1、概述
上一篇我们在编辑器中设计了一个静态的UIScrollView,而通常我们都需要在程序中动态增加信息。插入元素的位置怎么确定?在3.0中UILayout已经实现了基本的布局,一起来看看吧:
2、编辑界面
打开CocoStudio的UIEditor 编辑一个界面,创建一个ScrollView和两个Button。因为ScrollView继承自UILayout,这里我们采用它。不太能搞定的童鞋可参考:Cocos2d-x 3.0 开发(十四)使用UIScrollView 实现大小不同物品拖动展示








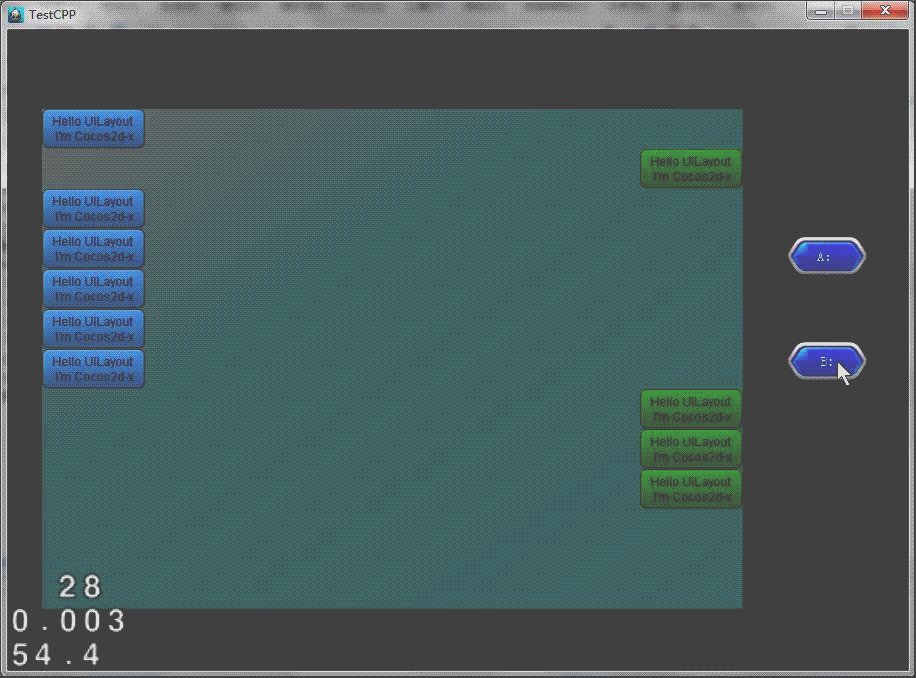
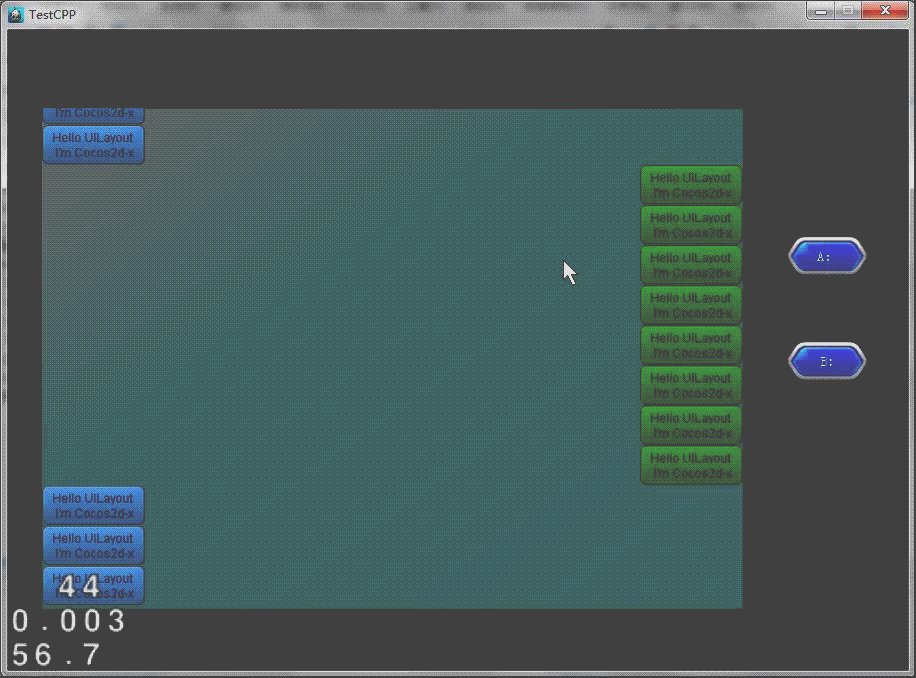
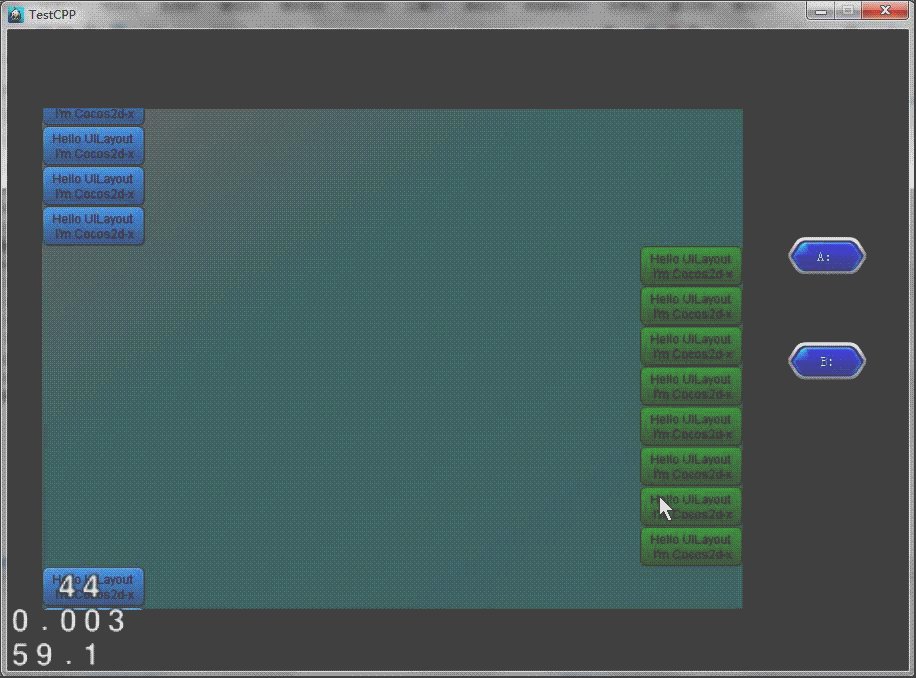
 本文介绍了如何在Cocos2d-x 3.0中利用UILayout进行动态布局,特别是在ScrollView中添加和控制子控件的位置。通过CocoStudio编辑界面,设置线性纵向布局,并在程序中实现动态添加Button控件,通过调整UILinearLayoutParameter确保布局正确。
本文介绍了如何在Cocos2d-x 3.0中利用UILayout进行动态布局,特别是在ScrollView中添加和控制子控件的位置。通过CocoStudio编辑界面,设置线性纵向布局,并在程序中实现动态添加Button控件,通过调整UILinearLayoutParameter确保布局正确。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4140
4140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








