原文出自:http://blog.csdn.net/jaywon/article/details/21513293
前言
cocos2d-x 的跨平台特性深受开发者的青睐,用c++编写,可以运行于各平台。这里就讲讲如何在mac里面搭建 cocos2d-x 的 ios、android开发环境。
ios程序开发使用objective-c语言,但是也兼容c、c++,所以我们在xcode里面可以直接编写、编译、运行c++代码。
android使用java语言开发,java本身就具备跨平台的特性,所以在mac里面进行java开发是很平常的。
iOS
工具准备:
创建cocos2d-x项目:
cocos2dx 2.2版本之后 每一个项目都必须通过Python脚本在 终端里 创建,这样做的好处就是 这样创建的项目就是跨平台的,省去了很多跨平台代码移植的问题。
打开终端:
1、cd cocos2d-x解压目录/tools/project-creator/
2、./create_project.py -project [项目名] -package [包名] -language [使用语言:cpp、lua、javascript]
eg:./create_project.py -project HellowWorld -package com.wxhl.HellowWorld -language cpp
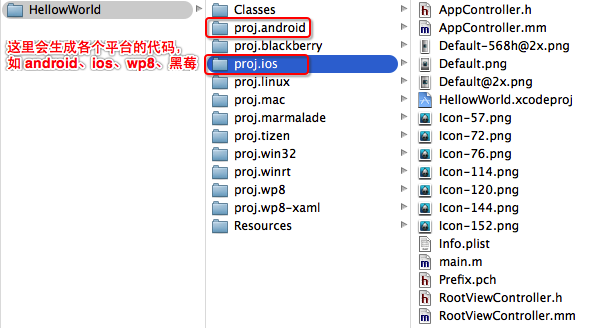
成功后,在 cocos2d-x-2.2.2/projects/ 里面会发现我们创建好的工程 HellowWorld
编译、运行cocos2d-x项目:
双击 proj.ios 里的 HellowWorld.xcodeproj,在Xcode里面 编译运行就ok了

Android
工具准备:
1、Android-SDK(ADT Bundle),Google将Android SDK、Eclipse、ADT(Android Developer Tools)打包在一起,称作Android ADT Bundle,简化了Android开发环境的搭建。
我的是:adt-bundle-mac-x86_64-20131030.zip
2、Android-NDK,如果你的 Mac OS 是64位处理器的,下载对应的版本 Mac OS X 64-bit。
我的是:android-ndk-r9d-darwin-x86_64.tar.bz2
3、Cocos2d-x,或者从 GitHub 里面可以下载到各个版本
我的是:cocos2d-x-2.2.3.zip
配置环境变量:
1、配置Java环境。检查JDK,在终端里面输入
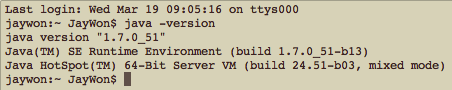
- java -verion
安装好了后再次运行上面的命令,如果能看到如下java版本信息,那么就说明安装成功。
2、配置Android环境。我们需要将SDK、NDK、Cocos2d-x的解压路径 添加到环境变量中,将以下内容添加到~/.bash_profile文件(这个文件是隐藏文件)
- export COCOS2DX_ROOT=/Users/JayWon/cocos2dx/cocos2d-x-2.2.3
- export ANDROID_SDK_ROOT=/Users/JayWon/cocos2dx/android/adt-bundle-mac-x86_64-20131030/sdk
- export ANDROID_NDK_ROOT=/Users/JayWon/cocos2dx/android/android-ndk-r9d
- export NDK_ROOT=/Users/JayWon/cocos2dx/android/android-ndk-r9d
- export PATH=$PATH:$ANDROID_NDK_ROOT
- export PATH=$PATH:$ANDROID_SDK_ROOT
创建cocos2d-x项目:
这个过程跟上面创建iOS项目的步骤是一模一样的,创建一次,兼容与各个平台。再啰嗦一次。
cocos2dx 2.2版本之后 每一个项目都必须通过Python脚本在 终端里 创建,这样做的好处就是 这样创建的项目就是跨平台的,省去了很多跨平台代码移植的问题。
打开终端:
1、cd cocos2d-x解压目录/tools/project-creator/
2、./create_project.py -project [项目名] -package [包名] -language [使用语言:cpp、lua、javascript]
eg:./create_project.py -project HellowWorld -package com.wxhl.HellowWorld -language cpp
成功后,在 cocos2d-x-2.2.2/projects/ 里面会发现我们创建好的工程 HellowWorld
编译、运行cocos2d-x项目:
1、编译:
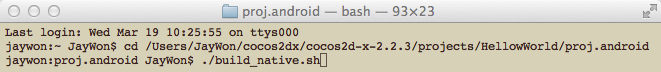
打开终端,cd proj.android文件夹,执行命令 ./build_native.sh
导入eclipse项目的c++代码是没办法编写的,可以在其他的开发工具(Xcode)下写c++代码,每次写完c++代码要重新像上面一样编译一下,然后再用eclipse运行。
2、导入项目到eclipse:
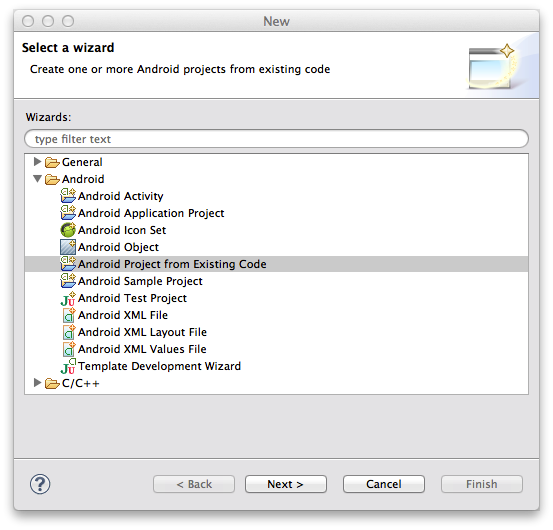
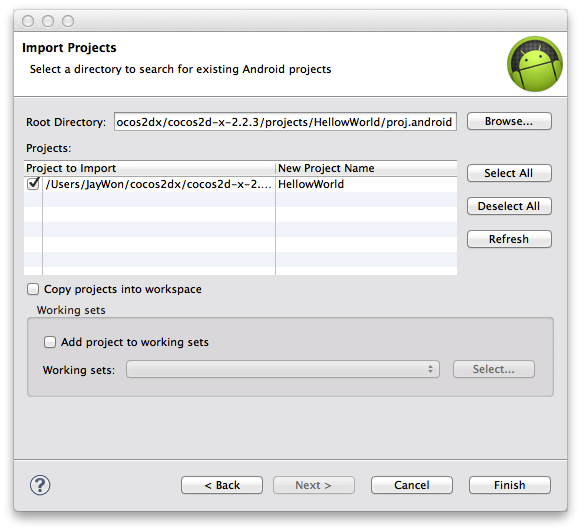
打开eclipse,然后 快捷键 command+n,选择 Android Project from Existing Code,点击Next,点击Broese.. 选择 HellowWorld 下面的 proj.android,点击Finish。
项目导入进去后,eclipse会自动编译程序,有可能编译不通过,出现红色的叉叉,这是因为缺少了 cocos2dx 的 jar 包,这时候还需要像上面一样导入一个Project,路径是 /Users/JayWon/cocos2dx/cocos2d-x-2.2.3/cocos2dx/platform/android
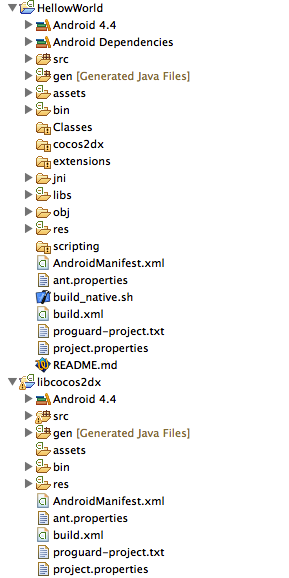
导入后,eclipse再次自动编译,红色的叉叉消失,如下图:
3、配置android模拟器,android模拟器是出了名的慢,超级慢,启动一次几分钟,所以基本上是启动了不关,这个和iOS没法比。还有一种方式是直接使用android真机来测试。
eclipse主界面,选择 Android Virtual Device Manager
弹出 模拟器配置界面,点击 右上角 New...
如下图配置,点击OK:
然后 在 Android Virtual Device Manager 界面选中刚刚配置好的 模拟器 Dev,然后点击右边的按钮 Start... 启动模拟器
启动中如下图,等吧,几分钟:
启动后如下图:
4、运行。回到eclipse,选中 HelloWorld 项目,点击工具栏上面的 Run As -> Android Application运行
运行后,因为游戏项目一般都是横屏的,但是模拟器默认是竖屏,使用 fn+control+F11(或F12)来旋转模拟器
好了,享受您的奇妙的Cocos2d-x之旅吧!
使用Doxygen生成Cocos2d-x文档
工具准备:
Doxygen是一种开源跨平台的工具,其功能是从程序源代码中抽取类、方法、成员的注释,形成一个和源代码配套的API(Application Programming Interface,应用程序编程接口)帮助文档。生成的格式有 HTML、chm、LATEX,RTF等。完全支持C、C++、Java、Objective-C等语言,部分支持PHP、C#。注释的语法与Qt-Doc、KDoc和JavaDoc兼容,Cocos2d-x的代码就依照了它的规则,并且提供了doxygen.config文件,我们就是利用这个文件来生成文档。
关于生成文档以及Doxygen的使用,可以参考我的另一篇博文
Doxygen,下载Mac版本对应的dmg,安装
步骤:
2、选择过后,会自动设置配置项,如下图:
3、切换到 Doxygen 界面 Run菜单,点击 Run doxygen 生成文档
4、生成的文档默认保存路径为 cocos2d-x/document/html 文件夹,默认格式为 html
5、当看到 Doxygen has finished 的时候,点击 Show HTML output 按钮查看生成的文档,浏览器会自动打开文档。或者手动找到文档里的 index.html 文件双击打开。
参考:
http://blog.csdn.net/dingkun520wy/article/details/17097593
http://www.cnblogs.com/ookcode/p/3214164.html










































 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








