1. 使用npm安装
npm i -S file-saver xlsx script-loader
2. 我这边是在src/renderer 下面新建了一个Excel文件夹,然后把以下两个文件复制过来
链接: https://pan.baidu.com/s/18qBkhCyfyjkuG5OHwxi-JQ 提取码: cn2f

3. 我在我需要导出的页面,引入了
import Blob from "@/execl/Blob.js";
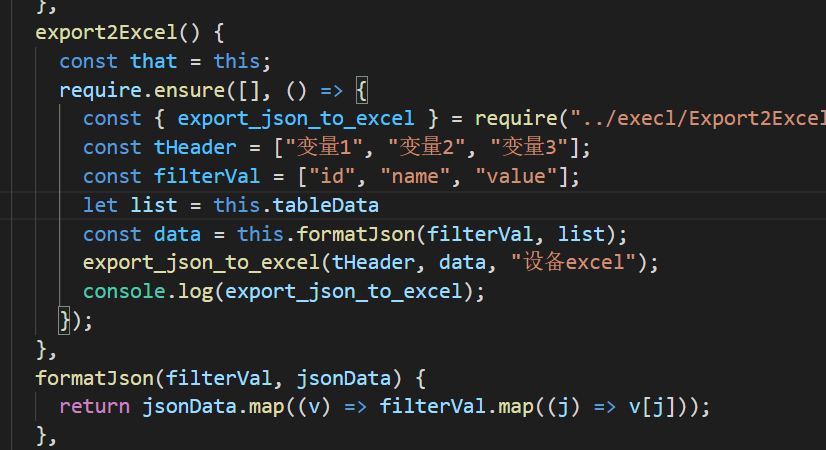
4. 导出所调用的方法:
const { export_json_to_excel } = require("../execl/Export2Excel");
如下截图中 this.tableData是本身要导出的table数据

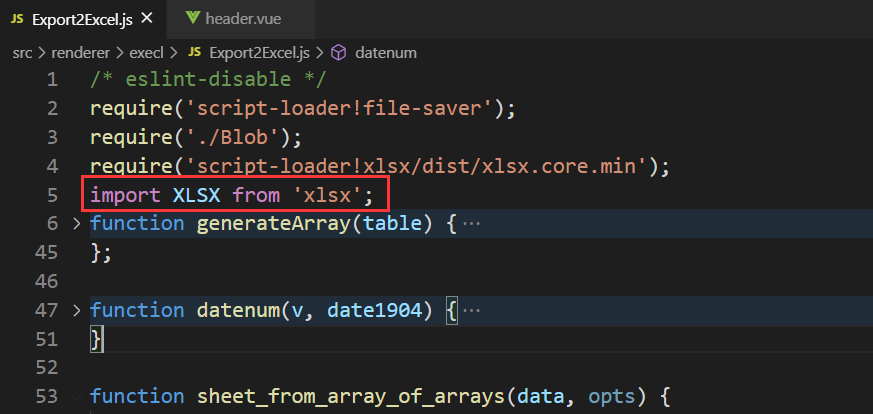
5. 做完如上这些,网上很多方法说可以呢,可是我点击导出后,页面报错,TypeError: Cannot read property 'encode_cell' of undefined,找了很久的问题,之后在Export2Excel.js中引入了XLSX就没有报错了。

---------------------------------------------------------------------------------------------------------------------------------------------------------------
然后就是导入表格呢
我下载了依赖 npm i node-xlsx --save, 然后在使用页面引入,
const xlsx = require('node-xlsx')
var obj = xlsx.parse(__static + '/xml/11.xlsx'); // 获取到了Excel表格中的内容






















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








