最近为了让NGUI支持这个功能,对NGUI内部做了一番加强,在不改变其设计思路的情况下,利用其原有的基础,加入了超链接功能,涉及的改动地方较多,无法一一叙述。文后会放出下载地址,有改动的代码,需要的可以用到自己的项目中。
改动后的功能
1、支持自定义消息。这个信息会在用户点击超链接后通过消息发送出来,用于应用代码判断超链接的性质、功能等。
2、沿用Label本身的颜色代码,也就是可以用原来的代码创出不同颜色的超链接文字
3、线绘制的部分跟NGUI本身脱离,shader也在代码中体现,方便定制。
4、支持多UILabel中同时出现超链接。
5、支持作为超链接文字的折行(文字中有回车)。
6、支持多个消息接收对象。
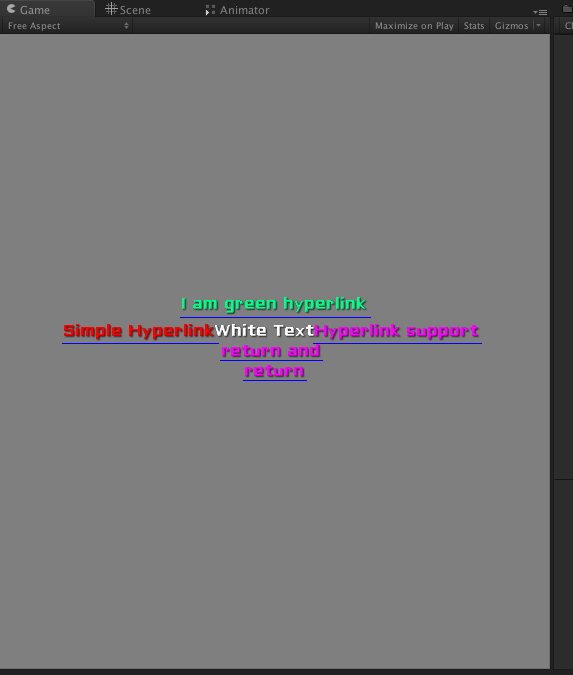
效果截屏
消息发送不截屏了,大家在自己的回调函数里随便写上Debug.Log(),打印出发送的字串就明白了。
使用方法
1、在NGUI的UI Root(2D)下的Camera上挂上Hyperlinker.cs,因为这个代码用到PostRender(),所以必须挂在相机上。
2、在Inspector中的Hyperlinker面板上,挑选LineColor&









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4825
4825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








