演示地址:
今天我们要创建一个小鱼的绘制。这次我们会使用SimpleFish.as 创建绘制小鱼类 。同时我们会使用绘图APi 当中的curveTo 的一个方法。这个方法用法如下,
this.graphics.moveTo(开始起点X,开始起点Y);
this.graphics.curveTo(控制点X, 控制点Y ,目标点X, 目标点Y);
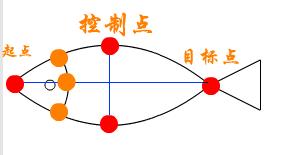
我们以下面的图作为一个设计图案。,可以看出这次绘制,我们使用的办法采用拼合的组合方式进行。当中我们使用的曲线绘制,
圆的绘制,以及使用描线的办法进行连线。
我们从开始的点(0,0)进行作为,鱼身高度的一半作为控制点坐标。而鱼尾巴就进行连线的。

解决了这个曲线的问题,接下来就是组合的问题了。当然这条鱼是没有加








 这篇博客介绍了如何使用Flash的绘图API,特别是`curveTo`方法,来绘制一条小鱼。通过示例代码展示了创建小鱼的完整过程,包括鱼身、鱼尾和鱼眼的绘制。此外,还提供了一个简单的运动机制,使小鱼在舞台上匀速移动,并在碰到边界时自动删除。
这篇博客介绍了如何使用Flash的绘图API,特别是`curveTo`方法,来绘制一条小鱼。通过示例代码展示了创建小鱼的完整过程,包括鱼身、鱼尾和鱼眼的绘制。此外,还提供了一个简单的运动机制,使小鱼在舞台上匀速移动,并在碰到边界时自动删除。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








