今天终于试了下CocosCreator的TS。
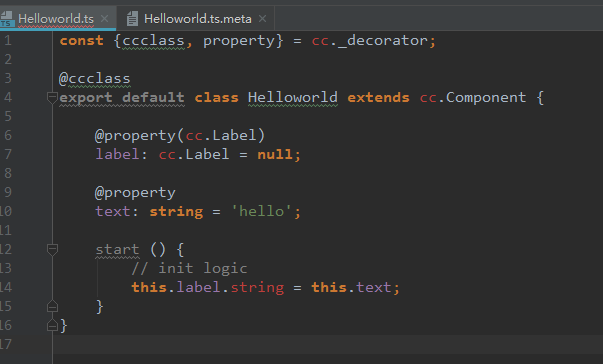
创建了Hello-ts项目,官方建议用VSCode编写代码,我偏用WebStorm,但是一打开项目就遇到了问题——没自动提示,有红字:

红字都是不识别的,也无法使用自动提示
官方建议使用VSCode导入creator.d.ts文件即可。但没说webstrom怎么导入。
搜了一下,这么导入(WebStorm2017.2):
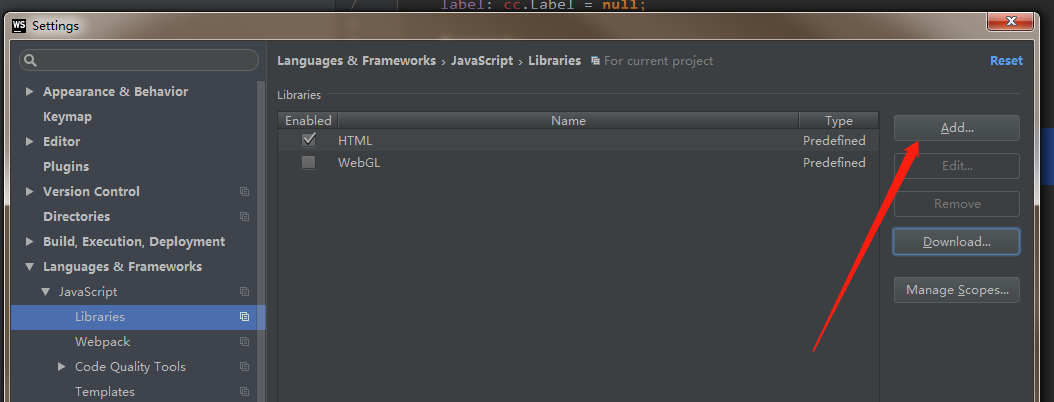
File-Settings-Languages&Frameworks-JavaScript-Libraries
打开以后点击右上角的Add,添加我们的creator.d.ts文件

1
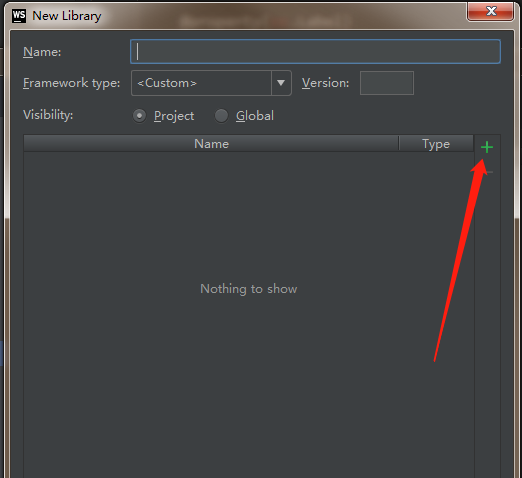
点了Add之后,跳出来一个界面,什么都不管,直接点加号

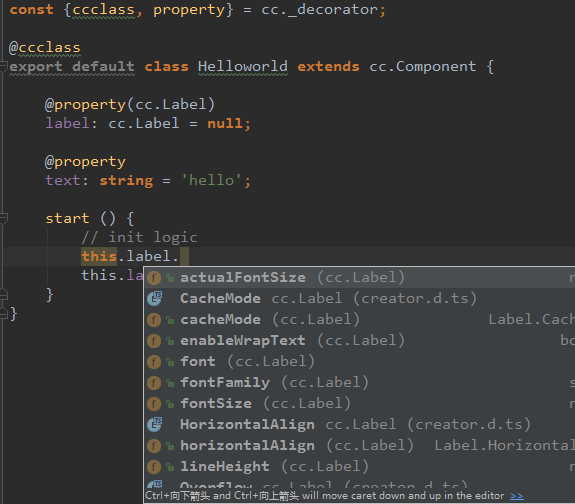
把我们的creator.d.ts文件选中,一路OK出来就可以了。可以看到已经有了提示,cocos的API都在里面了。





















 2087
2087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








