之前一直都没有搞懂clipsTobounds属性的作用,前几天又遇到了这个属性,这次终于弄明白了。
首先看看UIView的clipsToubounds属性在SDK中的描述:
@property (nonatomic) BOOL clipsToBounds; // When YES, content and subviews are clipped to the bounds of the view. Default is NO.这里的clip是修剪的意思,bounds是边界的意思是,合起来就是:如果子视图的范围超出了父视图的边界,那么超出的部分就会被裁剪掉。
写个Demo看看效果,代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
UIView *greenView = [UIView new];
greenView.frame = CGRectMake(0, 0, 300, 300);
greenView.backgroundColor = [UIColor greenColor];
greenView.center = self.view.center;
greenView.clipsToBounds = YES;
[self.view addSubview:greenView];
UIView *redView = [UIView new];
redView.frame = CGRectMake(0, 0, 100, 400);
redView.backgroundColor = [UIColor redColor];
redView.center = self.view.center;
[greenView addSubview:redView];
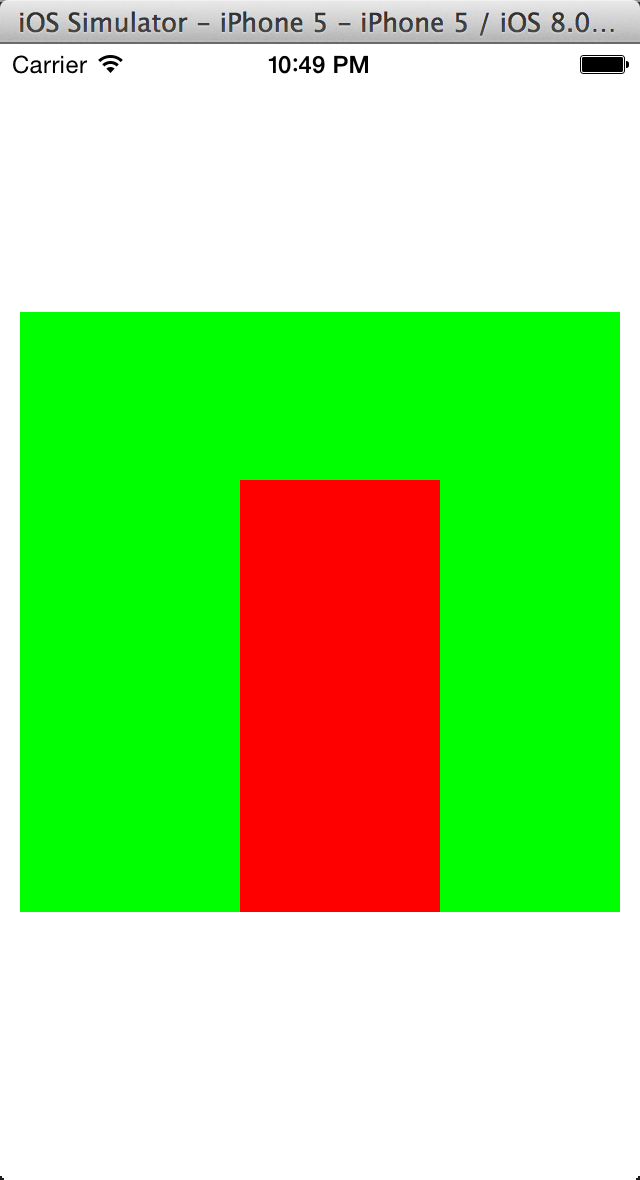
}运行结果如下:
将greenView的clipsTobounds属性设为NO,其它不做任何改动(注意redView还是greenView的子视图)
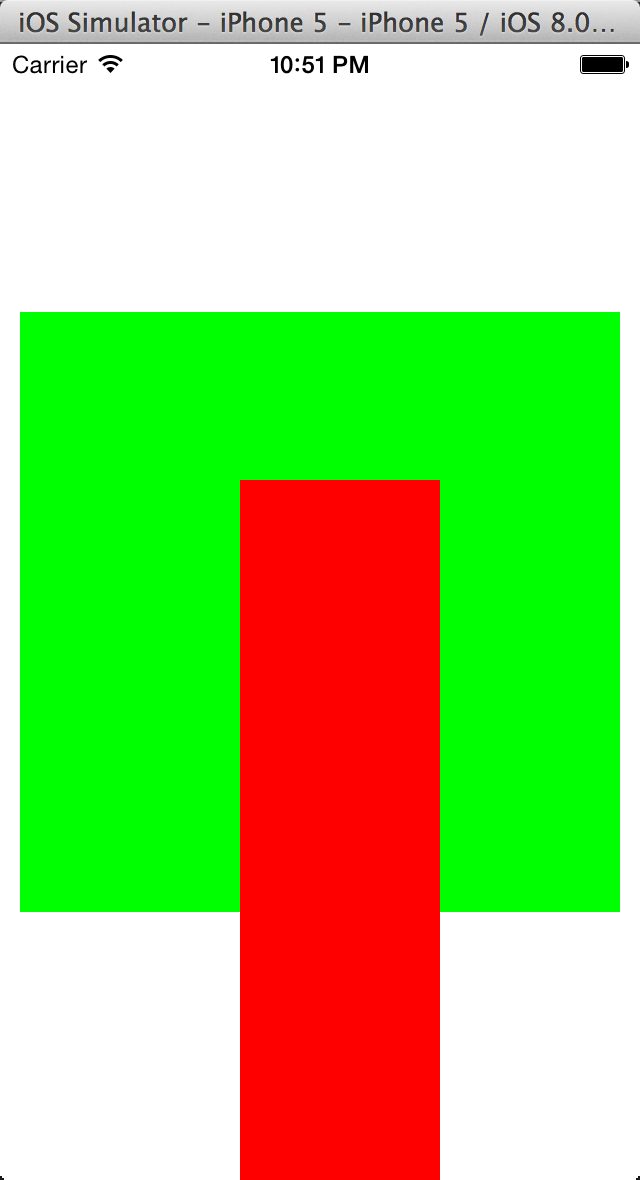
greenView.clipsToBounds = NO;再Run看看:
红色视图终于突破了绿色视图的边界。
该属性在实际工程中还是非常实用的,必须要了解清楚。
























 600
600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








