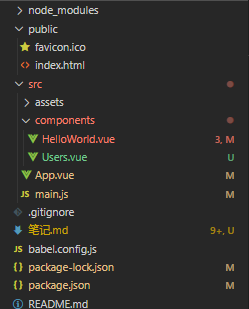
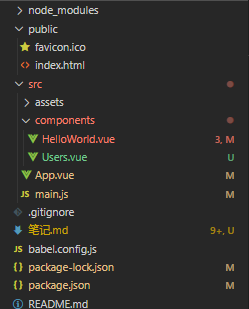
- 总体结构

package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
- scripts可以用什么命令启动冒号后面的命令,比如serve,npm run serve = 启动,如果吧serve改成start(start比较特殊)则npm start即可
"dependencies": {
"core-js": "^3.6.4",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.3.0",
"@vue/cli-plugin-eslint": "~4.3.0",
"@vue/cli-service": "~4.3.0",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
}
babel.config.js
.gitignore
public
- favicon.ico :图标(小的那个)
- index.html:入口
node_modules
- 依赖的包的存放位置,类似与Java中的library的性质
npm installor cnpm install= 找到package.json 中的dependencies和devDependencies,吧这些依赖转到node_modules里面去
src
- assets:存放图片,css之类
- components:组件
- *.vue文件的组成, *.vue的结构:
// HTML结构,只能有一个根标签
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</template>
<script>
// js部分
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
/* CSS样式部分 */
</style>
























 2210
2210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










