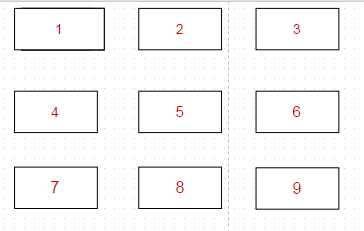
实现上面布局的方式:
相对布局:
先把1的位置写死,然后2相对于1,x+偏移量,y不变
4相对于 1,y+偏移量。
伪代码:
local tmpNode = CCNode:create()
local basePoint = ccp(0,0)
for i=1, #tmpItemInfoTables do
local tmpItemInfo = tmpItemInfoTables [i]
local itemView= self:createSingleItemView(tmpItemInfo) -- 创建单个view
itemView:setAnchorPoint(ccp(0,1))
itemView:setPosition(ccp(basePoint.x,basePoint.y))
tmpNode :addChild(itemView)
if math.fmod(i, 3) == 1 then
basePoint = 获取itemView右上角的坐标
basePoint = ccp(basePoint.x+15,basePoint.y)
elseif math.fmod(i, 3) == 2 then
basePoint = 获取itemView右上角的坐标
basePoint = ccp(basePoint.x+15,basePoint.y)
elseif math.fmod(i, 3) == 0 then
basePoint = 获取itemView左下角的坐标
basePoint = ccp(0, basePoint.y-10)
end
end























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








