转载请标明出处:
http://blog.csdn.net/tyzlmjj/article/details/47186249
本文出自:【M家杰的博客】
概述
底部导航栏的做法多种多样,这次主要用到了自定义的底部导航按钮,然后搭配ViewPager+fragment来实现,个人感觉这样的方式比较实用。
前奏
实现的功能细节:
- 点击切换ViewPager并改变按钮色彩
- 滑动ViewPager使底部导航按钮图标和文字颜色渐变
- 导航按钮上消息数量的显示
- 当Activity重构时的状态保存
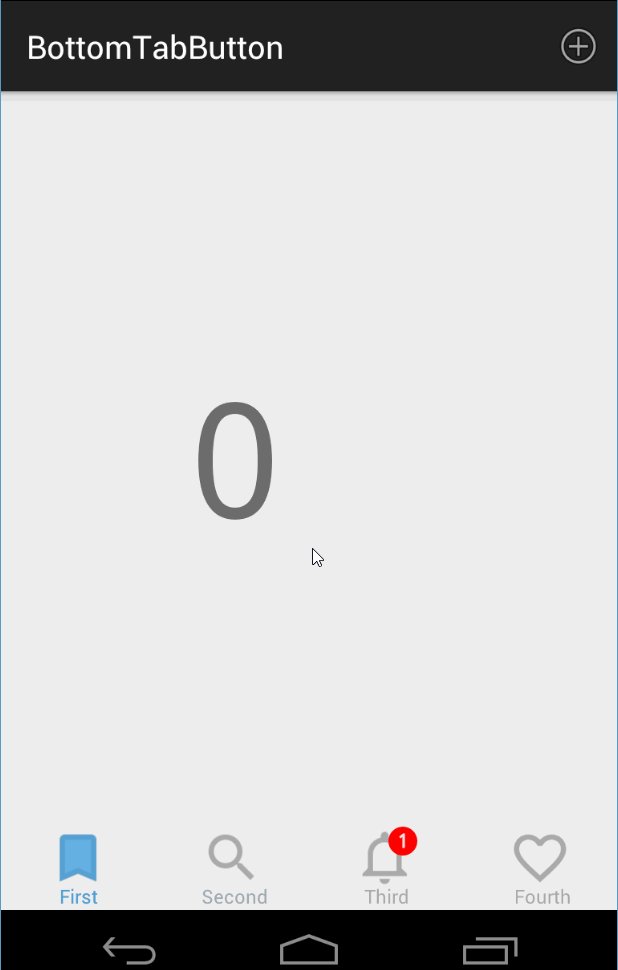
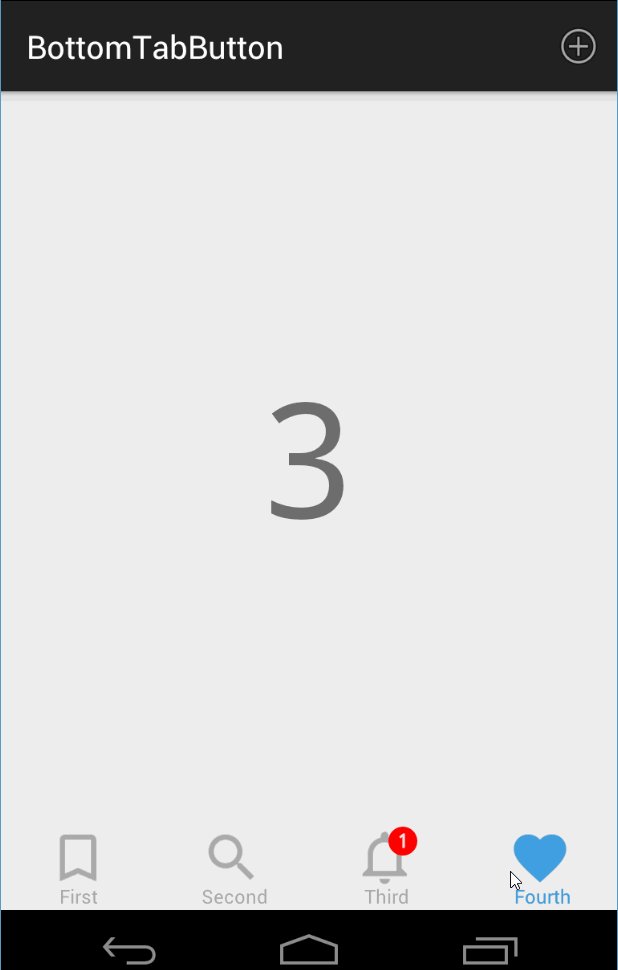
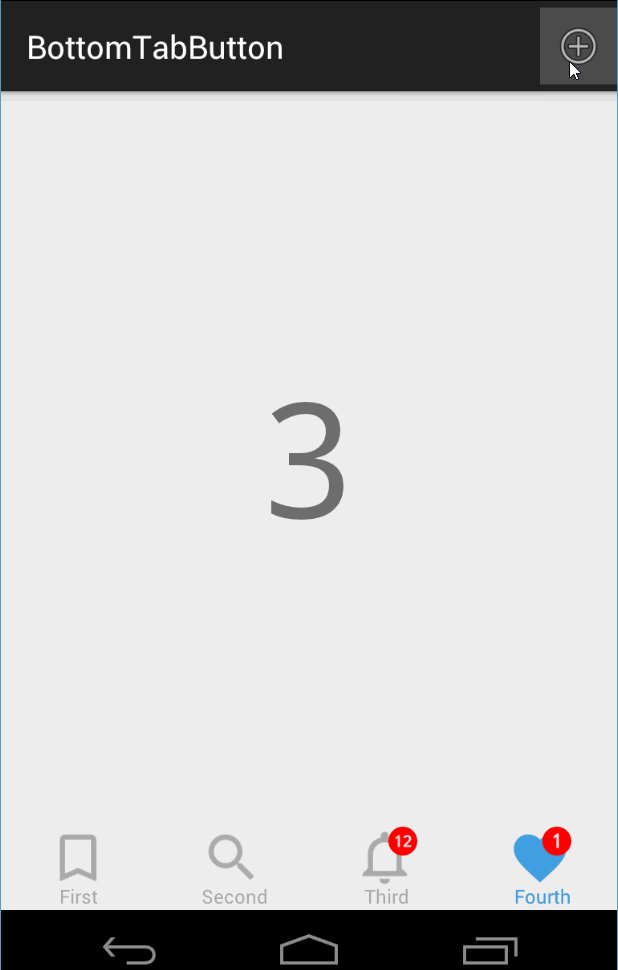
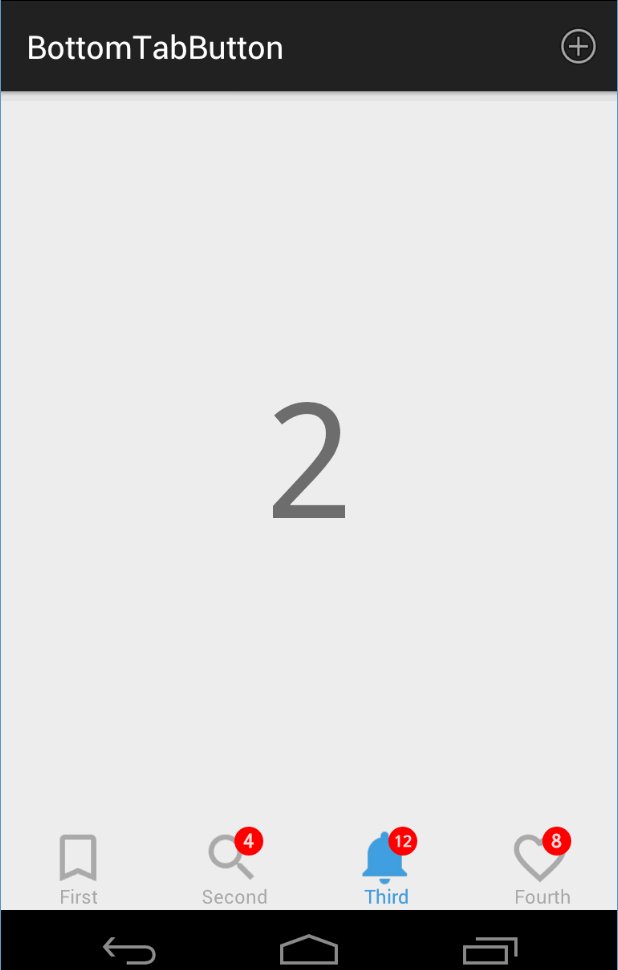
Demo展示:
敲代码前的思考
这个导航栏的重点在于自定义底部的按钮,需要一个文本、一个图标、一个显示消息数量的圆形,如果简单点放TextView,ImageView等控件也能实现这样的布局,但是略显杂乱,所以决定继承View,然后重写onDraw方法来绘制图形。
需要的引用
并不是必要的!
compile 'com.android.support:support-v4:22.2.1'
compile 'com.android.support:appcompat-v7:22.2.1'开始敲代码
首先自定义属性
在values\attrs.xml中写
<declare-styleable name="TabButton">
<!--初始显示的图标-->
<attr name="image" format="reference"/>
<!--选中之后显示的图标-->
<attr name="clickimage" format="reference"/>
<!--选中之后显示的颜色-->
<attr name="clickcolor" format="color"/>
<!--图标下显示的文字,不要太长!-->
<attr name="text" format="string"/>
<!--文字的大小-->
<attr name="text_size" format="dimension"/>
</declare-styleable>自定义View
public class TabButton extends View
代码有点长,分开贴上来
先来看变量
//初始显示的图标
private Bitmap mBitmap;
//选中之后显示的图标
private Bitmap mClickBitmap;
//未选中的颜色
private int mColor = 0xFFAAAAAA;
//选中之后的颜色
private int mClickColor = 0xFF3F9FE0;
//圆形消息的颜色
private int mColor_message = 0xFFFF0000;
//字体大小
private float mTextSize;
//显示的文本
private String mText = "";
//选中图标的透明度,0f为未选中,1f为选中
private float mAlpha = 0f;
//画图位置
private Rect mBitmapRect;
private Rect mTextRect;
//文本的画笔
private Paint mTextPaint;
//记录消息数量
private int mMessageNumber = 0;在构造函数中获取自定的属性,并且计算好文本的宽高。注意 a.recycle();获取完属性之后一定要做销毁操作。用For+Switch的方法来获取多个属性比较好,可以避免某些属性没有写的情况
public TabButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.TabButton);
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.TabButton_image:
BitmapDrawable drawable = (BitmapD







 本文介绍如何在Android中创建自定义底部导航栏,包括切换ViewPager、按钮颜色渐变、消息显示及状态保存。通过自定义View,利用Canvas和Paint绘制图形,实现文字、图标和消息数量的展示。同时,讨论了在主线程中刷新UI和View的状态保存恢复的重要性。
本文介绍如何在Android中创建自定义底部导航栏,包括切换ViewPager、按钮颜色渐变、消息显示及状态保存。通过自定义View,利用Canvas和Paint绘制图形,实现文字、图标和消息数量的展示。同时,讨论了在主线程中刷新UI和View的状态保存恢复的重要性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 666
666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








