天看见一篇文章,讲的是用WPF实现的一个放大镜程序,可以用来察看图片。主要用到的是VisualBrush,
这个放大镜是一个Ellipse,大概原理如下:
VisualBrush vb = new VisualBrush();
vb.Visual = 图片;
magnifierEllipse.Fill = vb;
这样设置以后原来的图片就会自动的按比例缩小或放大,来填充magnifierEllipse。
VisualBrush继承自TileBrush,这里讲述TileBrush的两个属性Viewbox和Viewport的使用。
- Viewbox定义:public Rect Viewbox {get; set;}
它的类型是Rect,也就是用它来指定截取原图片的哪一个区域用来Fill,这个区域的设置可以用绝对
值和相对值两种方式设置,对应得属性是ViewboxUnits,它有两个值,Absolute表示取绝对坐标,
RelativeToBoundingBox表示取相对坐标。还有一个属性是Stretch,用来指定是否拉伸图片,默认
值是Fill,也就是说如果不够大会拉伸,下图说明了用法:

- Viewport定义:public Rect Viewport {get; set;}
通过它可以实现用多个待填充的图片来Fill。它也有绝对和相对两种设置方法,对应的属性是ViewportUnits,
它有两个值,Absolute表示绝对值,RelativeToBoundingBox(是缺省设置方法)表示相对值。
例如下面的例子:
<Rectangle
Width="200" Height="150"
Stroke="LimeGreen" StrokeThickness="1">
<Rectangle.Fill>
<ImageBrush
ImageSource="d:\Picture\Chart_About_3D_Bubble_Charts.png"
Viewbox="0.5,0.25,0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
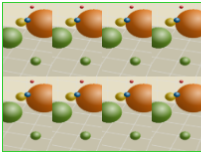
这里的Viewport="0,0,0.5,0.5",所以1/0.5 = 2,每行每列显示两个图片:

如果改成Viewport="0,0,0.25,0.5",则1/0.25 = 4,1/0.5 = 4,每行显示4个图片,每列显示2个图片:

code:
void Window1_Loaded(object sender, RoutedEventArgs e)
{
Canvas can = new Canvas()
{
Background = new VisualBrush()
{
Visual = new Line() { X2 = 0, Y2 = 1, Opacity = 0.5, Stroke = Brushes.Gray, StrokeThickness = 1.0 },
Stretch = Stretch.None,
ViewportUnits = BrushMappingMode.Absolute,
TileMode = TileMode.Tile, // repeat if small
Viewport = new Rect(0, 0, 1, 20)
}
};
this.grid.Children.Add(can);
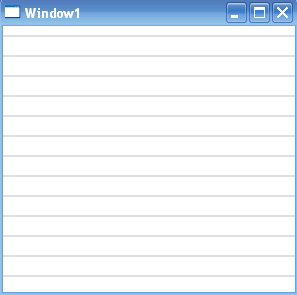
}这里与上面的例子不同的是使用了绝对的Viewport坐标(BrushMappingMode.Absolute)。Visual是一条很小的line(x1=0,y1=0,x2=0,y2=1),注意这里Viewport,它将整个Canvas分成了若干个宽度为1,高度为20的矩形区域,然后分别用这个很小的line来填充每一个小矩形区域,所以我们会看到下面的效果:

会发现,第一根线和window1的标题栏有一定的距离,是因为这个小line是填充到每一个矩形区域的正中间,所以这个距离应该是20/2=10。
转载:http://www.cnblogs.com/bear831204/archive/2008/10/24/1318925.html





















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








