Winform DataGrid设计三步曲之一
DataGrid如何动态实现多种风格(Style)之间的转换
DataGrid多用来把数据库中的数据以表格的形式表示出来,初学者的一般做法是用sqlConnection连接数据库后,把数据缓冲到DataSet中,再设定DataGrid的DataSource为此DataSet,这样就轻松的实现了数据的显示。这种方法虽然简单,但是这样有几个缺点:
1.界面不美观。
2.DataGrid最上层的标题与数据库中表格的标题一致。
3.把数据库中的数据没有选择性的全部都显示出来了。
其实DataGrid中TableStyle属性可以解决上面的问题。
首先用System.Windows.Forms.DataGridTableStyle类来设定DataGrid的TableStyle属性,包括显示的背景色、显示的列标题/列类型等;然后建立数据源(可以从数据库直接读取,本文利用DataTable手动创建一些数据作为数据源);最后利用MappingName属性把数据源中的数据同TableStyle中的相关列建立关联即可。
下面的源代码已经在vs2003中测试通过,语句的说明已经标注在程序中了。
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
namespace DataGridBackColor
{
///<summary>
/// MultiStyleForm 的摘要描述。
///</summary>
public class MultiStyleForm : System.Windows.Forms.Form
{
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.DataGrid dataGrid;
///<summary>
///设计工具所需的变数。
///</summary>
private System.ComponentModel.Container components = null;
public MultiStyleForm()
{
//
// Windows Form 设计工具支持的必要项
//
InitializeComponent();
//
// TODO: 在 InitializeComponent 呼叫之后加入任何建构函式程序代码
//
}
///<summary>
///清除任何使用中的资源。
///</summary>
protected override void Dispose( bool disposing )
{
if( disposing )
{
if(components != null)
{
components.Dispose();
}
}
base.Dispose( disposing );
}
#region Windows Form 设计工具产生的程序代码
///<summary>
///此为设计工具支持所必须的方法 - 请勿使用程序代码编辑器修改
///这个方法的内容。
///</summary>
private void InitializeComponent()
{
this.button1 = new System.Windows.Forms.Button();
this.button2 = new System.Windows.Forms.Button();
this.dataGrid = new System.Windows.Forms.DataGrid();
((System.ComponentModel.ISupportInitialize)(this.dataGrid)).BeginInit();
this.SuspendLayout();
//
// button1
//
this.button1.FlatStyle = System.Windows.Forms.FlatStyle.System;
this.button1.Location = new System.Drawing.Point(40, 16);
this.button1.Name = "button1";
this.button1.TabIndex = 0;
this.button1.Text = "Style1";
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// button2
//
this.button2.FlatStyle = System.Windows.Forms.FlatStyle.System;
this.button2.Location = new System.Drawing.Point(160, 16);
this.button2.Name = "button2";
this.button2.TabIndex = 1;
this.button2.Text = "Style2";
this.button2.Click += new System.EventHandler(this.button2_Click);
//
// dataGrid
//
this.dataGrid.CaptionText = "DataGrid Example";
this.dataGrid.DataMember = "";
this.dataGrid.Dock = System.Windows.Forms.DockStyle.Bottom;
this.dataGrid.HeaderForeColor = System.Drawing.SystemColors.ControlText;
this.dataGrid.Location = new System.Drawing.Point(0, 54);
this.dataGrid.Name = "dataGrid";
this.dataGrid.Size = new System.Drawing.Size(536, 176);
this.dataGrid.TabIndex = 2;
//
// MultiStyleForm
//
this.AutoScaleBaseSize = new System.Drawing.Size(5, 15);
this.ClientSize = new System.Drawing.Size(536, 230);
this.Controls.Add(this.dataGrid);
this.Controls.Add(this.button2);
this.Controls.Add(this.button1);
this.Name = "MultiStyleForm";
this.Text = "MultiStyleForm";
this.Load += new System.EventHandler(this.MultiStyleForm_Load);
((System.ComponentModel.ISupportInitialize)(this.dataGrid)).EndInit();
this.ResumeLayout(false);
}
#endregion
///<summary>
///应用程序的主进入点。
///</summary>
[STAThread]
static void Main()
{
Application.Run(new MultiStyleForm());
}
#region User Variable
private System.Windows.Forms.DataGridTableStyle TableStyle1;//风格1
private System.Windows.Forms.DataGridBoolColumn TableStyle1Status;//风格1的中Check框
private System.Windows.Forms.DataGridTextBoxColumn TableStyle1TextBox1;//风格1中的TextBox1框
private System.Windows.Forms.DataGridTextBoxColumn TableStyle1TextBox2;//风格1中的TextBox2框
private System.Windows.Forms.DataGridTableStyle TableStyle2;//风格2
private System.Windows.Forms.DataGridTextBoxColumn TableStyle2TextBox1;//风格2中的TextBox1框
private System.Windows.Forms.DataGridTextBoxColumn TableStyle2TextBox2;//风格2中的TextBox2框
private DataTable DataGridTable = null;//用Table作数据源
private DataView DataGridView = null;//用DataView来限定数据源的一些设定
#endregion
#region Init TableStyle 分别初始化风格1和风格2
private void InitTableStyle1()
{
TableStyle1 = new DataGridTableStyle();
TableStyle1Status = new DataGridBoolColumn();
TableStyle1TextBox1 = new DataGridTextBoxColumn();
TableStyle1TextBox2 = new DataGridTextBoxColumn();
//
// TableStyle1
//
this.TableStyle1.AlternatingBackColor = System.Drawing.Color.Wheat;
this.TableStyle1.BackColor = System.Drawing.Color.LightGray;
this.TableStyle1.DataGrid = this.dataGrid;
this.TableStyle1.ForeColor = System.Drawing.Color.MidnightBlue;
this.TableStyle1.GridColumnStyles.AddRange(new System.Windows.Forms.DataGridColumnStyle[] {
this.TableStyle1Status,
this.TableStyle1TextBox1,
this.TableStyle1TextBox2});
this.TableStyle1.GridLineColor = System.Drawing.Color.Black;
this.TableStyle1.HeaderBackColor = System.Drawing.Color.LightBlue;
this.TableStyle1.HeaderForeColor = System.Drawing.SystemColors.ControlText;
this.TableStyle1.MappingName = "";
this.TableStyle1.RowHeadersVisible = false;
this.TableStyle1.SelectionBackColor = System.Drawing.Color.LightSkyBlue;
this.TableStyle1.SelectionForeColor = System.Drawing.Color.WhiteSmoke;
//
// TableStyle1Status
//
this.TableStyle1Status.AllowNull = false;
this.TableStyle1Status.FalseValue = false;
this.TableStyle1Status.HeaderText = "Status";
this.TableStyle1Status.MappingName = "";
this.TableStyle1Status.NullText = "";
this.TableStyle1Status.TrueValue = true;
this.TableStyle1Status.Width = 40;
//
// TableStyle1TextBox1
//
this.TableStyle1TextBox1.Format = "";
this.TableStyle1TextBox1.FormatInfo = null;
this.TableStyle1TextBox1.HeaderText = "TextBox1";
this.TableStyle1TextBox1.MappingName = "";
this.TableStyle1TextBox1.NullText = "";
this.TableStyle1TextBox1.ReadOnly = true;
this.TableStyle1TextBox1.Width = 75;
//
// TableStyle1TextBox2
//
this.TableStyle1TextBox2.Format = "";
this.TableStyle1TextBox2.FormatInfo = null;
this.TableStyle1TextBox2.HeaderText = "TextBox2";
this.TableStyle1TextBox2.MappingName = "";
this.TableStyle1TextBox2.NullText = "";
this.TableStyle1TextBox2.Width = 75;
}
private void InitTableStyle2()
{
TableStyle2 = new DataGridTableStyle();
TableStyle2TextBox1 = new DataGridTextBoxColumn();
TableStyle2TextBox2 = new DataGridTextBoxColumn();
//
// TableStyle2
//
this.TableStyle2.AlternatingBackColor = System.Drawing.Color.Wheat;
this.TableStyle2.BackColor = System.Drawing.Color.LightGray;
this.TableStyle2.DataGrid = this.dataGrid;
this.TableStyle2.ForeColor = System.Drawing.Color.MidnightBlue;
this.TableStyle2.GridColumnStyles.AddRange(new System.Windows.Forms.DataGridColumnStyle[] {
this.TableStyle2TextBox1,
this.TableStyle2TextBox2});
this.TableStyle2.GridLineColor = System.Drawing.Color.Black;
this.TableStyle2.HeaderBackColor = System.Drawing.Color.LightBlue;
this.TableStyle2.HeaderForeColor = System.Drawing.SystemColors.ControlText;
this.TableStyle2.MappingName = "";
this.TableStyle2.RowHeadersVisible = false;
this.TableStyle2.SelectionBackColor = System.Drawing.Color.LightSkyBlue;
this.TableStyle2.SelectionForeColor = System.Drawing.Color.WhiteSmoke;
//
// TableStyle2TextBox1
//
this.TableStyle2TextBox1.Format = "";
this.TableStyle2TextBox1.FormatInfo = null;
this.TableStyle2TextBox1.HeaderText = "TextBox1";
this.TableStyle2TextBox1.MappingName = "";
this.TableStyle2TextBox1.NullText = "";
this.TableStyle2TextBox1.ReadOnly = true;
this.TableStyle2TextBox1.Width = 75;
//
// TableStyle2TextBox2
//
this.TableStyle2TextBox2.Format = "";
this.TableStyle2TextBox2.FormatInfo = null;
this.TableStyle2TextBox2.HeaderText = "TextBox2";
this.TableStyle2TextBox2.MappingName = "";
this.TableStyle2TextBox2.NullText = "";
this.TableStyle2TextBox2.Width = 75;
}
#endregion
#region Init Table View DataGrid 分别初始化Table View DataGrid和为Table创建数据源
private void InitTable()
{
DataGridTable = new DataTable("DataGridTable");//初始化Table
DataColumn[] d = new DataColumn[3];//初始化Table中的列
d[0] = new DataColumn("d0",typeof(bool));
d[1] = new DataColumn("d1",typeof(string));
d[2] = new DataColumn("d2",typeof(string));
DataGridTable.Columns.AddRange(d);//把三列加入Table
TableStyle1.MappingName = "DataGridTable";//风格1绑定数据源
TableStyle1Status.MappingName = "d0";//风格1中的列0绑定数据源中的列0
TableStyle1TextBox1.MappingName = "d1";//风格1中的列1绑定数据源中的列1
TableStyle1TextBox2.MappingName = "d2";//风格1中的列2绑定数据源中的列2
TableStyle2.MappingName = "DataGridTable";//风格2绑定数据源
TableStyle2TextBox1.MappingName = "d2";//风格2中的列1绑定数据源中的列2
TableStyle2TextBox2.MappingName = "d1";//风格2中的列2绑定数据源中的列1
}
private void InitView()
{
DataGridView = new DataView();
DataGridView.Table = DataGridTable;//用View来代表Table,若有多个Table则用DataSet来绑定。
DataGridView.AllowNew = false;//对Table进行必要的限定
}
private void InitDataGrid()
{
dataGrid.DataSource = DataGridView;//用View来设定DataGrid的数据源
}
private void InitData()//为数据源Table添加数据
{
DataRow r = null;
for( int count = 0 ; count < 4 ; count++ )
{
r = DataGridTable.NewRow();
r[0] = false;
r[1] = "TextBox1" + count.ToString();
r[2] = "TextBox2" + count .ToString();
DataGridTable.Rows.Add(r);
}
}
#endregion
private void button1_Click(object sender, System.EventArgs e)
{
//启用风格1
dataGrid.TableStyles.Clear();
dataGrid.TableStyles.Add(TableStyle1);
}
private void button2_Click(object sender, System.EventArgs e)
{
//启动风格2
dataGrid.TableStyles.Clear();
dataGrid.TableStyles.Add(TableStyle2);
}
private void MultiStyleForm_Load(object sender, System.EventArgs e)
{
try
{
InitTableStyle1();
InitTableStyle2();
InitTable();
InitView();
InitDataGrid();
InitData();
}
catch( Exception ex )
{
MessageBox.Show( ex.Message );
}
}
}
}
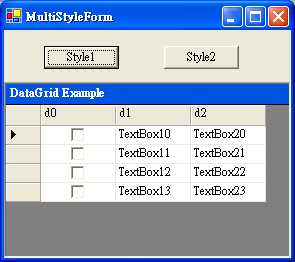
运行后的画面如下:
原始图面:

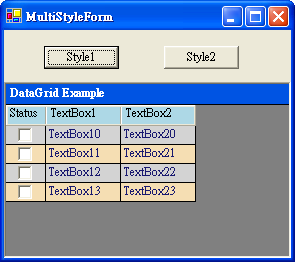
启动风格1画面

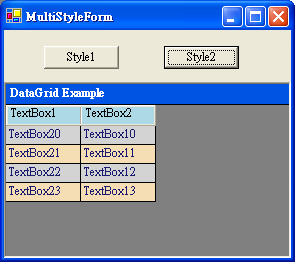
启动风格2画面

为了能把TableStyle讲清楚,所以本文用了手动的方法来创建。其实vs2003中已经把这个功能整合到IDE中了,通过DataGrid属性栏中的TableStyle属性就可以让IDE自动设置TableStyle的风格了。
DataGrid功能非常强大,除了可以变换风格外,还可以在表格中显示ChechBox控件和ComboBox控件等,有了这篇文章的基础,请继承看下一篇
Winform DataGrid设计三步曲之二
如何在DataGrid中加入CheckBox控件和ComboBox控件






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








