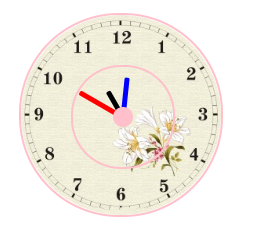
在写完计算器后感觉不过瘾,干脆再写一个小时钟的程序,滴答滴答的小钟表看似简单,但是如果不用canvas或是其他框架的话,光使用css和js配合写一个表的话,感觉比写计算器费劲,尤其是让一个div转起来给你当时时针。这个程序适合巩固基础。
不说其他的了,说下思路,div旋转的话没有所谓的轴心点或是锚点的概念,默认的就是中心点是锚点,但是时针的话不是那个样的,解决办法就是两个div合到一块去,把其中的一个div样式去掉,这样就会看起来像时针了,时针有了,分针 秒针就是不是事了,其他的看源码吧,这里不再赘述了。
<style type="text/css">
.create_clock{
margin:0 auto;
width:200px;
height:200px;
border:2px solid pink;
border-radius:100px;
}
.tm_1{
position:relative;
left:50px;
top:-150px;
width:100px;
height:100px;
border:2px solid pink;
border-radius:50px;
}
.tm_s{
width:60%;
height:5px;
display:flex;
display:-webkit-flex;
flex-direction:row;
justify-content:center;
align-items:center;
position:absolute;
left:20%;
top:48%;
transform:rotate(0deg);
}
.tm_f{
width:80%;
height:5px;
display:flex;
display:-webkit-flex;
flex-direction:row;
justify-content:center;
align-items:center;
position:absolute;
left:10%;
top:48%;
transform:rotate(90deg);
}
.tm_m{
width:100%;
height:5px;
display:flex;
display:-webkit-flex;
flex-direction:row;
justify-content:center;
align-items:center;
position:absolute;
left:0;
top:48%;
transform:rotate(135deg);
}
.tm_mm{
width:20px;
height:20px;
background:pink;
position:absolute;
left:40%;
top:40%;
border-radius:10px;
}
.hide_tm_s{
width:50%;
height:5px;
}
.dis_tm_s{
width:50%;
height:5px;
background:black;
border-radius:10px;
}
.hide_tm_f{
width:50%;
height:5px;
}
.dis_tm_f{
width:50%;
height:5px;
background:blue;
border-radius:10px;
}
.hide_tm_m{
width:50%;
height:5px;
}
.dis_tm_m{
width:50%;
height:5px;
background:red;
border-radius:10px;
}
</style>
<br>
<div class="create_clock">
<img id="cc" src="" />
<div class="tm_1">
<div id="tm_s" class="tm_s">
<div class="hide_tm_s"></div><div class="dis_tm_s"></div>
</div>
<div id="tm_f" class="tm_f">
<div class="hide_tm_f"></div><div class="dis_tm_f"></div>
</div>
<div id="tm_m" class="tm_m">
<div class="hide_tm_m"></div><div class="dis_tm_m"></div>
</div>
<div class="tm_mm">
</div>
</div>
</div>
<script src="./jsq.js"></script>
<script type="text/javascript">
setInterval(function(){
setTimeM();
},1000);
function setTimeM(){
document.getElementById('tm_m').style.transform = 'rotate('+ ((new Date().getSeconds()*6)-90)+'deg)';
document.getElementById('tm_s').style.transform = 'rotate('+ ((new Date().getHours())*30-90)+'deg)';
document.getElementById('tm_f').style.transform = 'rotate('+ ((new Date().getMinutes()*6)-90)+'deg)';
}
</script>























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








