看了别人的博客,学着自己写出来,原文:http://blog.csdn.net/lowprofile_coding/article/details/51186965
实现侧滑功能,点击侧拉栏条目,改变内容页的数据。
知识点 + 逻辑
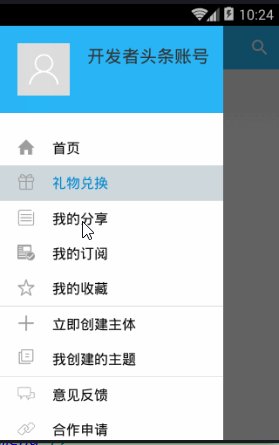
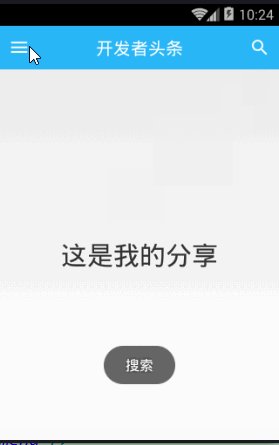
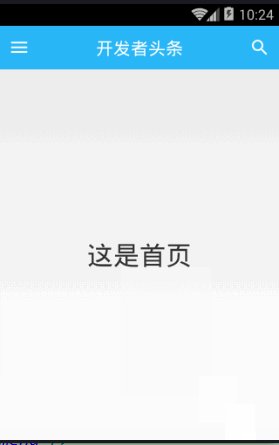
效果图:
怎么实现的侧栏功能:
使用DrawerLayout实现侧滑功能,根布局是DrawerLayout,先是内容页布局,再是侧栏栏布局,顺序不可乱,侧栏栏是根据layout_gravity属性来决定的。*
注意:app的title,也可以使用ActionBar或ToolBar,但是要把他们妨碍内容页布局中。
如果不这样放置,那么侧拉页会在Title的下方,而不会像效果图中的那样,覆盖顶部标题。
顶部的布局是自定义的。
DrawerLayout:实现侧拉页出现除了调用方法openDrawer(..)外,还可以在边缘拉出。
详见:Android中级:ActionBar + DrawerLayout实现侧滑菜单 和Android5.0:Toolbar + DrawerLayout 实现侧滑效果
怎么实现侧拉页在左边
drawerLayout.openDrawer(Gravity.LEFT);或者侧拉页布局中设置
android:layout_gravity="left"侧栏页的item点击时+点击后颜色的变化,item背景色的变化是怎么实现的?
item文字的变化是通过selector实现的,但如果只是设置selector,那么先点击item1,item的文字变蓝色,再点击item2,item2的文字变蓝色,但是item1的文字还是蓝色,我们应该只是允许当前点击的item变色,那么还需要做什么呢?
我们在item的点击事件中先把所有的item的selector设为false,再把当前的设为true。
代码:
setAllFalse();
rl_home.setSelected(true);setAllFalse():
rl_home.setSelected(false);
rl_gift.setSelected(false);
rl_share.setSelected(false);怎么实现点击item来改变内容页的数据
1主内容页是标题 + FramLayout ,用Fragment来替换内容页FrameLayout,并对外提供一个方法设置数据
2 通过findViewById(id)找到item,设置点击监听事件,在监听中调用fragment提供的方法实现数据的设置。
// 用HomeFragment替换framelayout
fm = getSupportFragmentManager();
homeFragment = new HomeFragment();
fm.beginTransaction().add(R.id.layout_content, homeFragment, "HomeFragment").commit();@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
tv = new TextView(context);
tv.setGravity(Gravity.CENTER);
tv.setTextSize(30);
tv.setText("这是首页");
return tv;
}
public void setText(String text){
tv.setText(text);
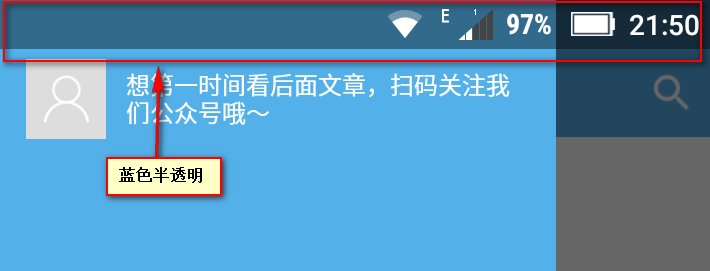
}导航栏 + 状态栏的半透明 、 状态栏的背景色是怎么设置的
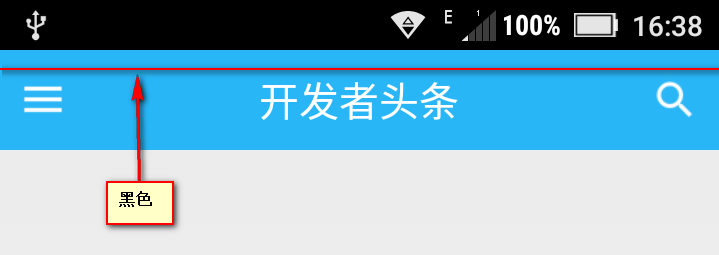
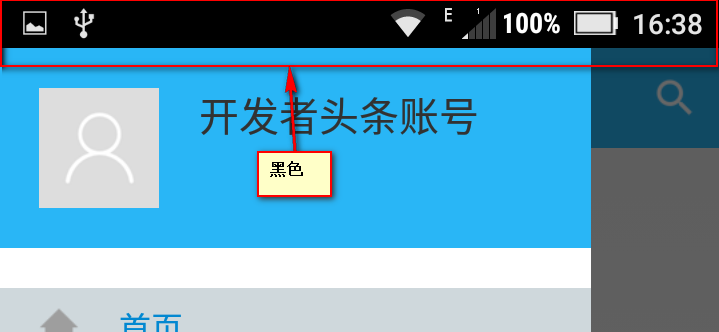
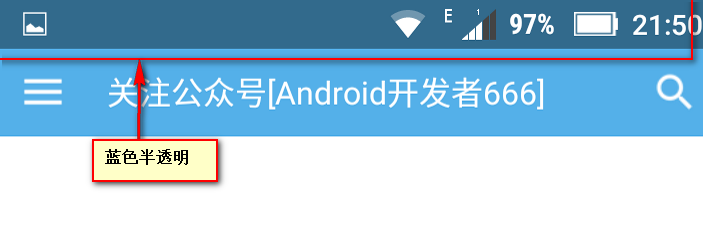
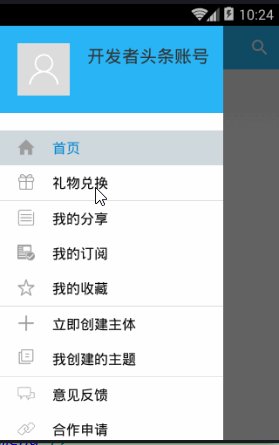
通过给窗体添加flag,代码如下,我照着博主的写了一遍,但是有 bug,不知道怎么回事,页面直接跑到状态栏的立体面下方(Z轴),而不是屏幕的下方。前2张图是我的,后2张是原创作者的。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {//4.4 API:19
//设置透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//设置状态栏颜色
getWindow().setBackgroundDrawableResource(R.color.title_bg);
//设置导航栏透明
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}图一:

图二:

图三:

图四:
DrawerLayout常用的方法:
| 方法 | 含义 |
|---|---|
| openDrawer(int gravity) | 打开侧拉页 |
| closeDrawer() | 关闭侧栏页 |
完整代码;
activity_main.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/layout_title" />
<FrameLayout
android:id="@+id/layout_content"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
android:orientation="vertical" >
<include layout="@layout/layout_menu"/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>layout_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/text_white"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/title_bg"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/iv_avatar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="20dp"
android:src="@drawable/default_avatar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/iv_avatar"
android:gravity="center_vertical"
android:text="开发者头条账号"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_home"
style="@style/item_menu_style"
android:layout_marginTop="20dp" >
<ImageView
android:id="@+id/iv_home"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_home" />
<TextView
android:id="@+id/tv_home"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_home"
android:text="首页" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_gift"
style="@style/item_menu_style" >
<ImageView
android:id="@+id/iv_gift"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_gift" />
<TextView
android:id="@+id/tv_gift"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_gift"
android:text="礼物兑换" />
</RelativeLayout>
<include layout="@layout/line" />
<RelativeLayout
android:id="@+id/rl_share"
style="@style/item_menu_style" >
<ImageView
android:id="@+id/iv_share"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_my_shares" />
<TextView
android:id="@+id/tv_share"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_share"
android:text="我的分享" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_subjects"
style="@style/item_menu_style" >
<ImageView
android:id="@+id/iv_subjects"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_subscribed_subjects" />
<TextView
android:id="@+id/tv_subjects"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_subjects"
android:text="我的订阅" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_favorites"
style="@style/item_menu_style" >
<ImageView
android:id="@+id/iv_favorites"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_favorite" />
<TextView
android:id="@+id/tv_favorites"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_favorites"
android:text="我的收藏" />
</RelativeLayout>
<include layout="@layout/line" />
<RelativeLayout
android:id="@+id/rl_create_subject"
style="@style/item_menu_style" >
<ImageView
android:id="@+id/iv_create_subject"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_create_subject" />
<TextView
android:id="@+id/tv_create_subject"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_create_subject"
android:text="立即创建主体" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_my_subjects"
style="@style/item_menu_style" >
<ImageView
android:id="@+id/iv_my_subjects"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_created_subjects" />
<TextView
android:id="@+id/tv_my_subjects"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_my_subjects"
android:text="我创建的主题" />
</RelativeLayout>
<include layout="@layout/line" />
<RelativeLayout
android:id="@+id/rl_feedback"
style="@style/item_menu_style" >
<ImageView
android:id="@+id/iv_feedback"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_feedback" />
<TextView
android:id="@+id/tv_feedback"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_feedback"
android:text="意见反馈" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_cooperation"
style="@style/item_menu_style" >
<ImageView
android:id="@+id/iv_cooperation"
style="@style/iv_item_menu_style"
android:src="@drawable/nav_icon_cooperation" />
<TextView
android:id="@+id/tv_cooperation"
style="@style/tv_item_menu_style"
android:layout_toRightOf="@id/iv_cooperation"
android:text="合作申请" />
</RelativeLayout>
</LinearLayout>layout_title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/title_bg"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_menu_white_24dp" />
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center"
android:layout_marginLeft="10dp"
android:textColor="@color/text_white"
android:textSize="20sp"
android:text="开发者头条"/>
<ImageView
android:id="@+id/iv_seacher"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:src="@drawable/ic_search_white_24dp" />
</LinearLayout>MainActivity.java
package com.cqc.developerheadlinecqc.activity;
import com.cqc.developerheadlinecqc.R;
import com.cqc.developerheadlinecqc.R.layout;
import com.cqc.developerheadlinecqc.R.menu;
import com.cqc.developerheadlinecqc.fragment.HomeFragment;
import com.cqc.developerheadlinecqc.utils.ToastUtil;
import android.os.Build;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.widget.DrawerLayout;
import android.util.Log;
import android.view.Gravity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends FragmentActivity implements OnClickListener {
private DrawerLayout drawerLayout;
private ImageView iv_navigation;
private ImageView iv_seacher;
private RelativeLayout rl_home;
private RelativeLayout rl_gift;
private RelativeLayout rl_share;
private TextView tv_home;
private TextView tv_gift;
private TextView tv_share;
private HomeFragment homeFragment;
private FragmentManager fm;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
findViews();
initViews();
}
private void initViews() {
// 实现侧拉
iv_navigation.setOnClickListener(this);
iv_seacher.setOnClickListener(this);
// 点击改变字体颜色和内容页
rl_home.setOnClickListener(this);
rl_gift.setOnClickListener(this);
rl_share.setOnClickListener(this);
// 用HomeFragment替换framelayout
fm = getSupportFragmentManager();
homeFragment = new HomeFragment();
fm.beginTransaction()
.add(R.id.layout_content, homeFragment, "HomeFragment")
.commit();
// 默认选中“首页”
rl_home.setSelected(true);
// setWindowStatus();//有bug
}
private void setWindowStatus() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {//4.4 API:19
//设置透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//设置状态栏颜色
getWindow().setBackgroundDrawableResource(R.color.title_bg);
//设置导航栏透明
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
private void findViews() {
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
iv_navigation = (ImageView) findViewById(R.id.iv_navigation);
iv_seacher = (ImageView) findViewById(R.id.iv_seacher);
rl_home = (RelativeLayout) findViewById(R.id.rl_home);
rl_gift = (RelativeLayout) findViewById(R.id.rl_gift);
rl_share = (RelativeLayout) findViewById(R.id.rl_share);
tv_home = (TextView) findViewById(R.id.tv_home);
tv_gift = (TextView) findViewById(R.id.tv_gift);
tv_share = (TextView) findViewById(R.id.tv_share);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_navigation:
drawerLayout.openDrawer(Gravity.LEFT);
break;
case R.id.iv_seacher:
ToastUtil.showShortToast(context, "搜索");
break;
case R.id.rl_home:
setAllFalse();
rl_home.setSelected(true);
drawerLayout.closeDrawers();
homeFragment.setText("这是首页");
break;
case R.id.rl_gift:
setAllFalse();
rl_gift.setSelected(true);
drawerLayout.closeDrawers();
homeFragment.setText("这是礼物兑换");
break;
case R.id.rl_share:
setAllFalse();
rl_share.setSelected(true);
drawerLayout.closeDrawers();
homeFragment.setText("这是我的分享");
break;
default:
break;
}
}
private void setAllFalse() {
rl_home.setSelected(false);
rl_gift.setSelected(false);
rl_share.setSelected(false);
}
}























 6194
6194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








