一、隧道路由事件
隧道路由事件的工作方式和冒泡路由事件相同,但方向相反。根据.NET约定,隧道路由事件总是以单词Priview开头(如PreviewKeyDown)。而且,WPF通常成对地定义冒泡路由事件和隧道路由事件。这意味着如果发现冒泡的MouseUp事件,就还可以找到PreviewMouseUp隧道事件。隧道路由事件总在冒泡路由事件之前被触发。
注意:如果将隧道路由事件标记为已处理过,那就不会发生冒泡路由事件了。这是因为两个事件共享RuotedEventArgs类的同一个实例。
应用场景:如果需要执行一些预处理(例如,根据键盘上特定的键执行动作或过滤掉特定的鼠标动作),隧道路由事件是非常有用的。
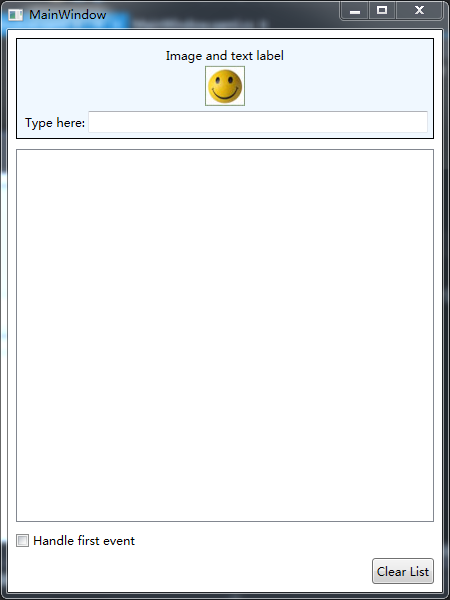
下面通过PreviewKeyDown事件,实例演示事件的隧道路由过程。当在文本框中按下一个键时,事件首先在窗口触发,然后在整个层次结构中向下传递。如果在传递的任意位置将PreviewKeyDown事件标记为已处理过,就不会发生冒泡的KeyDown事件。
XAML标记代码:
<Window x:Class="WpfApplication5_3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication5_3"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="450"
PreviewKeyDown="SomeKeyPressed" >
<Grid Margin="3" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Label PreviewKeyDown="SomeKeyPressed" Margin="5" Background="AliceBlue" BorderBrush="Black" BorderThickness="1" HorizontalContentAlignment="Stretch">
<StackPanel PreviewKeyDown="SomeKeyPressed">
<TextBlock PreviewKeyDown="SomeKeyPressed" Margin="3" HorizontalAlignment="Center"> Image and text label</TextBlock>
<Image PreviewKeyDown="SomeKeyPressed" Source="happyface.jpg" Stretch="None"/>
<DockPanel Margin="0,5,0,0" PreviewKeyDown="SomeKeyPressed">
<TextBlock Margin="3"> Type here:</TextBlock>
<TextBox PreviewKeyDown="SomeKeyPressed" KeyDown="SomeKeyPressed"></TextBox>
</DockPanel>
</StackPanel>
</Label>
<ListBox x:Name="lstMessages" Margin="5" Grid.Row="1"></ListBox>
<CheckBox x:Name="chkHandle" Margin="5" Grid.Row="2">Handle first event</CheckBox>
<Button Click="cmdClear_Click" Grid.Row="3" HorizontalAlignment="Right" Margin="5" Padding="3">Clear List</Button>
</Grid>
</Window>
CS后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication5_3
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
protected int eventCounter = 0;
private void SomeKeyPressed(object sender, RoutedEventArgs e)
{
eventCounter++;
string message = "#" + eventCounter.ToString() + ":\r\n" +
" Sender: " + sender.ToString() + "\r\n" +
" Source: " + e.Source + "\r\n" +
" Original Source: " + e.OriginalSource + "\r\n" +
" Event: " + e.RoutedEvent;
lstMessages.Items.Add(message);
e.Handled = (bool)chkHandle.IsChecked;
}
private void cmdClear_Click(object sender, RoutedEventArgs e)
{
eventCounter = 0;
lstMessages.Items.Clear();
}
}
}
注意:上图中的第6项对于TextBox而言在处理完PreviewKeyDown隧道路由事件后又引发KeyDown冒泡路由事件。
当勾选Handle firste vent复选框后,再在文本框内按下键时显示效果如下:
二、代码下载
WpfApplication5_3.rar提取码:cag6
























 319
319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








