布鲁斯李
在接触到的一些项目中,有地图下钻的需求,一起来看看都有哪些可行性的解决方案。
方案一: 使用leaflet中地图裁剪
相关接口tiledMapLayer中启用clipRegionEnabled并设置clipRegion。通过post模拟get请求来获取指定裁剪范围的地图来实现下钻。

代码:
链接:https://pan.baidu.com/s/1tLGIVtzRiDUJzhsA1Q5mYQ
提取码:dthv
方案二:添加地图蒙版的形式,去遮盖未选中的部分。
实现思路:假设现有一幅全国地图做地图下钻,需提前准备好一份全国各行政区划的矢量数据,和一份能覆盖全国地图的面数据(蒙版数据)。在桌面软件iDeskTop中用蒙版面数据与各行政区划数据做叠加,获取未相交的部分面数据(全国34个行政区划,所以可以获得34个蒙版叠加后数据),把这34个数据发布成服务,然后在前端点击某个行政区时,获取该行政区的名称并将相应省份叠加后生成蒙版数据服务作为地图服务进行叠加上去,遮盖住未选中的地图。
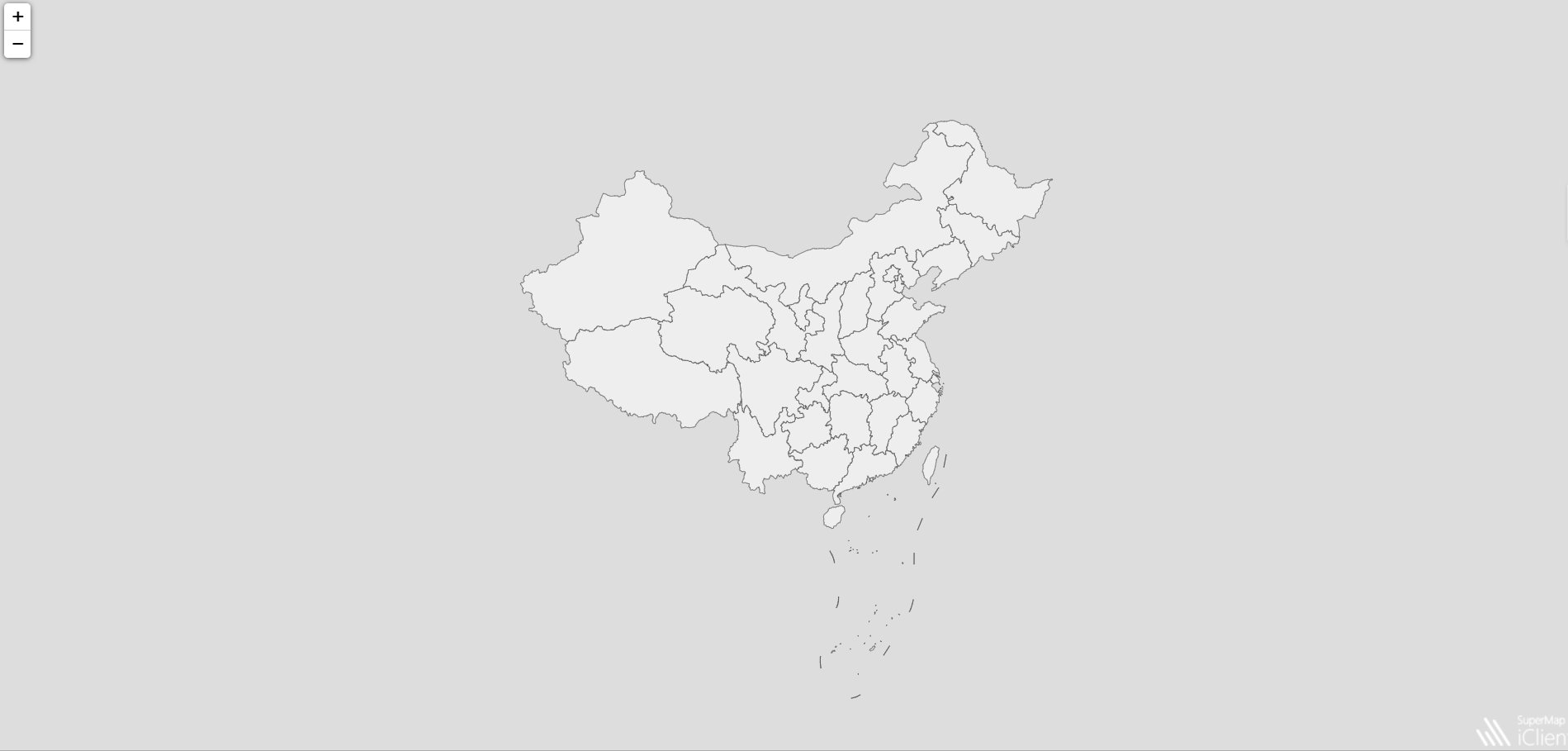
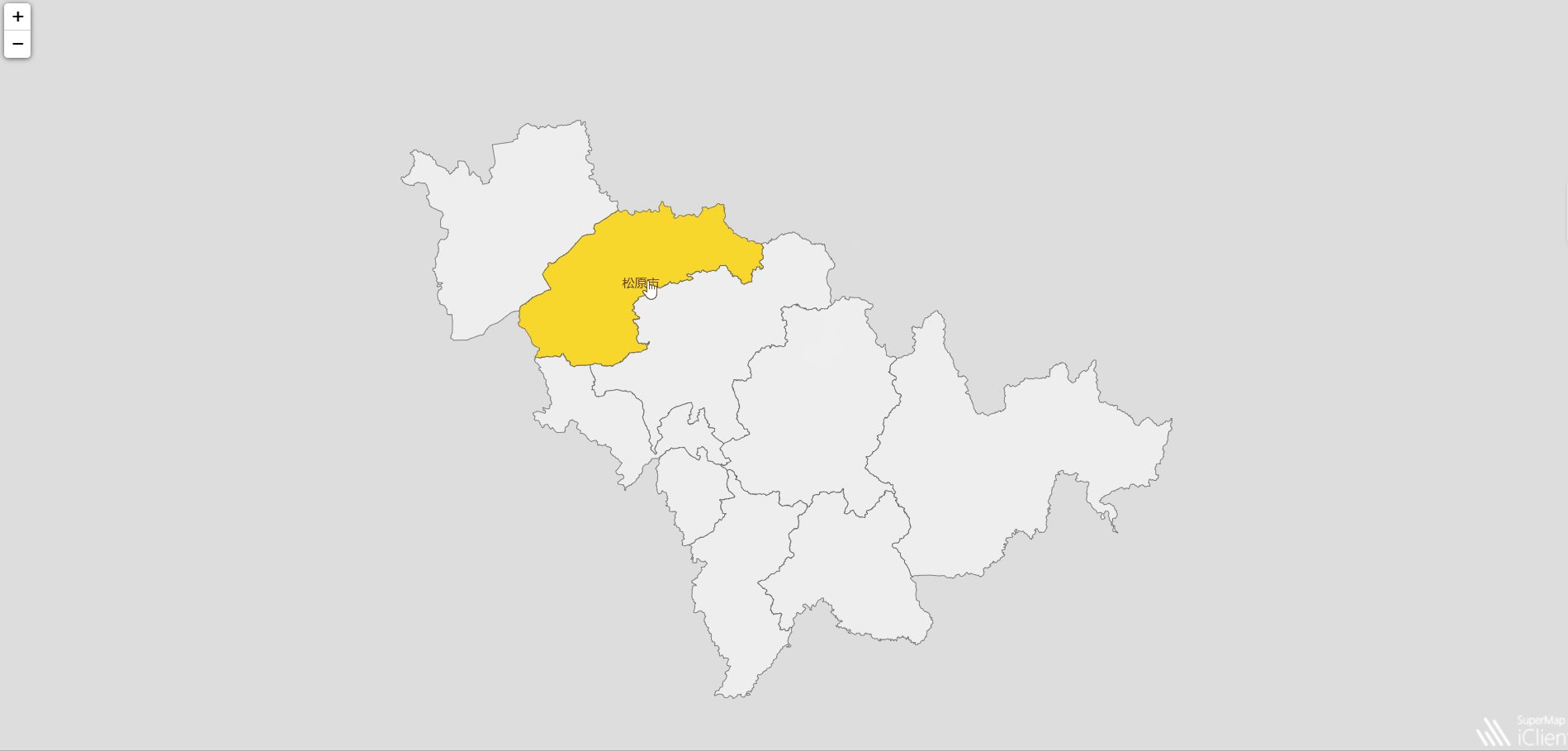
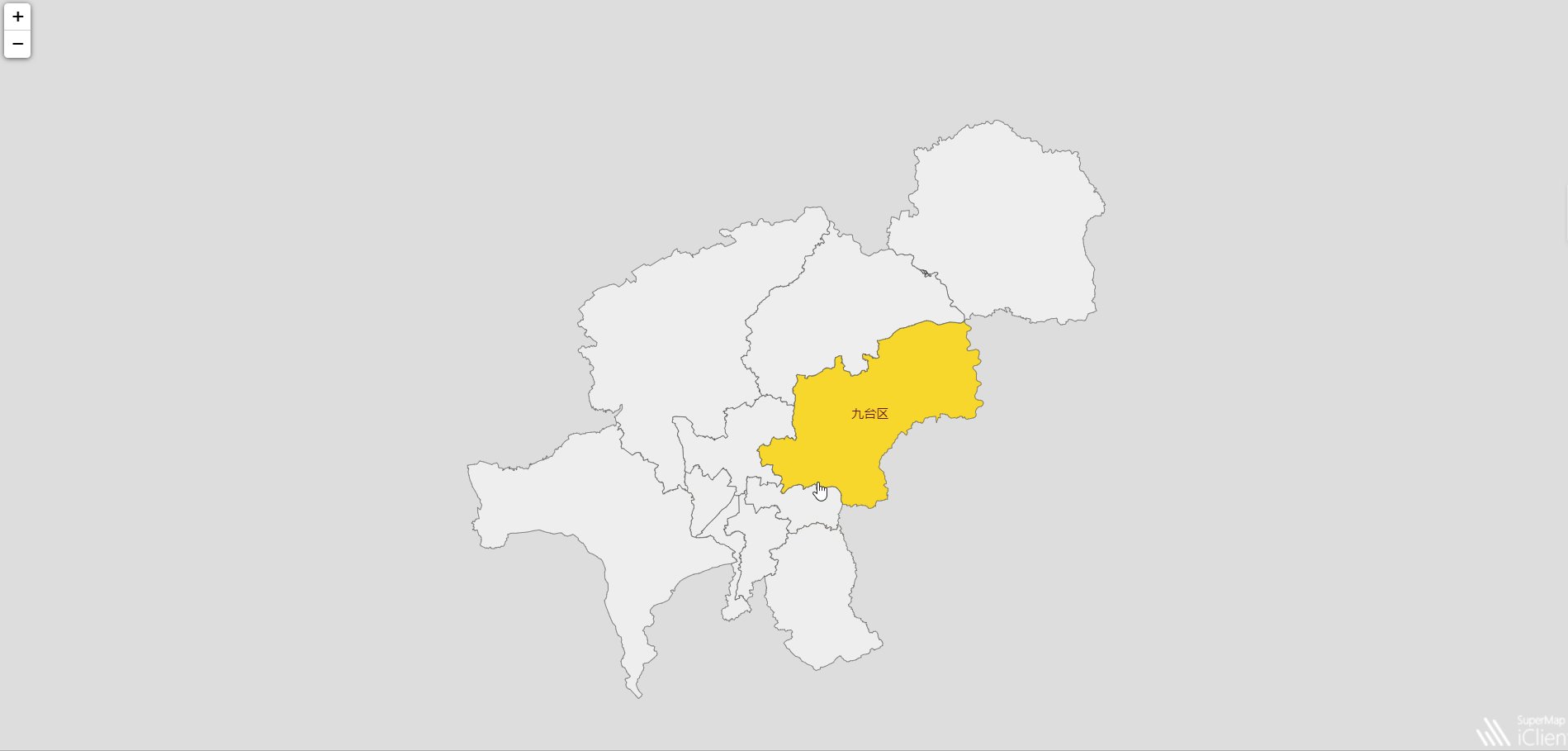
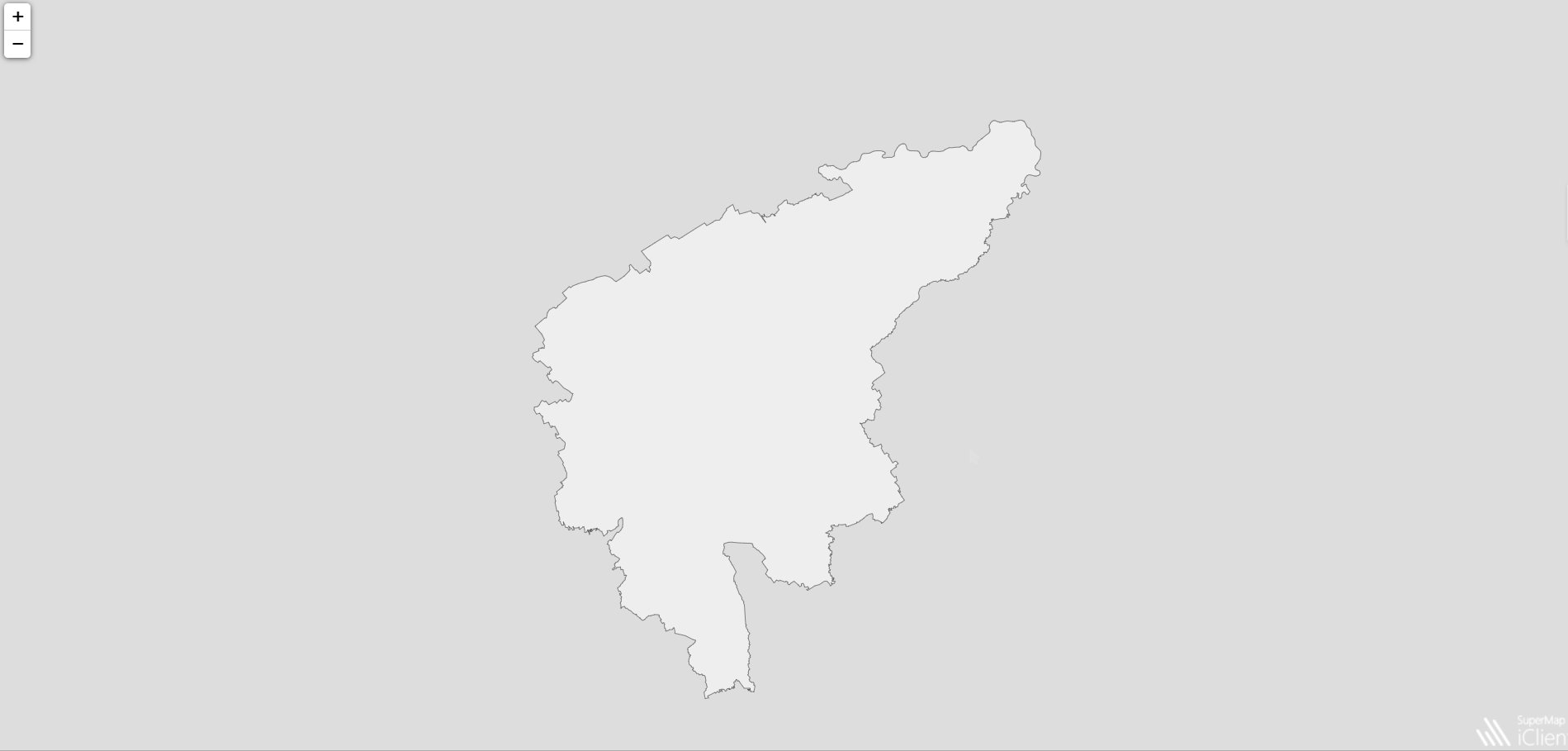
方案三:使用Echarts进行地图下钻(数据要求:只能是json或者geojson数据,影像、栅格数据无法下钻)
效果如下:

全国和各省份的json数据获得:
上述DEMO代码:
链接:https://pan.baidu.com/s/10xhIq8sLmaJSGYUF3l2u3A
提取码:395e
方案四:向iserver请求原始瓦片(通过rest api),然后后端根据设置的空间范围对瓦片进行裁剪,再显示出来。后端需要用Java原生的graphics.setClip来裁剪。























 3814
3814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








