[快速学会Swift第三方库] Eureka篇
Eureka可以帮你简单优雅的实现动态table-view表单。它由rows,sections和forms组成。如果你的app包含大量表单,Eureka可以真正帮你节省时间。
目录
编码之前
导入 Eureka
推荐使用CocoaPods进行导入,CocoaPods是一个负责管理iOS项目中第三方开源库的工具,安装CocoaPods之后使用命令行就能轻松地对所有第三方开源库进行安装和更新,而不需要每次上GitHub去下载。
CocoaPods的安装过程传送门:iOS 9 导入类库全面详尽过程(Ruby安装->CocoaPods安装->导入类库)
手动安装:GitHub-Eureka主页
装好CocoaPods后,修改Podfile文件内容为如下:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target 'Web' do
pod 'Eureka', '~> 1.6'
end
xcodeproj 'Desktop/Web/Web.xcodeproj'target后面为工程名,最后一行为工程路径(这里的Web是我的工程名)
再执行命令:
$ pod install
其他操作
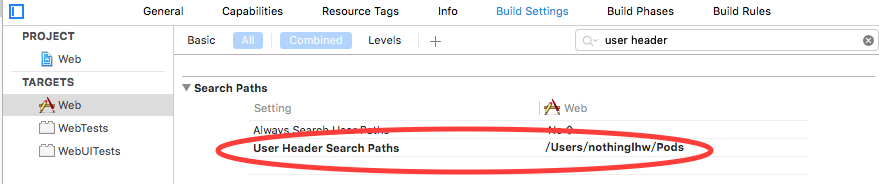
另外还需要在Target->工程名->Build Settings->Search Paths->User Header Search Paths处添加Eureka所在的目录:
最后在你需要用到Eureka的类中加上:
import Eureka创建表单
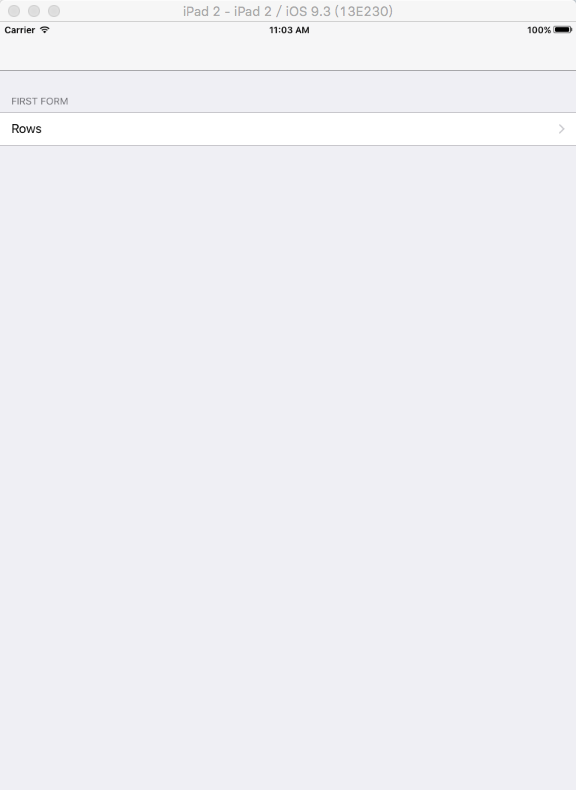
下面来创建一个最简单的表单,表单只包含一个区域和一行,点击该行可以切换到其它页面
import UIKit
import Eureka
//ViewController继承于FormViewController
class MyViewController: FormViewController {
override func viewDidLoad() {
super.viewDidLoad()
//表单form增加一个Section区域,区域名为First form
form +++ Section("First form")
//在区域中添加一个ButtonRow(ButtonRow为点击直接触发事件的行),行tag为Rows
<<< ButtonRow("Rows"){
//设置行标题为行tag
$0.title = $0.tag
//设置点击事件,执行名为"Main"的Segue(需在Interface Builder中自定义)
$0.presentationMode = .SegueName(segueName: "Main", completionCallback: nil)
}
//自定义Row,在后面会讲到
// <<< WeekDayRow(){
// $0.value = [.Monday, .Wednesday, .Friday]
// }
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}效果如下图所示,与UITableview实现的界面大体一致,点击该行后会进入名为”Main”的Segue所指向的界面
基础表单
下面来创建一个包含标签,日期选择器,勾选,开关,滑动条,增减器等我们常用功能的表单。
//设置标签行的默认内容颜色为橙色
LabelRow.defaultCellUpdate = { cell, row in cell.detailTextLabel?.textColor = .orangeColor() }
//设置勾选行中勾颜色为橙色
CheckRow.defaultCellUpdate = { cell, row in cell.tintColor = .orangeColor() }
//为表单添加一个区域
form +++ Section("Row examples")
//为区域添加一个标签行
<<< LabelRow("LabelRow"){
$0.title = $0.tag
$0.value = "tap the row"
}//选中标签行会在tittle后面加上" Summer "
.onCellSelection{cell, row in
row.title = (row.title ?? "") + " Summer "
row.reload()
}
//为区域添加一个日期行。点击日期行会在屏幕底部弹出一个日期选择器
<<< DateRow(){
$0.value = NSDate()
$0.title = "DateRow"
}
//为区域添加一个勾选行,默认为选中
<<< CheckRow(){
$0.title = "CheckRow"
$0.value = true
}
//为区域添加一个开关行,默认为开
<<< SwitchRow(){
$0.title = "SwitchRow"
$0.value = true
}
//为区域添加一个滑动条行,默认值为5
<<< SliderRow(){
$0.title = "SliderRow"
$0.value = 5.0
}








 Eureka是用于iOS的动态表单库,通过rows、sections和forms简化了table-view表单的创建。本文介绍了如何导入Eureka,创建基础表单、选择类型表单,包括Segment、标准和pickerView风格选择器,并展示了带输入框的表单及自定义Row的实现方法。
Eureka是用于iOS的动态表单库,通过rows、sections和forms简化了table-view表单的创建。本文介绍了如何导入Eureka,创建基础表单、选择类型表单,包括Segment、标准和pickerView风格选择器,并展示了带输入框的表单及自定义Row的实现方法。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1853
1853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








