锚点:可以理解为在图片内部的相对位置。例如cocos2d-x的默认锚点是 (0.5,0.5)也就是以图片的中心为坐标,
到目前为止,Hero的行动并没有在预想的格子内,产生的原因就是因为锚点,如果我们设置坐标为 heroSprite->setPostion(ccp(0,0)),
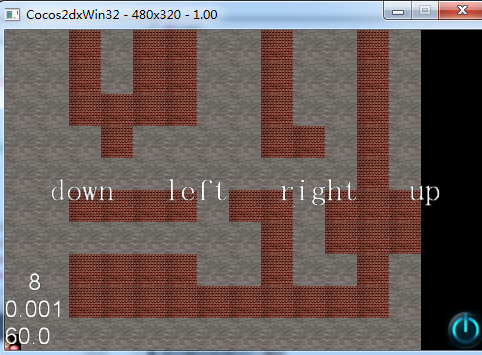
就会出现下面的效果:
解决的方法是直接设置坐标为heroSprite->setPosition(ccp(map->getTileSize().width/2,map->getTileSize().height/2));
或则进行TileMap到cocos2d-x的坐标转换:
CCPoint HelloWorld::positionForTileCoord(CCPoint tileCoord)
{
CCPoint pos=ccp((tileCoord.x*map->getTileSize().width),
(map->getMapSize().height-tileCoord.y-1)*map->getTileSize().height);
return pos;
}
heroSprite->setAnchorPoint(CCPointZero);
heroSprite->setPosition(positionForTileCoord(ccp(1,11)));
实现屏幕滚动:
添加函数
void HelloWorld::scrollScreen(CCPoint point)
{
CCSize screenSize=CCDirector::sharedDirector()->getWinSize(); //获得屏幕大小
CCSize mapSize=CCSizeMake(map->getMapSize().width*map->getTileSize().width,
map->getMapSize().height*map->getTileSize().height);//获得地图大小
float fx=max(point.x,screenSize.width/2);
float fy=max(point.y,screenSize.height/2); //取屏幕宽度高度的一半和Hero坐标的大值
if (mapSize.width>screenSize.width) {
//场景移动距离不能超过地图总宽度减去屏幕宽的一半
fx=min(fx, mapSize.width-screenSize.width/2.0f);
}else
fx=screenSize.width/2; //地图宽度小于屏幕宽度,则x坐标始终等于屏幕宽度一半
if (mapSize.height>screenSize.height) {
//场景移动距离不能超过地图总高度减去屏幕高的一半
fy=min(fy, mapSize.height-screenSize.height/2.0f);
}else
fy=screenSize.height/2;
//勇士实际位置
CCPoint heroPosition=ccp(fx,fy);
//屏幕中点位置
CCPoint screenCenter=ccp(screenSize.width/2.0f,screenSize.height/2.0f);
//计算勇士实际位置和重点位置的距离
CCPoint scrollPosition=ccpSub(screenCenter, heroPosition);
//将场景移动到相应位置
this->setPosition(scrollPosition);
CCLog("%f,%f",scrollPosition.x,scrollPosition.y);
}
重写虚函数
void HelloWorld::update(float dt)
{
scrollScreen(heroSprite->getPosition());
}
在init中添加 schedule(schedule_selector(HelloWorld::update));
完成屏幕滚动。























 2330
2330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








