这里vue-cli版本是3.0以上的
1、创建项目(health-monitoring为项目名称):
vue create health-monitoring
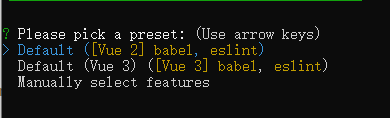
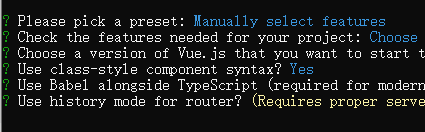
2、上下箭头选择:Manually select features(手动选择特性)

3、上下箭头键控制移动,空格键控制选中,选完回车

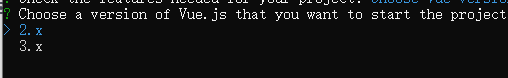
4、选择vue版本,这里选3.0:

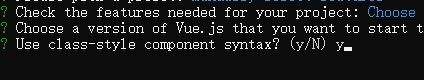
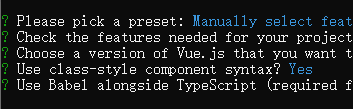
5、是否使用class风格的组件语法(选yes):

6、是否使用babel做转义(选yes):

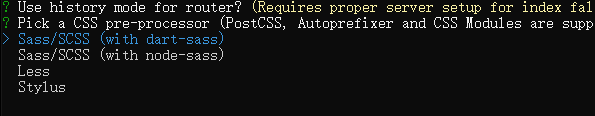
7、路由是否使用history模式,选择yes

8、使用哪个css预处理器,这里选less:

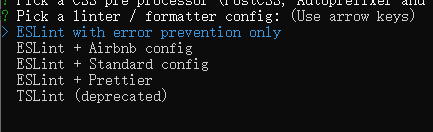
9、选择哪个自动化代码格式话检测(语法检测工具可以检测出你代码中潜在的问题,保证写出的代码语法正确,风格统一),这里暂时选ESLint + Prettier

ESLint with error prevention only 只检测错误
ESLint + Airbnb config 独角兽公司的Airbnb,有人说这是一份最合理的JavaScript 的编码规范,他几乎涵盖了js的各个方面
ESLint + Standard config 是一份强大的js编程规范,自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早期发现规范问题和低级错误
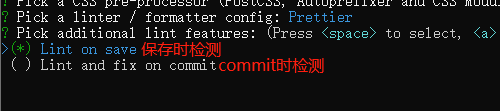
ESLint + Prettier Prettier作为代码格式化工具,能够统一整体团队的代码风格
10、选择语法检查方式

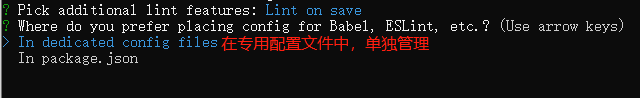
11、配置文件放哪里(选第一个 In dedicated config files)

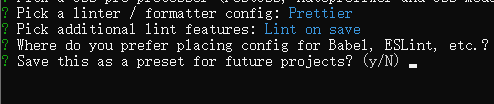
12、是否将以上这些设置(3-11)保存为未来项目的配置?为刚才的设置流程(2-7)创建一个名称?,方便下次创建项目在第2步直接选预设名就好了,不用再选后面的步骤,这里暂时不要,选no

然后就会创建项目、自动安装依赖。
注意,如果项目目录都生成了,只是在安装依赖的过程中卡了,可以按ctrl+c终止。然后删除安装一半的node_modules文件夹,再通过cnpm i 来安装依赖。
打开项目:

可以发现,依赖已经安装好了,项目是vue3.0的,运行项目的命令:
npm run serve
当然,你可以根据习惯修改serve。这里,我根据习惯将serve改成dev:

然后运行命令:npm run dev
后面更为具体配置相关:https://blog.51cto.com/feng/5289515






















 2368
2368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








