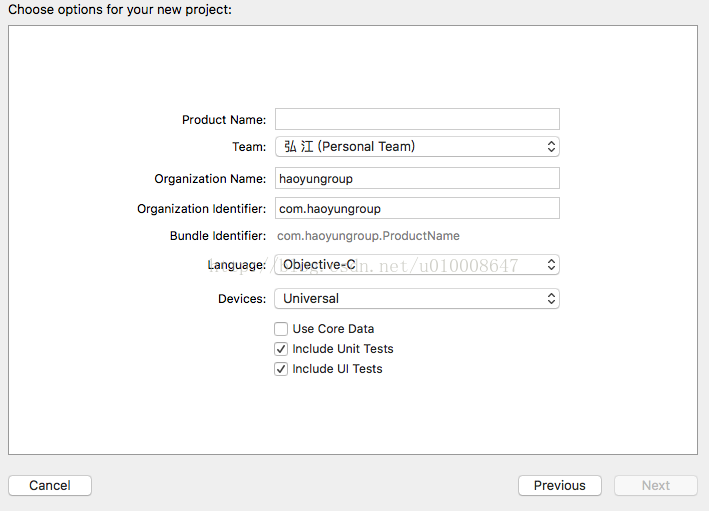
1.新建一个项目输入你的ProductName(项目名称)、组织、开发者账号等一些简单的选项

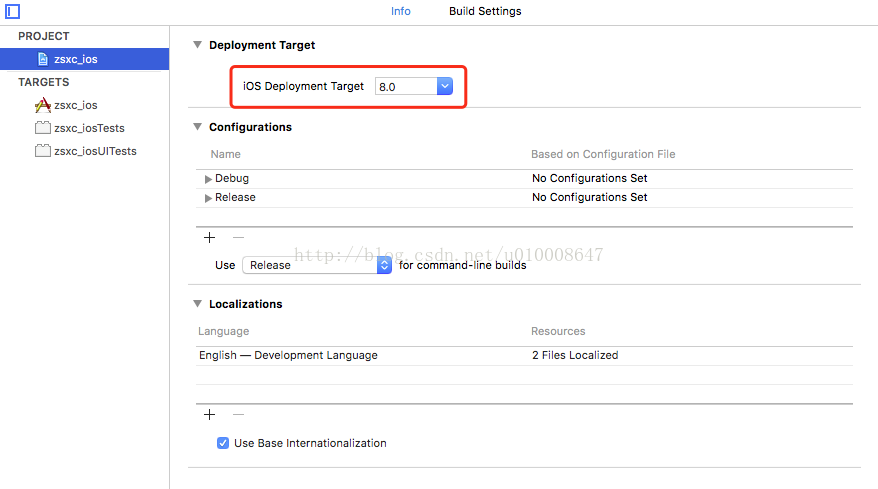
2.配置开发环境

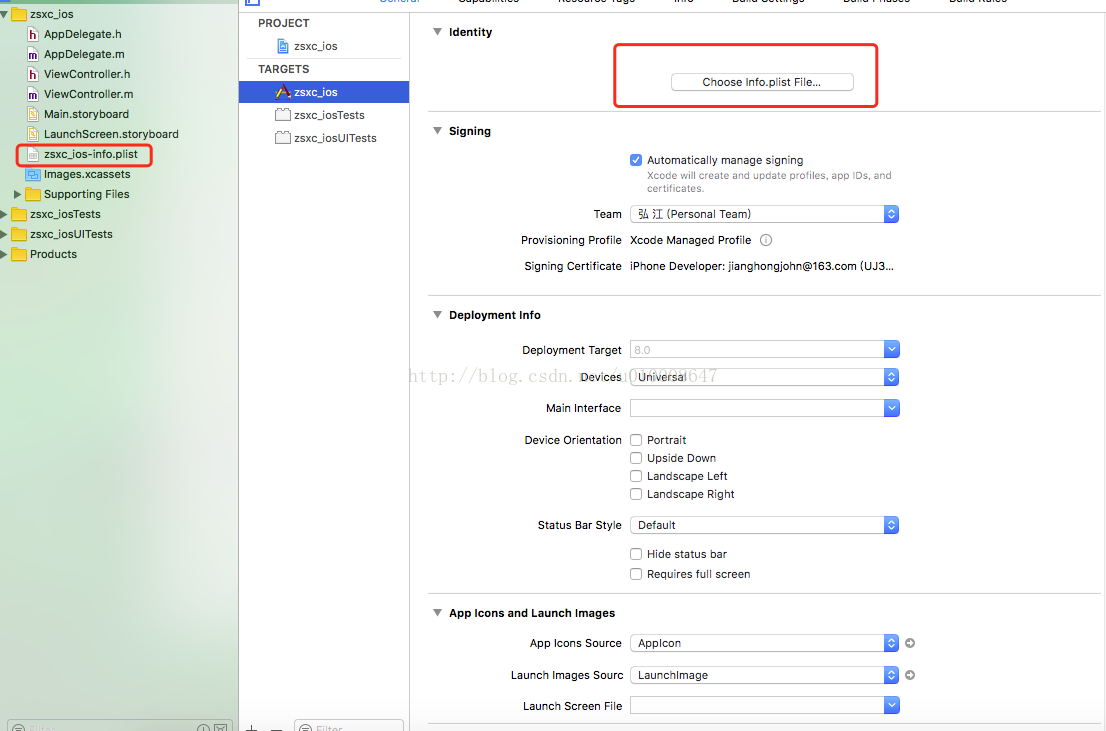
3.修改个人配置



4.创建cocoaPod依赖库
4.1:cd 项目
4.2:创建PodFile(touch PodFile)
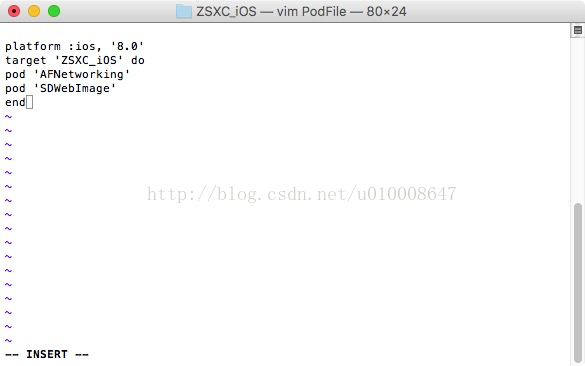
4.3:编辑PodFile(vim PodFile)

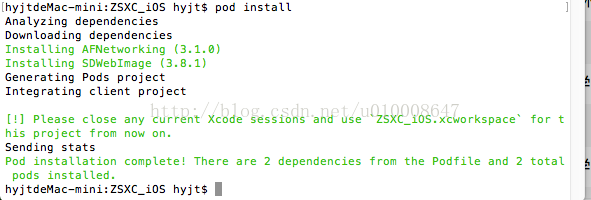
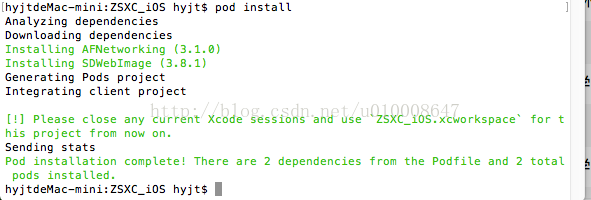
4.4 输入’i’开始编辑 按住ESC 输入’:wq’保存退出,然后创建pod对应的target(pod install)


4.5:生成了个workSpace,双击打开就是了

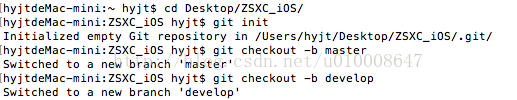
4.5创建git仓库(可以不用)

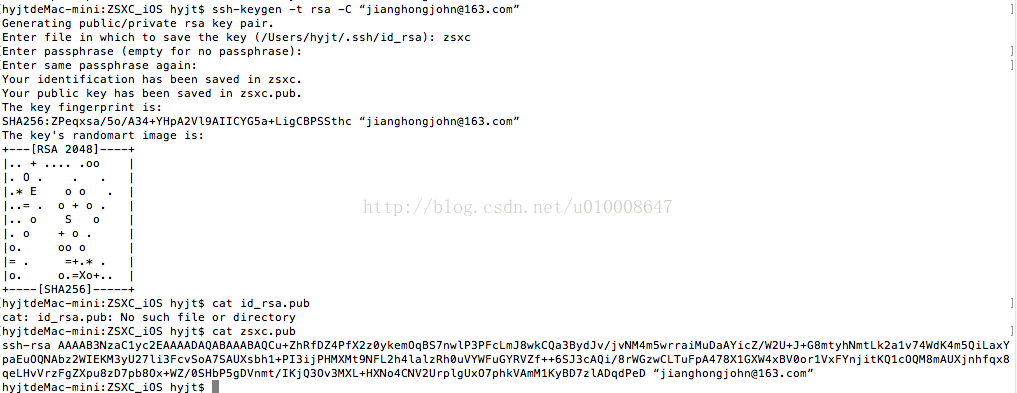
使用加密证书保存登录信息--创建SSH文件(根据git说明即可)

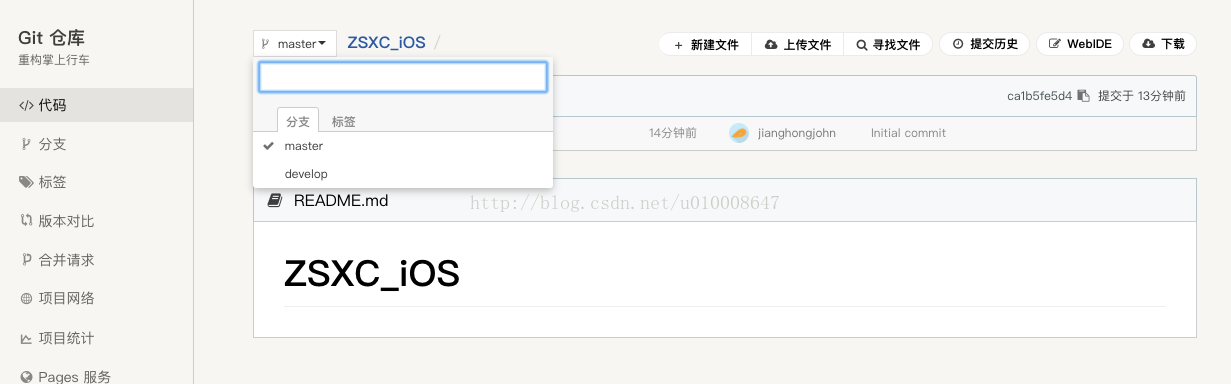
4.6创建远程仓库(假设使用Coding)

4.7将远程项目clone到本地


4.8将你的项目copy到这里,然后推动到远程
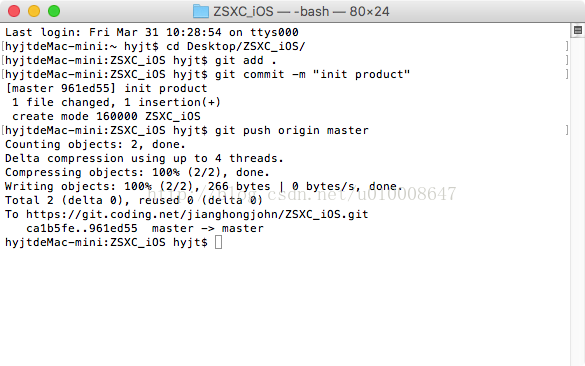
git add .添加全部文件到缓存
git commit -m “提交版本说明” 创建一个提交版本,暂存于本地
git push origin master 推送到远程,这样一个基本项目git仓库就完成了
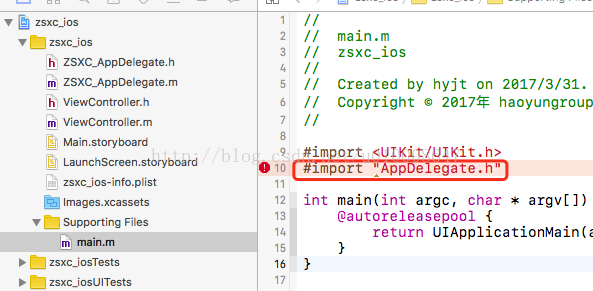
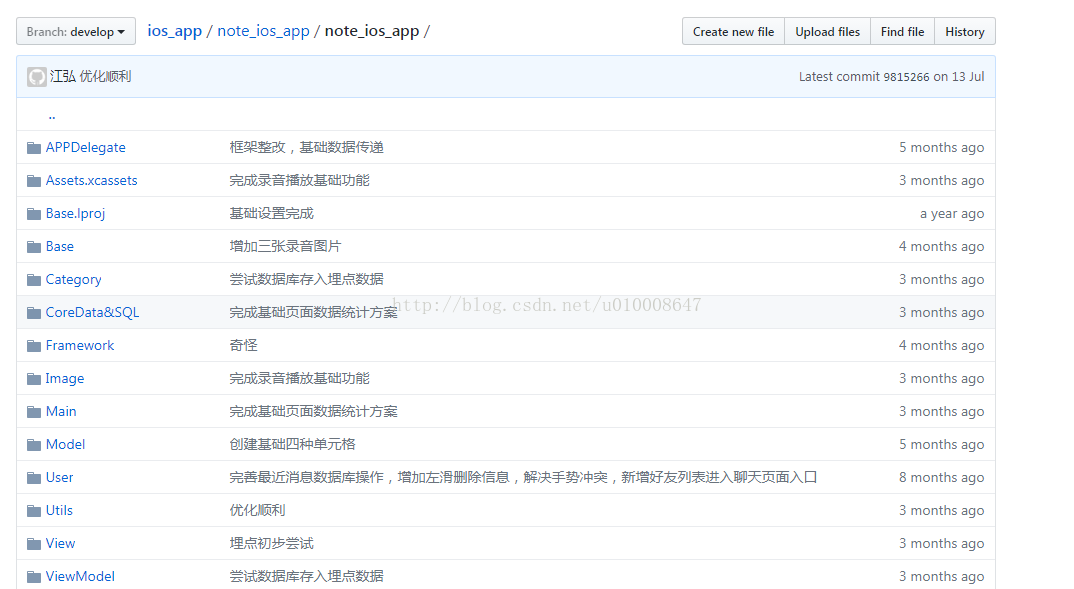
5.项目基本结构























 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








