做前端开始的,基本有很多人都在使用chrome浏览器的调试功能,我基本上是全部使用chrome浏览器进行调试的。IE的调试,实在是不敢恭维。下面我简单分享一下chrome浏览器的简单使用。一些比较高级的调试用法,还没有掌握,等掌握了之后,再好好写笔记。
下面是分享给同事的技术分享。
在chrome浏览器中打开http://localhost:3000,按F12,或者右击->单击【检查】.

选择适合你的模拟的手机型号即可。在这里可以选择安卓手机类型,也可以选择苹果手机类型。还可以自定义移动设备的屏幕尺寸,以及横竖屏。
A:可以自定义一些移动设备。
B:可以选择一些现有的移动设备。一般用的比较多一些。

在右上角可以调节调试页面显示的位置。有三种结构,我一般喜欢所有结构的,大家可以根据自己的使用习惯来调整。

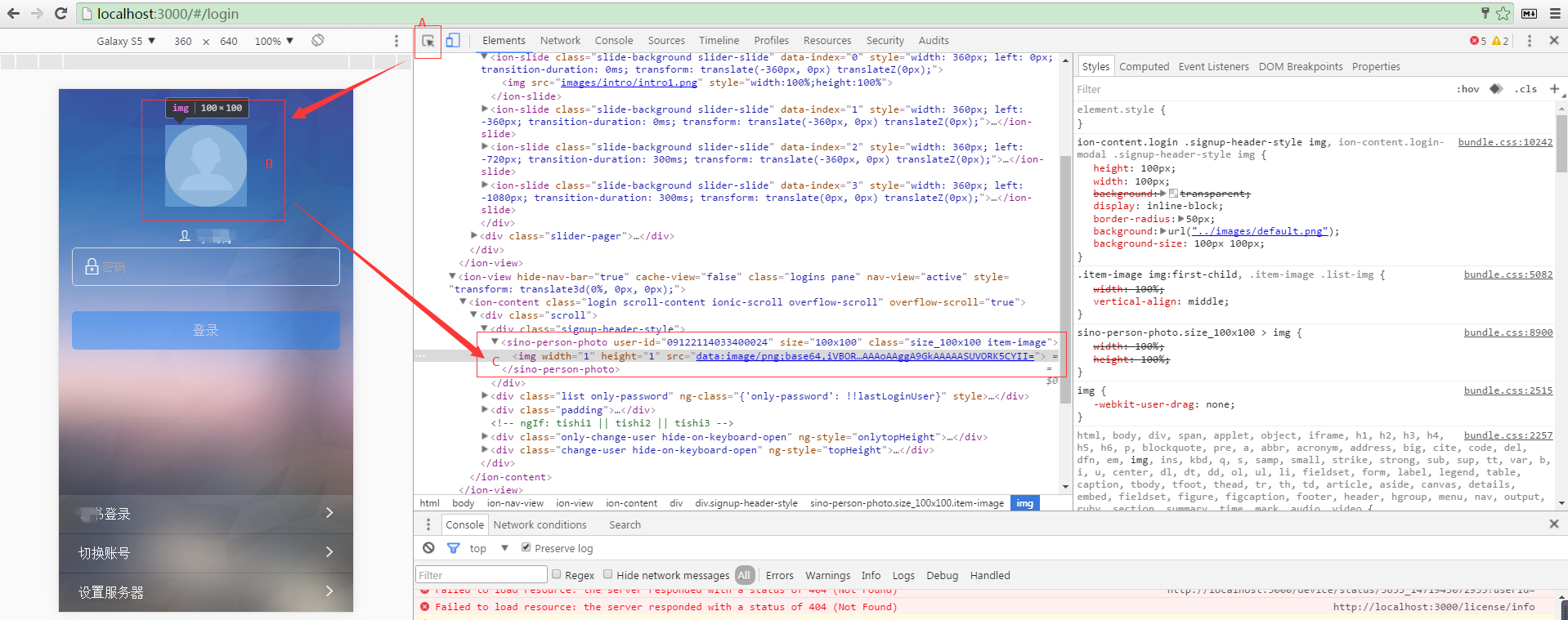
点击A那的小按钮,然后点击屏幕上你想查看的元素,对用的右边C部分就可以显示出来代码了。

1-4_副本.png
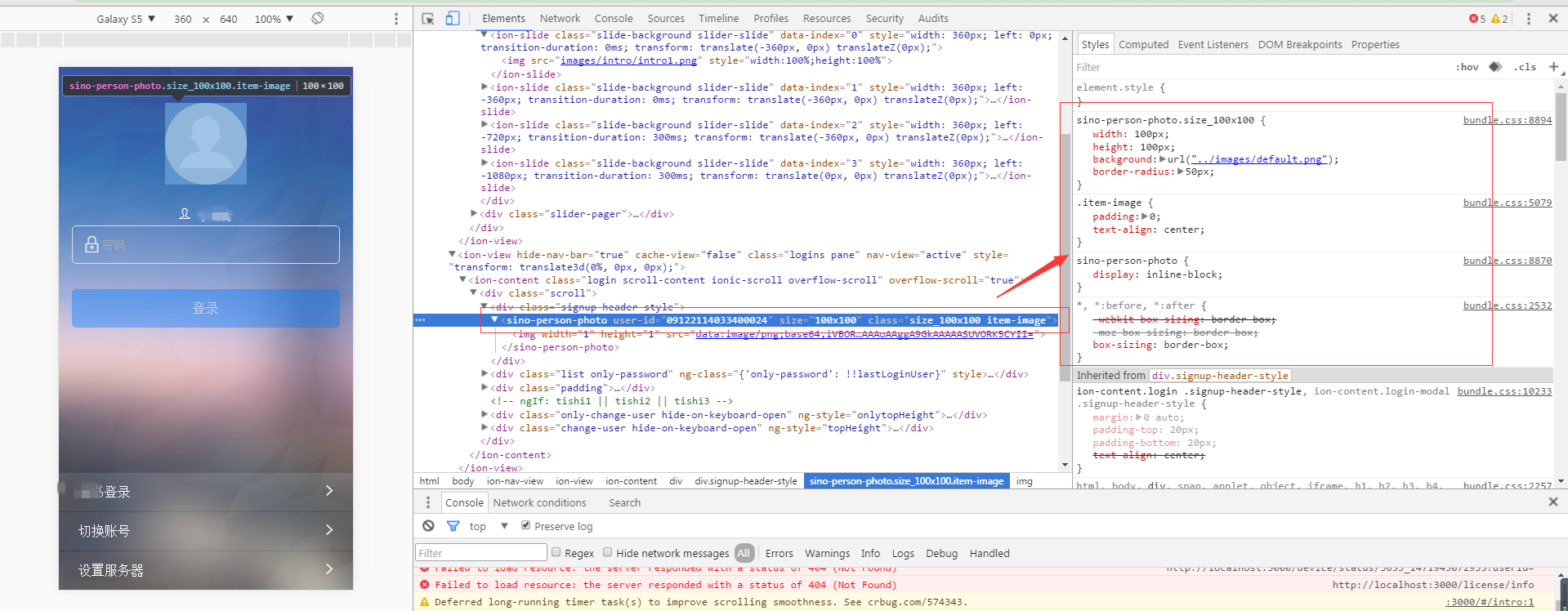
然后点击代码,就可以在右侧查看对应的css样式。

1-5_副本.png
在【console】中,可以查看在启动运行过程中出的一些错误。

1-6_副本.png
在【Sources】中存放的是源码。
A 部分是咱们存放的源码部分。其中bundle.js中存放的是公共代码,index.js中存放的是业务代码。

1-7_副本.png
调试代码,找到需要打断点的地方打好断点,然后刷新浏览器,点击进入需要调试的部分,就可以进行调试。

其余一些chrome浏览器的一些调试方式,大家可以上网搜索下,以上说的都是一些常用的一些方法。






















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








