文件标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="15%,*,10%">
<frame src="head.html" />
<frameset cols="30%,*">
<frame src="left.html" />
<frame src="main.html" />
</frameset>
<frame src="foot.html" />
</frameset>
</html>
排版标签
p
br
hr
<p>水果,是指多汁且主要味觉为甜味和酸味,可食用的植物果实。水果不但含有丰富的维生素营养,而且能够促进消化。</p>
<p align="center">研究表明,水果腐烂程度越高,链格孢毒素含量越高,离病斑越远的部分,含量则越低。所以,并不是所有烂水果都不能吃。如果机械损伤和冷害的水果,只要没长时间放置,滋生微生物的话,还是可以吃;</p>
<hr/><br />
字体
font
h1~h6
b
strong
i
<font color="red" size="7" face="微软雅黑">全球网站综合排名稳定在190位以内</font>
<h1>新华社</h1>
<h2 align="center">新华社</h2>
<h3>新华社</h3>
<h4>新华社</h4>
<h5>新华社</h5>
<h6>新华社</h6>
<strong>“中国最有影响力网站”</strong>
图片标签
alt 没有图片时显示的文字
<img src="../img/big01.jpg" title="0元购大牌" alt="没有图片时显示的文字" width="100px" height="300px"/>
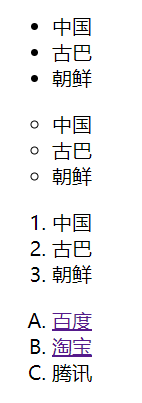
列表标签 ul ol
<ul>
<li>中国</li>
<li>古巴</li>
<li>朝鲜</li>
</ul>
<ul type="circle">
<li>中国</li>
<li>古巴</li>
<li>朝鲜</li>
</ul>
<ol>
<li>中国</li>
<li>古巴</li>
<li>朝鲜</li>
</ol>
<ol type="A">
<li><a href="https://www.baidu.com/" target="_self">百度</a></li>
<li><a href="https://www.taobao.com/" target="_blank">淘宝</a> </li>
<li>腾讯</li>
</ol>

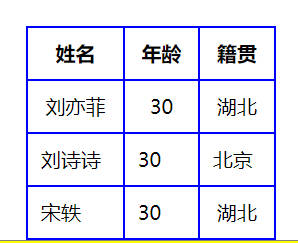
表格 table
table基本
table的 width默认包裹内容
<table align="center" width="200px" border="1" cellspacing="0" cellpadding="10" bordercolor="#0000FF"> >
<tr>
<th>姓名</th>
<th>年龄</th>
<th>籍贯</th>
</tr>
<tr align="center">
<td>刘亦菲</td>
<td>30</td>
<td>湖北</td>
</tr>
<tr>
<td>刘诗诗</td>
<td>30</td>
<td>北京</td>
</tr>
<tr>
<td>宋轶</td>
<td>30</td>
<td align="center">湖北</td>
</tr>
</table>

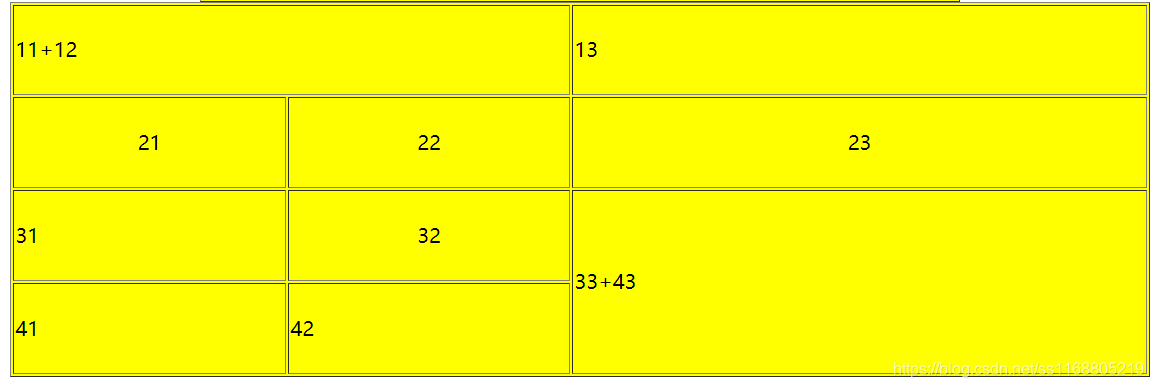
table合并单元格
colspan:列合并
rowspan:行合并
<table border="1" width="60%" height="300px" align="center" bgcolor="#ffff00">
<tr>
<td colspan="2">11+12</td>
<td>13</td>
</tr>
<tr align="center">
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td align="center">32</td>
<td rowspan="2">33+43</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
</tr>
</table>

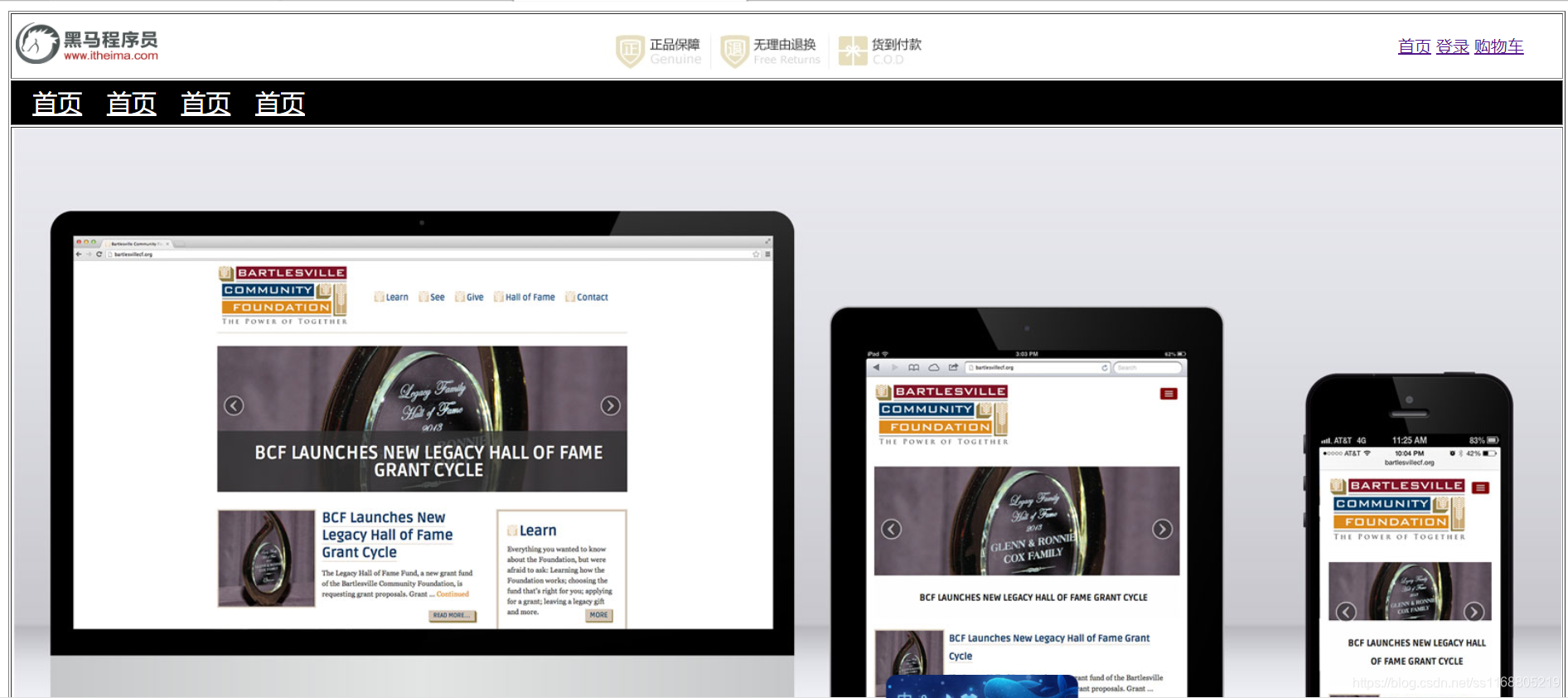
首页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<!--7行1列-->
<table border="1" width="100%">
<tr>
<td>
<table width="100%">
<tr>
<td >
<img src="../img/logo2.png" height="40px"/>
</td>
<td align="center">
<img src="../img/header.jpg"/>
</td>
<td align="right">
<a href="#">首页</a>
<a href="#">登录</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="black" height="40px">
<a href="#"><font color="white" size="5">首页</font></a>
<a href="#"><font color="white" size="5">首页</font></a>
<a href="#"><font color="white" size="5">首页</font></a>
<a href="#"><font color="white" size="5">首页</font></a>
</td>
</tr>
<tr>
<td>
<img src="../img/1.jpg" width="100%"/>
</td>
</tr>
<tr>
<td>
<font size="6">热门商品</font><img src="../img/title2.jpg" />
<table width="100%">
<tr>
<td rowspan="2">
<img src="../img/big01.jpg" />
</td>
<td colspan="3">
<img src="../img/middle01.jpg" width="100%" />
</td>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div><a href="#">电饭煲</a></div>
<div>200</div>
</td>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div><a href="#">电饭煲</a></div>
<div>200</div>
</td>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div><a href="#">电饭煲</a></div>
<div>200</div>
</td>
</tr>
<tr>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div><a href="#">电饭煲</a></div>
<div>200</div>
</td>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div><a href="#">电饭煲</a></div>
<div>200</div>
</td>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div><a href="#">电饭煲</a></div>
<div>200</div>
</td>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div ><a href="#">电饭煲</a></div>
<div>200</div>
</td>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div><a href="#">电饭煲</a></div>
<div>200</div>
</td>
<td align="center">
<div><img src="../img/small08.jpg"></div>
<div><a href="#">电饭煲</a></div>
<div>200</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="../img/footer.jpg" width="100%" height="70px" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td>
<p align="center">
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
</p>
<p align="center">
Copyright © 2005-2016 传智商城 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>


 # form标签
# form标签
基本使用
form
常用属性:
action:提交路径
method:提交方式 get和post
常见的子标签:
input
select
textarea
input标签:
10中type
text
password
radio
checkbox
file
submit
reset
button
hidden
image
若想将内容发送到服务器,必须有name属性 username=tom
select标签:
<select name="">
<option value="提交到服务器的值">展示内容</option>
</select>
textarea:文本域
格式:
<textarea cols="" rows="" name=""></textarea>
input必标签一般不加闭标签 enctype="multipart/form-data"文件上传时用
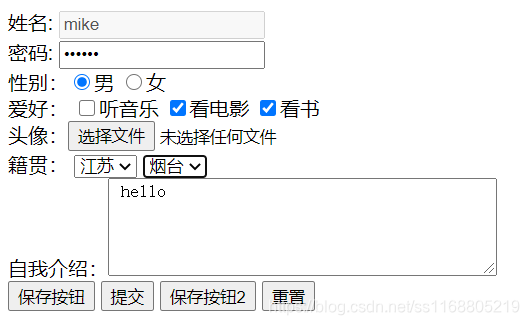
<form action="#" method="get" >
<input type="hidden" name="id" value="123456"/>
姓名: <input type="text" name="username" value="mike" disabled="disabled"/>
<br>
密码: <input type="password" name="password" value="123456" />
<br>
性别:<input type="radio" name="sex" value="01" checked="checked">男
<input type="radio" name="sex" value="02" >女</input>
<br>
爱好: <input type="checkbox" name="hobby" value="01" >听音乐</input>
<input type="checkbox" name="hobby" value="02" checked="checked" >看电影
<input type="checkbox" name="hobby" value="03" checked="checked" >看书</input>
<br>
头像:<input type="file" />
<br>
籍贯: <select name="province">
<option value="01">山东</option>
<option value="02" selected="selecteds">江苏</option>
<option value="03">浙江</option>
</select>
<select name="city">
<option value="01">济南</option>
<option value="02">青岛</option>
<option value="03" selected="selected">烟台</option>
</select>
<br>
<!--rows:行数; cols:列数-->
自我介绍:<textarea rows="5" cols="40"> hello</textarea><br>
<button >保存按钮</button>
<input type="submit" />
<input type="button" value="保存按钮2" />
<input type="reset" />
</form>

注册用的form

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
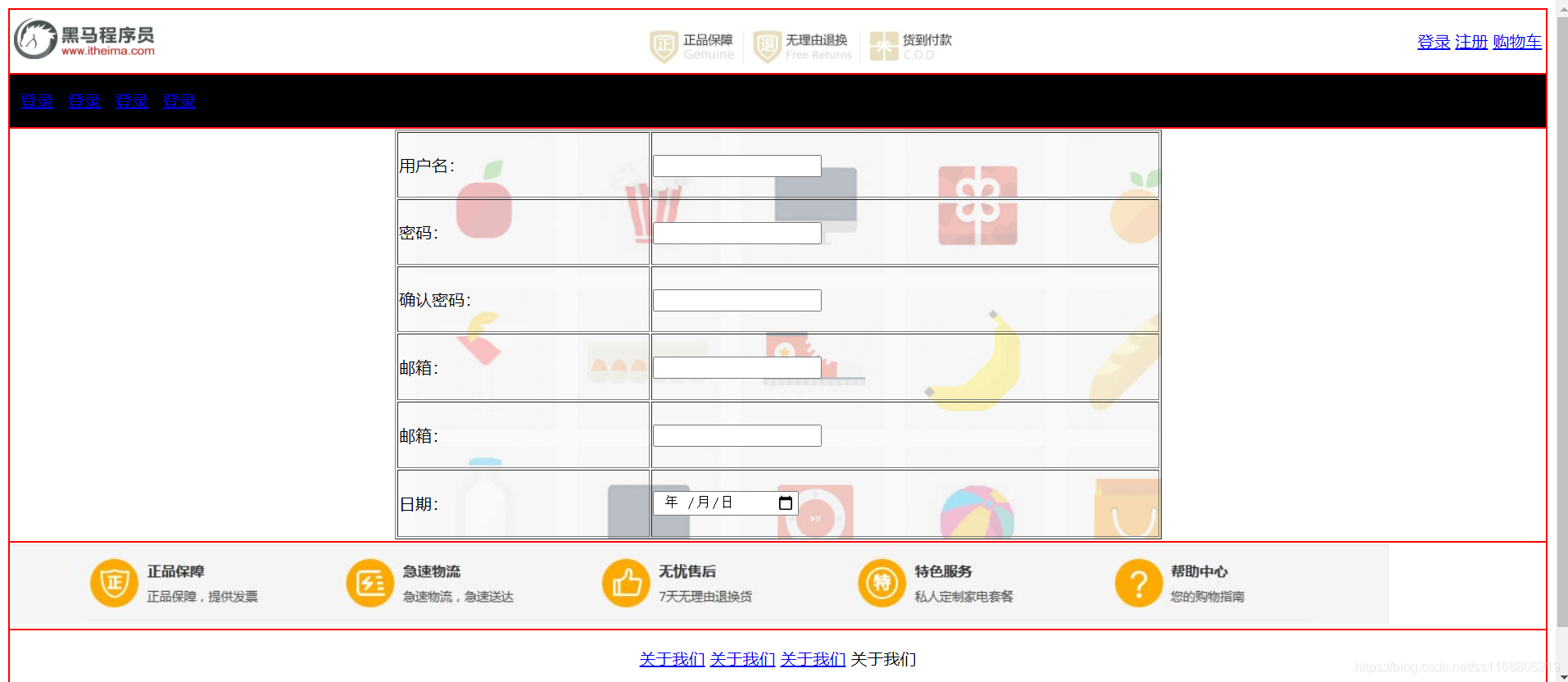
<table width="100%" border="1" cellspacing="0" bordercolor="red">
<tr>
<td>
<table width="100%">
<tr>
<td>
<img src="../img/logo2.png" height="40px"/>
</td>
<td align="center">
<img src="../img/header.jpg" />
</td>
<td align="right">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="black" height="50px">
<a href="#">登录</a>
<a href="#">登录</a>
<a href="#">登录</a>
<a href="#">登录</a>
</td>
</tr>
<tr>
<td>
<table width="50%" height="400px" align="center" border="1" background="../img/regist_bg.jpg">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" /> </td>
</tr>
<tr >
<td>密码:</td>
<td><input type="password" name="password" /> </td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password2" /> </td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" name="email" /> </td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" name="email2" /> </td>
</tr>
<tr>
<td>日期:</td>
<td><input type="date" name="date" /> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="../img/footer.jpg" />
</td>
</tr>
<tr>
<td>
<p align="center">
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a href="#">关于我们</a>
<a>关于我们</a>
</p>
<p align="center">
Copyright © 2005-2016 传智商城 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>
frameset
frameset不能与body共存
frameset:定义框架集
常用属性:
cols:
rows:
常见的子标签:
frame
frame:具体展示
常用属性:
src:展示网页的url
name:给当前的frame起个名称
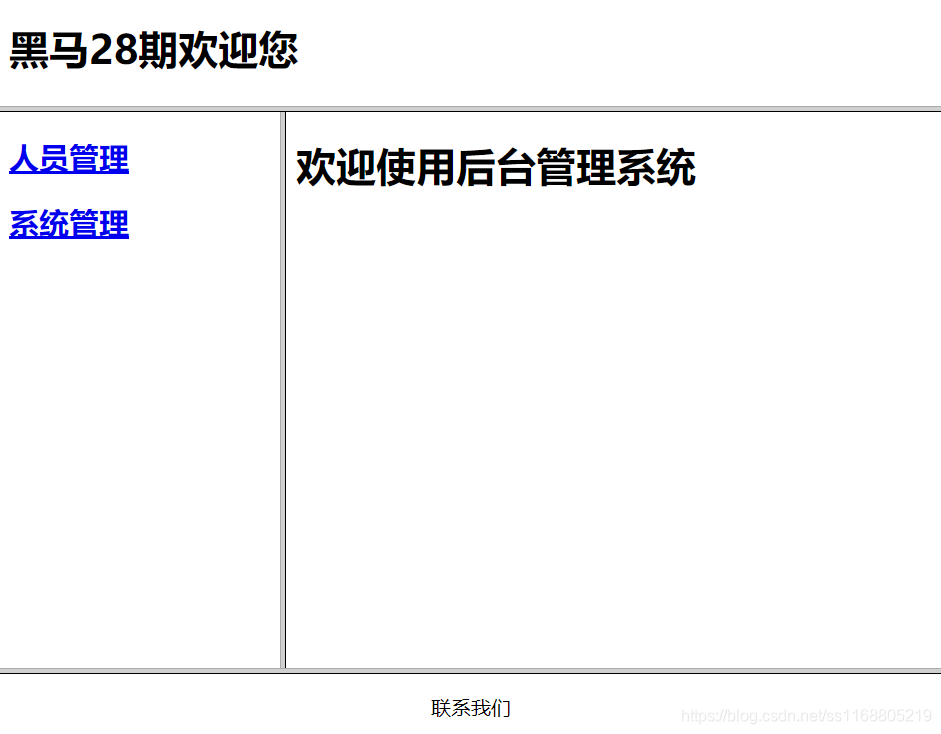
<frameset rows="15%,*,10%">
<frame src="head.html" />
<frameset cols="30%,*">
<frame src="left.html" />
<frame src="main.html" />
</frameset>
<frame src="foot.html" />
</frameset>






















 2932
2932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








