首先请自行安装好Node和npm
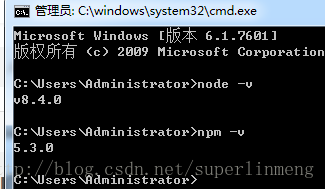
cmd测试下图,则表示安装成功
1,安装 -angular5.x脚手架CLI(一系列工具命令和库,方便我们创建angualr项目)
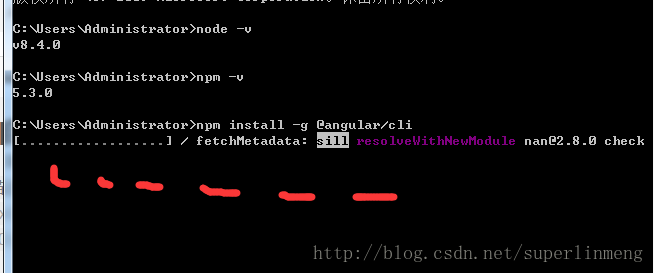
在cmd在下全局安装
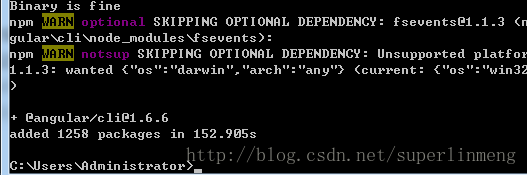
安装完毕
接再来,选择一个需要生成项目的目录,cmd到该目录下
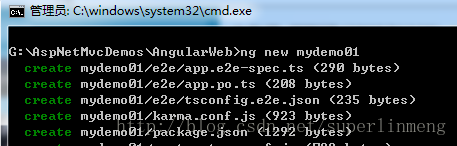
通过Angular的脚手架工具,创建一个Angular项目,这里取名为 mydemo01
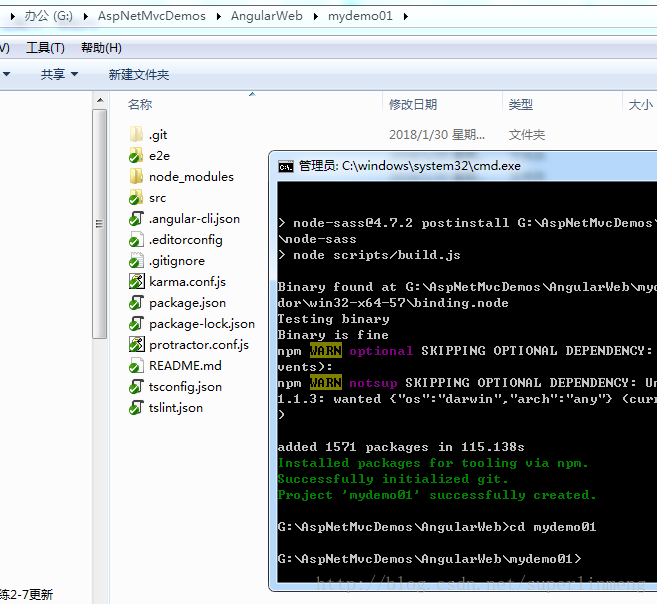
项目创建完毕,如下图
接下来,我们先cmd到下一级mydemo01目录,内,
然后 启动服务器,运行Angular项目
稍等片刻,将会自动打开浏览器
恭喜,Angular5.x项目,运行成功
未完待续































 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








