1.创建场景,摄像机,渲染器,几何体,材质,网格
网格 = 物体+材质
场景.add(网格),网格加入场景中
场景.add(坐标辅助器)
渲染 = 场景+摄像机
相机的轨道控制器是个单独的对象

import './style.css'
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
// 第一步,创建一个场景
const scene = new THREE.Scene()
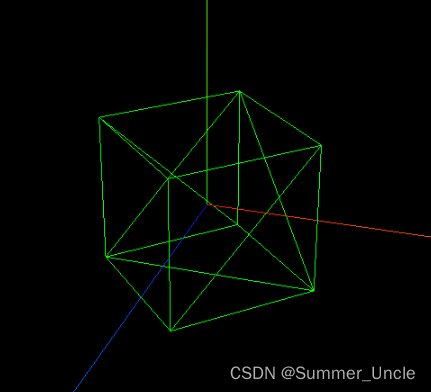
const axesHelper = new THREE.AxesHelper(5)// 添加坐标辅助器,x红,y绿,z蓝,传入的数字表示轴的长度
scene.add(axesHelper)//加入场景中
// 第二步,创建一个透视相机.近大远小
const camera = new THREE.PerspectiveCamera(
45,//视角,实现范围
window.innerWidth / window.innerHeight,//摄像机的宽高比
0.1,//相机最近能看的距离
1000//相机最远能看到距离
)
// 第三步,创建渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)//徐渲染器的尺寸大小
document.body.appendChild(renderer.domElement) //renderer.domElement是canvas画布
// 第四步,创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1)
// 第五步,创建几何体的材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })//设置十六进制的颜色
// 第六步 创建网格
const cube = new THREE.Mesh(geometry, material)//将物体和材质结合
// 第七步,将网格添加到场景中
scene.add(Cube)
// 第八步,设置摄像机的位置
camera.position.x = 5 //摄像机位置,即在三维坐标系中的哪个位置
camera.position.y = 5
camera.position.z = 5
camera.lookAt(0, 0, 0) //摄像机的朝向
const controls = new OrbitControls(camera, renderer.domElement)//添加轨道控制器
controls.enableDamping = true//打开惯性阻尼
controls.dampingFactor = 0.05//阻尼系数
controls.autoRotate = true //自动旋转,本质是摄像机围绕着物体旋转
// 第九步,渲染器渲染
renderer.render(scene, camera)//将场景和摄像机进行结合,即为渲染
// 第十步,渲染函数,让画面动起来
function animate() {
controls.update()
// cube.rotation.x += 0.01
// cube.rotation.y += 0.01
renderer.render(scene, camera)
requestAnimationFrame(animate)// 下一帧,继续调用渲染函数
}
animate()





















 1622
1622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








