
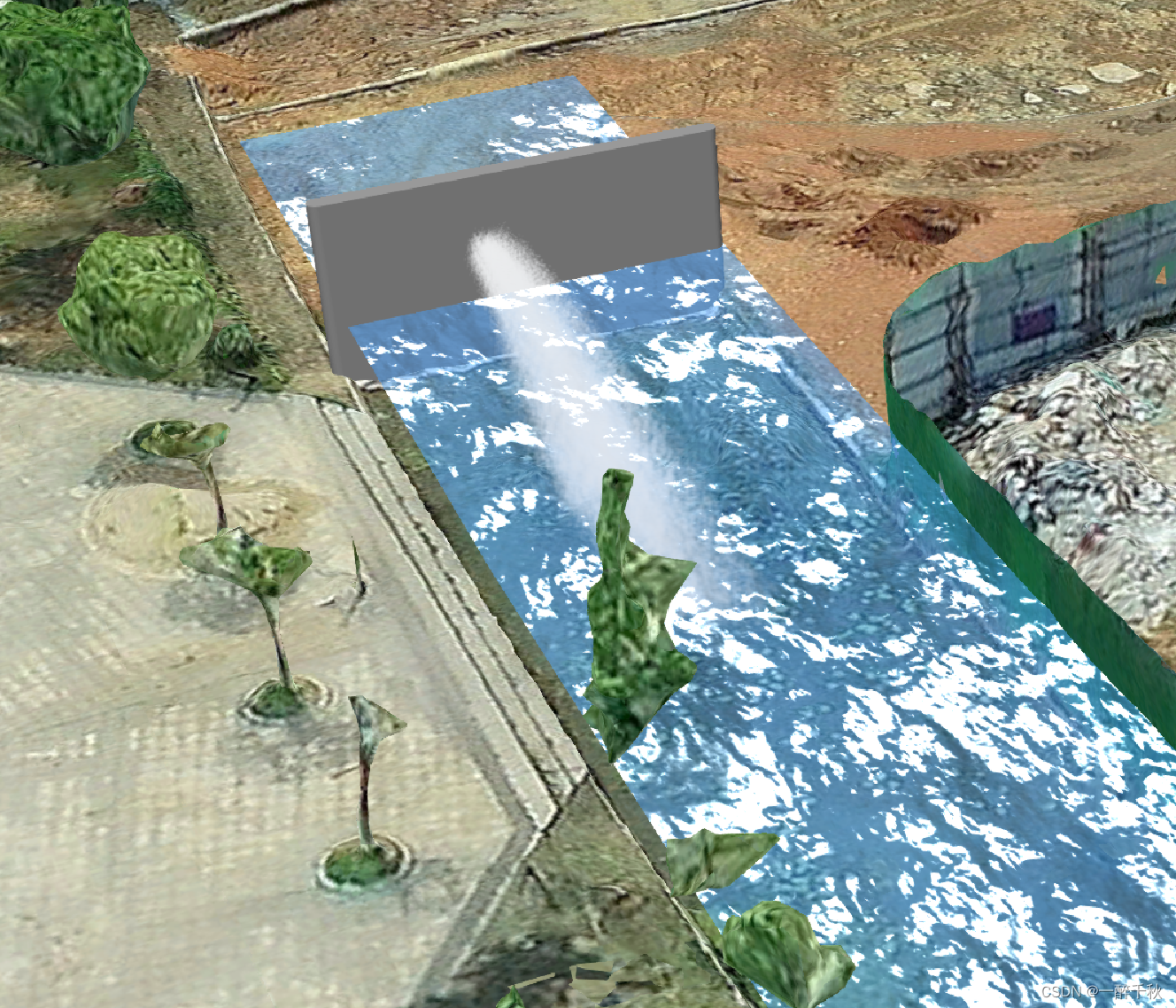
一、绘制面状水域,使用水波纹理,进行渲染,水体透明,可以看到底色。
//加载水域面
function loadRiverData(dataID, lonlats) {
var _watermaterial = new Cesium.Material({
fabric: {
type: 'Water',
uniforms: {
baseWaterColor: new Cesium.Color(64 / 255.0, 157 / 255.0, 253 / 255.0, 0.5),
normalMap: "images/waterNormals.jpg",
frequency: 1000.0,//水波纹的数量
animationSpeed: 0.02,//水的流速
amplitude: 10,//水波纹振幅
specularIntensity: 30 //镜面反射强度
}
}
});
var _geo










 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1028
1028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










