nipplejs摇杆库API总结by RAY 2017.03.13
前端web client页面虚拟摇杆库API翻译、使用总结
参考
官方http://yoannmoinet.github.io/nipplejs/
更新
【0】 概述
(日期17.03)当前版本支持以下功能:
1.固定&非固定位置摇杆,摇杆大小颜色位置可调。
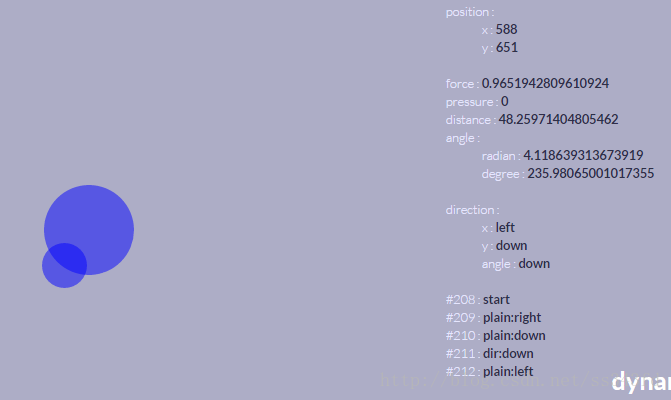
2.返回读数有:摇杆位置xy,角度,半径等。小圆超过可见大圆外时,也是操控区域,读数也会增加。
3.支持监听事件(start,end,move,dir:up\down\right\left,pressure,
plain:up\down\right\left)。

在线下载最新版
npm install nipplejs –save
// OR
bower install nipplejs –save
【1】创建摇杆
body放置标签,通过nipplejs.create(option)创建摇杆对象
<div id="left"></div>
...
var joystick_1 = nipplejs.create({
zone: document.getElementById('left'),
mode: 'static',//mode: 'semi','dynamic'
position: { left: '20%', top: '50%' },
color: 'green',
size: 200
});参数Option的解析
var options = {
zone: Element, //触控有效区域,用一个div标识
color: String, //’green’
size: Integer, 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1149
1149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








