayout控件。TextInputLayout这个控件会在EditText获取到焦点的时候自动创建一个悬浮框,显示在hint属性里面设置的内容,并且可以设置动画,效果很酷炫。下面我们开始使用这个控件吧!
使用
这一篇,我们使用TextInputLayout这个控件写一个注册页面,输入的信息不会与服务器交互,只是画一个界面。
在使用TextInputLayout的时候同样需要先导入ASD库,很简单,直接在gradle中添加一句代码:
compile 'com.android.support:design:24.0.0'
导入这个库之后就可以直接在布局文件中使用了。
接着我们介绍一下TextInputLayout提供的方法和对应的XML属性:
setErrorEnabled(boolean enabled)方法:设置是否显示错误信心,对应的是app:errorEnabled=”“属性,没有设置这个方法,但是在setError(CharSequence error)方法中有值传入,会默认设置为true。
setHintAnimationEnabled(boolean)方法:设置是否显示出现Hint属性时候的动画,对应的XML属性是:app:HintAnimationEnabled=”“
setHintTextAppearance(int)方法:通过TextAppearance指定hint里面字体的颜色,大小等,对应的XML属性是:app:hintTextAppearance=”“
setHint(CharSequence)方法:设置Hint的值,对应的XML属性是:android:hint=”“
isHintAnimationEnabled()方法:返回是否允许设置Hint的动画
isErrorEnabled()方法:获取到是否允许显示错误信息
getHint()方法:获取到Hint显示的信息
getError()方法:获取到需要显示的错误信息
getEditText()方法:获取到TextInputLayout里面包含的EditText,这样我们就不在需要用到findViewById去获取EditText了。
常用的属性了方法就是这些,下面我们通过例子体会一下TextInputLayout的基本用法:
Activity代码:
package com.example.adsdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
/**
* Created by Devin on 2016/8/12.
*/
public class TILActivity extends AppCompatActivity {
private TextInputLayout til_phone;
private TextInputLayout til_name;
private TextInputLayout til_pass;
private TextInputLayout til_email;
private EditText et_til_phone;
private EditText et_til_name;
private EditText et_til_pass;
private EditText et_til_email;
private Button btn_sign_up;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_til);
til_phone = (TextInputLayout) findViewById(R.id.til_phone);
til_phone.setHint("请输入你的手机号");
til_name = (TextInputLayout) findViewById(R.id.til_name);
til_name.setHint("请输入用户名");
til_pass = (TextInputLayout) findViewById(R.id.til_pass);
til_pass.setHint("请输入密码");
til_email = (TextInputLayout) findViewById(R.id.til_email);
til_email.setHint("请输入邮箱");
et_til_phone = til_phone.getEditText();
et_til_phone.addTextChangedListener(new CustomTextWatcher(til_phone));
et_til_name = til_name.getEditText();
et_til_name.addTextChangedListener(new CustomTextWatcher(til_name));
et_til_pass = til_pass.getEditText();
et_til_pass.addTextChangedListener(new CustomTextWatcher(til_pass));
et_til_email = til_email.getEditText();
et_til_email.addTextChangedListener(new CustomTextWatcher(til_email));
btn_sign_up = (Button) findViewById(R.id.btn_sign_up);
btn_sign_up.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String phone = til_phone.getEditText().getText().toString().trim();
String name = til_name.getEditText().getText().toString().trim();
String pass = til_pass.getEditText().getText().toString().trim();
String email = til_email.getEditText().getText().toString().trim();
if (phone.equals("")) {
til_phone.setErrorEnabled(true);
til_phone.setError("手机号码不能为空");
} else if (name.equals("")) {
til_phone.setErrorEnabled(false);
til_name.setErrorEnabled(true);
til_name.setError("用户名不能为空");
} else if (pass.equals("")) {
til_name.setErrorEnabled(false);
til_pass.setErrorEnabled(true);
til_pass.setError("用户密码不能为空");
} else if (email.equals("")) {
til_pass.setErrorEnabled(false);
til_email.setErrorEnabled(true);
til_email.setError("用户邮箱不能为空");
} else {
til_email.setErrorEnabled(false);
ToastUtils.showToast(TILActivity.this, "恭喜你,注册成功");
}
}
});
}
private class CustomTextWatcher implements TextWatcher {
TextInputLayout mTextInputLayout;
public CustomTextWatcher(TextInputLayout textInputLayout) {
this.mTextInputLayout = textInputLayout;
}
/**
* @param charSequence 未改变之前的内容
* @param start 内容被改变的开始位置
* @param count 原始文字被删除的个数
* @param after 新添加的内容的个数
*/
@Override
public void beforeTextChanged(CharSequence charSequence, int start, int count, int after) {
}
/**
* @param charSequence 改变之后的新内容
* @param start 内容被改变的开始位置
* @param before 原始文字被删除的个数
* @param count 新添加的内容的个数
*/
@Override
public void onTextChanged(CharSequence charSequence, int start, int before, int count) {
}
/**
* @param editable 最终内容
*/
@Override
public void afterTextChanged(Editable editable) {
}
}
}
这里面,EditText设置了一个文本观察者,但是没有实现具体的逻辑。
接着是XML布局的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
</LinearLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的手机号"
android:padding="5dp"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="top|left"
android:hint="请输入用户名"
android:padding="5dp"
android:paddingBottom="2dp"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til_pass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:padding="5dp"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的邮箱"
android:padding="5dp"/>
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/btn_sign_up"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="8dp"
android:text="完成注册"/>
</LinearLayout>
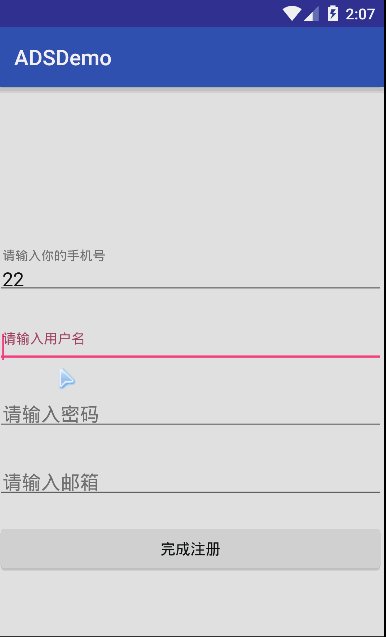
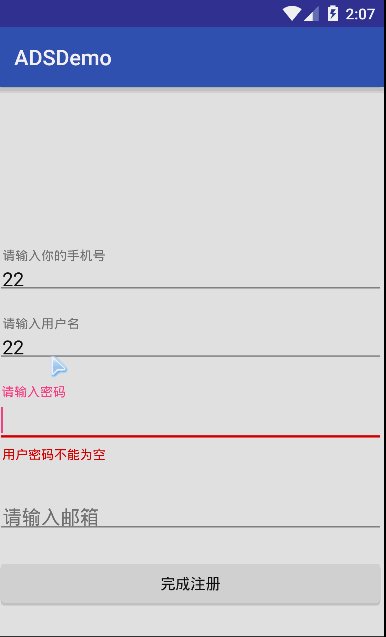
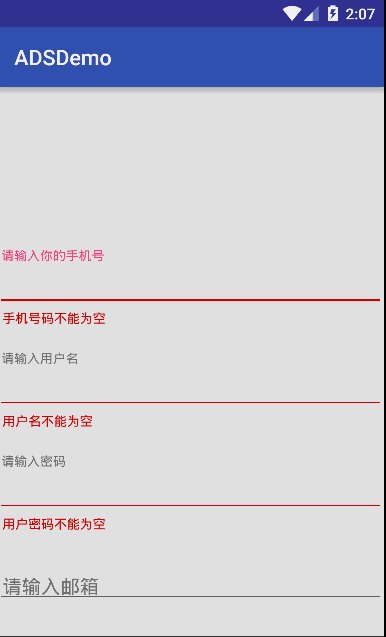
这里需要注意的是,一个TextInputLayout只能包含一个EditText,可以不用给EditText设置id属性,直接通过TextInputLayout的getEditText()方法获取到。其它的就没有什么了,我们看一下最终实现的效果图:

这里的Hint会默认有一个动画,也可以设置错误提示,非常酷炫。
以上就是TextInputLayout的基本使用,不是很复杂,最后附上TextInputLayout的国内镜像API:请猛戳这里






















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








